Initial commit
This commit is contained in:
parent
474dd5e13d
commit
55fe788544
28 changed files with 848 additions and 0 deletions
27
docs/dns/home.md
Normal file
27
docs/dns/home.md
Normal file
|
|
@ -0,0 +1,27 @@
|
|||
---
|
||||
id: home
|
||||
title: Instance Pi-Hole
|
||||
sidebar_label: DNS
|
||||
---
|
||||
|
||||
# Utiliser l'instance Pi-Hole
|
||||
Gnous.eu met à la dispotion de tous une instance PiHole gratuite.
|
||||
|
||||
## Qu'est-ce que Pi-Hole ?
|
||||
[Pi-Hole](https://pi-hole.net/) est un bloqueur de publicités en utilisant un DNS Menteur. Cela bloquera les pubs directement au niveau du nom de domaine et est moins détectable par les Anti Adblocker.
|
||||
|
||||
## A propos de l'instance
|
||||
L'instance Pi-Hole de GnousEU est basé au Canada à Montréal. _(si la demande évolue, une instance basée en France verra le jour.)_.
|
||||
Elle se base sur les serveurs DNS [Quad 9 d'IBM](https://quad9.net/) et ne conserve aucun journal de connexion.
|
||||
|
||||
Vous pouvez y accèder :
|
||||
- En ipv4 : ``173.242.182.195``
|
||||
- En ipv6 : ``2602:fe53:b:1:cc8a:36ff:fecc:826c``
|
||||
|
||||
## S'y connecter
|
||||
Pour configurer votre appareil pour qu'il puisse accèder à Pi-Hole, voici plusieurs guides
|
||||
|
||||
- [Linux](linux) _en écriture_
|
||||
- [Windows](/docs/dns/win)
|
||||
- [Android](android)
|
||||
- [iOS](ios) _en écriture_
|
||||
56
docs/dns/windows.md
Normal file
56
docs/dns/windows.md
Normal file
|
|
@ -0,0 +1,56 @@
|
|||
---
|
||||
id: win
|
||||
title: Utiliser Windows
|
||||
sidebar_label: DNS
|
||||
---
|
||||
|
||||
# Utiliser Pi-Hole avec Windows
|
||||
|
||||
Pour utiliser l'instance Pi-Hole de Gnous.eu sous windows _(ou tout autre instance)_ il vous faut changer les paramètres réseaux de votre machine.
|
||||
|
||||
## Etape 1 : accèder au "Centre Réseau et partage"
|
||||

|
||||
|
||||
Faites un clique droit sur l'icone "wifi" ou "ethernet" dans la bare de tâche _(normalement en bas à droite)_ et sélectionnez "Centre Réseau et partage"
|
||||
|
||||
## Etape 2 : paramètrer la connexion
|
||||

|
||||
|
||||
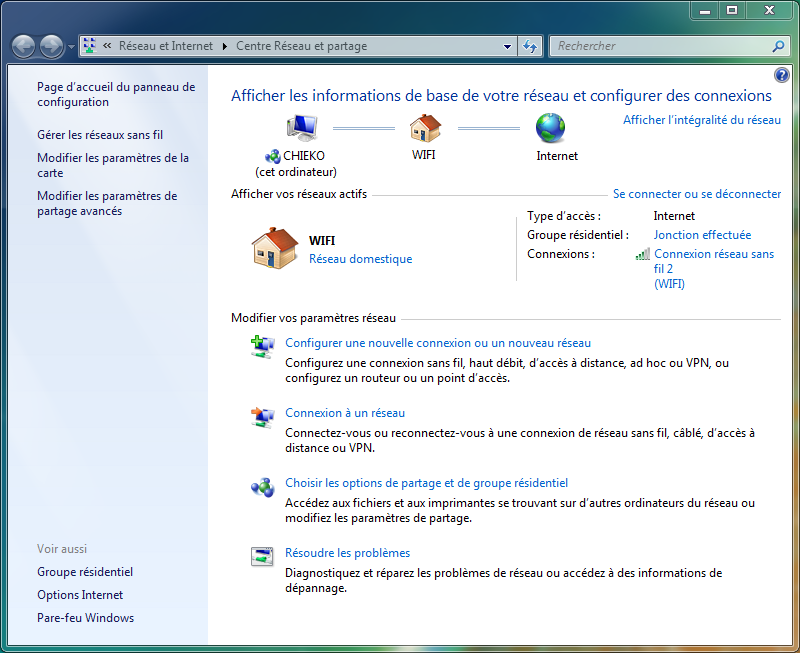
Cliquez sur le texte commencant par :
|
||||
- "Connexion réseau sans fil" pour une connexion en WiFi
|
||||
- "Connexion ethernet" pour une connexion filaire
|
||||
|
||||
Dans la zone de droite.
|
||||
|
||||
Cliquez sur "Propriétés" en bas à gauche de la fenêtre qui vient de s'ouvrir.
|
||||
|
||||
## Etape 3 : Modifier les DNS
|
||||

|
||||
|
||||
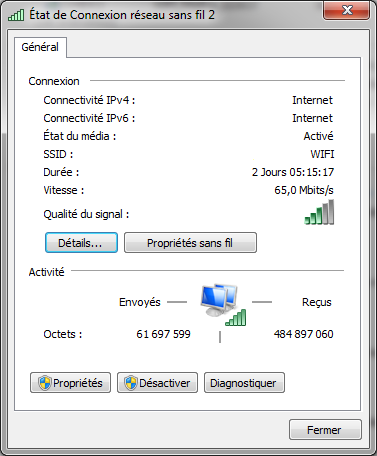
Cliquez sur :
|
||||
- "Protocole Internet version 4" pour [changer les DNS en IPv4](#ipv4)
|
||||
- "Protocole Internet version 6" pour [changer les DNS en IPv6](#ipv6)
|
||||
|
||||
### IPv4
|
||||

|
||||
|
||||
Dans la deuxieme section, sélectionnez "Utiliser l'adresse de serveurs DNS suivante" comme sur la photo ci dessus et completez par :
|
||||
- Serveur DNS Préféré : ``173.242.182.195``
|
||||
- Serveur DNS auxiliaire : ``9.9.9.9`` (adresse des serveurs dns classiques Quad9)
|
||||
|
||||
Cochez "Valider les paramètres en quittant" puis "OK".
|
||||
|
||||
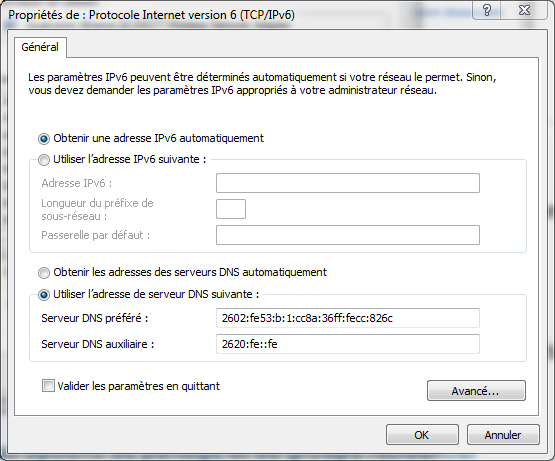
### IPv6
|
||||

|
||||
|
||||
Dans la deuxieme section, sélectionnez "Utiliser l'adresse de serveurs DNS suiv$
|
||||
- Serveur DNS Préféré : ``2602:fe53:b:1:cc8a:36ff:fecc:826c``
|
||||
- Serveur DNS auxiliaire : ``2620:fe::fe`` (adresse des serveurs dns classiques Quad9)
|
||||
|
||||
Cochez "Valider les paramètres en quittant" puis "OK".
|
||||
|
||||
## Tester la configuration
|
||||
|
||||
Pi-Hole met a disposition un site de test. Normalement, ce site contient des publicités, si vous n'en voyez aucune cela veut dire que la configuration DNS fonctionne.
|
||||
[Accèder à la page de test](https://pi-hole.net/pages-to-test-ad-blocking-performance/)
|
||||
|
||||
13
docs/welcome.md
Normal file
13
docs/welcome.md
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
---
|
||||
id: welcome
|
||||
title: Liste des connaissances
|
||||
sidebar_label: KB
|
||||
---
|
||||
|
||||
# Base de connaissances
|
||||
|
||||
Bienvenue sur la base de connaissances Gnous.eu.
|
||||
|
||||
## Liste des connaissances
|
||||
- [Instance Pi-Hole](/docs/dns/home)
|
||||
|
||||
193
website/README.md
Normal file
193
website/README.md
Normal file
|
|
@ -0,0 +1,193 @@
|
|||
This website was created with [Docusaurus](https://docusaurus.io/).
|
||||
|
||||
# What's In This Document
|
||||
|
||||
* [Get Started in 5 Minutes](#get-started-in-5-minutes)
|
||||
* [Directory Structure](#directory-structure)
|
||||
* [Editing Content](#editing-content)
|
||||
* [Adding Content](#adding-content)
|
||||
* [Full Documentation](#full-documentation)
|
||||
|
||||
# Get Started in 5 Minutes
|
||||
|
||||
1. Make sure all the dependencies for the website are installed:
|
||||
|
||||
```sh
|
||||
# Install dependencies
|
||||
$ yarn
|
||||
```
|
||||
2. Run your dev server:
|
||||
|
||||
```sh
|
||||
# Start the site
|
||||
$ yarn start
|
||||
```
|
||||
|
||||
## Directory Structure
|
||||
|
||||
Your project file structure should look something like this
|
||||
|
||||
```
|
||||
my-docusaurus/
|
||||
docs/
|
||||
doc-1.md
|
||||
doc-2.md
|
||||
doc-3.md
|
||||
website/
|
||||
blog/
|
||||
2016-3-11-oldest-post.md
|
||||
2017-10-24-newest-post.md
|
||||
core/
|
||||
node_modules/
|
||||
pages/
|
||||
static/
|
||||
css/
|
||||
img/
|
||||
package.json
|
||||
sidebar.json
|
||||
siteConfig.js
|
||||
```
|
||||
|
||||
# Editing Content
|
||||
|
||||
## Editing an existing docs page
|
||||
|
||||
Edit docs by navigating to `docs/` and editing the corresponding document:
|
||||
|
||||
`docs/doc-to-be-edited.md`
|
||||
|
||||
```markdown
|
||||
---
|
||||
id: page-needs-edit
|
||||
title: This Doc Needs To Be Edited
|
||||
---
|
||||
|
||||
Edit me...
|
||||
```
|
||||
|
||||
For more information about docs, click [here](https://docusaurus.io/docs/en/navigation)
|
||||
|
||||
## Editing an existing blog post
|
||||
|
||||
Edit blog posts by navigating to `website/blog` and editing the corresponding post:
|
||||
|
||||
`website/blog/post-to-be-edited.md`
|
||||
```markdown
|
||||
---
|
||||
id: post-needs-edit
|
||||
title: This Blog Post Needs To Be Edited
|
||||
---
|
||||
|
||||
Edit me...
|
||||
```
|
||||
|
||||
For more information about blog posts, click [here](https://docusaurus.io/docs/en/adding-blog)
|
||||
|
||||
# Adding Content
|
||||
|
||||
## Adding a new docs page to an existing sidebar
|
||||
|
||||
1. Create the doc as a new markdown file in `/docs`, example `docs/newly-created-doc.md`:
|
||||
|
||||
```md
|
||||
---
|
||||
id: newly-created-doc
|
||||
title: This Doc Needs To Be Edited
|
||||
---
|
||||
|
||||
My new content here..
|
||||
```
|
||||
|
||||
1. Refer to that doc's ID in an existing sidebar in `website/sidebar.json`:
|
||||
|
||||
```javascript
|
||||
// Add newly-created-doc to the Getting Started category of docs
|
||||
{
|
||||
"docs": {
|
||||
"Getting Started": [
|
||||
"quick-start",
|
||||
"newly-created-doc" // new doc here
|
||||
],
|
||||
...
|
||||
},
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
For more information about adding new docs, click [here](https://docusaurus.io/docs/en/navigation)
|
||||
|
||||
## Adding a new blog post
|
||||
|
||||
1. Make sure there is a header link to your blog in `website/siteConfig.js`:
|
||||
|
||||
`website/siteConfig.js`
|
||||
```javascript
|
||||
headerLinks: [
|
||||
...
|
||||
{ blog: true, label: 'Blog' },
|
||||
...
|
||||
]
|
||||
```
|
||||
|
||||
2. Create the blog post with the format `YYYY-MM-DD-My-Blog-Post-Title.md` in `website/blog`:
|
||||
|
||||
`website/blog/2018-05-21-New-Blog-Post.md`
|
||||
|
||||
```markdown
|
||||
---
|
||||
author: Frank Li
|
||||
authorURL: https://twitter.com/foobarbaz
|
||||
authorFBID: 503283835
|
||||
title: New Blog Post
|
||||
---
|
||||
|
||||
Lorem Ipsum...
|
||||
```
|
||||
|
||||
For more information about blog posts, click [here](https://docusaurus.io/docs/en/adding-blog)
|
||||
|
||||
## Adding items to your site's top navigation bar
|
||||
|
||||
1. Add links to docs, custom pages or external links by editing the headerLinks field of `website/siteConfig.js`:
|
||||
|
||||
`website/siteConfig.js`
|
||||
```javascript
|
||||
{
|
||||
headerLinks: [
|
||||
...
|
||||
/* you can add docs */
|
||||
{ doc: 'my-examples', label: 'Examples' },
|
||||
/* you can add custom pages */
|
||||
{ page: 'help', label: 'Help' },
|
||||
/* you can add external links */
|
||||
{ href: 'https://github.com/facebook/Docusaurus', label: 'GitHub' },
|
||||
...
|
||||
],
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
For more information about the navigation bar, click [here](https://docusaurus.io/docs/en/navigation)
|
||||
|
||||
## Adding custom pages
|
||||
|
||||
1. Docusaurus uses React components to build pages. The components are saved as .js files in `website/pages/en`:
|
||||
1. If you want your page to show up in your navigation header, you will need to update `website/siteConfig.js` to add to the `headerLinks` element:
|
||||
|
||||
`website/siteConfig.js`
|
||||
```javascript
|
||||
{
|
||||
headerLinks: [
|
||||
...
|
||||
{ page: 'my-new-custom-page', label: 'My New Custom Page' },
|
||||
...
|
||||
],
|
||||
...
|
||||
}
|
||||
```
|
||||
|
||||
For more information about custom pages, click [here](https://docusaurus.io/docs/en/custom-pages).
|
||||
|
||||
# Full Documentation
|
||||
|
||||
Full documentation can be found on the [website](https://docusaurus.io/).
|
||||
18
website/blog/2016-03-11-blog-post.md
Executable file
18
website/blog/2016-03-11-blog-post.md
Executable file
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
title: Blog Title
|
||||
author: Blog Author
|
||||
authorURL: http://twitter.com/
|
||||
authorFBID: 100002976521003
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus elementum massa eget nulla aliquet sagittis. Proin odio tortor, vulputate ut odio in, ultrices ultricies augue. Cras ornare ultrices lorem malesuada iaculis. Etiam sit amet libero tempor, pulvinar mauris sed, sollicitudin sapien.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
Mauris vestibulum ullamcorper nibh, ut semper purus pulvinar ut. Donec volutpat orci sit amet mauris malesuada, non pulvinar augue aliquam. Vestibulum ultricies at urna ut suscipit. Morbi iaculis, erat at imperdiet semper, ipsum nulla sodales erat, eget tincidunt justo dui quis justo. Pellentesque dictum bibendum diam at aliquet. Sed pulvinar, dolor quis finibus ornare, eros odio facilisis erat, eu rhoncus nunc dui sed ex. Nunc gravida dui massa, sed ornare arcu tincidunt sit amet. Maecenas efficitur sapien neque, a laoreet libero feugiat ut.
|
||||
|
||||
Nulla facilisi. Maecenas sodales nec purus eget posuere. Sed sapien quam, pretium a risus in, porttitor dapibus erat. Sed sit amet fringilla ipsum, eget iaculis augue. Integer sollicitudin tortor quis ultricies aliquam. Suspendisse fringilla nunc in tellus cursus, at placerat tellus scelerisque. Sed tempus elit a sollicitudin rhoncus. Nulla facilisi. Morbi nec dolor dolor. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Cras et aliquet lectus. Pellentesque sit amet eros nisi. Quisque ac sapien in sapien congue accumsan. Nullam in posuere ante. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin lacinia leo a nibh fringilla pharetra.
|
||||
|
||||
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin venenatis lectus dui, vel ultrices ante bibendum hendrerit. Aenean egestas feugiat dui id hendrerit. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur in tellus laoreet, eleifend nunc id, viverra leo. Proin vulputate non dolor vel vulputate. Curabitur pretium lobortis felis, sit amet finibus lorem suscipit ut. Sed non mollis risus. Duis sagittis, mi in euismod tincidunt, nunc mauris vestibulum urna, at euismod est elit quis erat. Phasellus accumsan vitae neque eu placerat. In elementum arcu nec tellus imperdiet, eget maximus nulla sodales. Curabitur eu sapien eget nisl sodales fermentum.
|
||||
|
||||
Phasellus pulvinar ex id commodo imperdiet. Praesent odio nibh, sollicitudin sit amet faucibus id, placerat at metus. Donec vitae eros vitae tortor hendrerit finibus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vitae purus dolor. Duis suscipit ac nulla et finibus. Phasellus ac sem sed dui dictum gravida. Phasellus eleifend vestibulum facilisis. Integer pharetra nec enim vitae mattis. Duis auctor, lectus quis condimentum bibendum, nunc dolor aliquam massa, id bibendum orci velit quis magna. Ut volutpat nulla nunc, sed interdum magna condimentum non. Sed urna metus, scelerisque vitae consectetur a, feugiat quis magna. Donec dignissim ornare nisl, eget tempor risus malesuada quis.
|
||||
18
website/blog/2017-04-10-blog-post-two.md
Normal file
18
website/blog/2017-04-10-blog-post-two.md
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
---
|
||||
title: New Blog Post
|
||||
author: Blog Author
|
||||
authorURL: http://twitter.com/
|
||||
authorFBID: 100002976521003
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus elementum massa eget nulla aliquet sagittis. Proin odio tortor, vulputate ut odio in, ultrices ultricies augue. Cras ornare ultrices lorem malesuada iaculis. Etiam sit amet libero tempor, pulvinar mauris sed, sollicitudin sapien.
|
||||
|
||||
<!--truncate-->
|
||||
|
||||
Mauris vestibulum ullamcorper nibh, ut semper purus pulvinar ut. Donec volutpat orci sit amet mauris malesuada, non pulvinar augue aliquam. Vestibulum ultricies at urna ut suscipit. Morbi iaculis, erat at imperdiet semper, ipsum nulla sodales erat, eget tincidunt justo dui quis justo. Pellentesque dictum bibendum diam at aliquet. Sed pulvinar, dolor quis finibus ornare, eros odio facilisis erat, eu rhoncus nunc dui sed ex. Nunc gravida dui massa, sed ornare arcu tincidunt sit amet. Maecenas efficitur sapien neque, a laoreet libero feugiat ut.
|
||||
|
||||
Nulla facilisi. Maecenas sodales nec purus eget posuere. Sed sapien quam, pretium a risus in, porttitor dapibus erat. Sed sit amet fringilla ipsum, eget iaculis augue. Integer sollicitudin tortor quis ultricies aliquam. Suspendisse fringilla nunc in tellus cursus, at placerat tellus scelerisque. Sed tempus elit a sollicitudin rhoncus. Nulla facilisi. Morbi nec dolor dolor. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Cras et aliquet lectus. Pellentesque sit amet eros nisi. Quisque ac sapien in sapien congue accumsan. Nullam in posuere ante. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Proin lacinia leo a nibh fringilla pharetra.
|
||||
|
||||
Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Proin venenatis lectus dui, vel ultrices ante bibendum hendrerit. Aenean egestas feugiat dui id hendrerit. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Curabitur in tellus laoreet, eleifend nunc id, viverra leo. Proin vulputate non dolor vel vulputate. Curabitur pretium lobortis felis, sit amet finibus lorem suscipit ut. Sed non mollis risus. Duis sagittis, mi in euismod tincidunt, nunc mauris vestibulum urna, at euismod est elit quis erat. Phasellus accumsan vitae neque eu placerat. In elementum arcu nec tellus imperdiet, eget maximus nulla sodales. Curabitur eu sapien eget nisl sodales fermentum.
|
||||
|
||||
Phasellus pulvinar ex id commodo imperdiet. Praesent odio nibh, sollicitudin sit amet faucibus id, placerat at metus. Donec vitae eros vitae tortor hendrerit finibus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vitae purus dolor. Duis suscipit ac nulla et finibus. Phasellus ac sem sed dui dictum gravida. Phasellus eleifend vestibulum facilisis. Integer pharetra nec enim vitae mattis. Duis auctor, lectus quis condimentum bibendum, nunc dolor aliquam massa, id bibendum orci velit quis magna. Ut volutpat nulla nunc, sed interdum magna condimentum non. Sed urna metus, scelerisque vitae consectetur a, feugiat quis magna. Donec dignissim ornare nisl, eget tempor risus malesuada quis.
|
||||
11
website/blog/2017-09-25-testing-rss.md
Normal file
11
website/blog/2017-09-25-testing-rss.md
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
---
|
||||
title: Adding RSS Support - RSS Truncation Test
|
||||
author: Eric Nakagawa
|
||||
authorURL: http://twitter.com/ericnakagawa
|
||||
authorFBID: 661277173
|
||||
---
|
||||
1234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890123456789012345678901234567890
|
||||
|
||||
This should be truncated.
|
||||
<!--truncate-->
|
||||
This line should never render in XML.
|
||||
10
website/blog/2017-09-26-adding-rss.md
Normal file
10
website/blog/2017-09-26-adding-rss.md
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
---
|
||||
title: Adding RSS Support
|
||||
author: Eric Nakagawa
|
||||
authorURL: http://twitter.com/ericnakagawa
|
||||
authorFBID: 661277173
|
||||
---
|
||||
|
||||
This is a test post.
|
||||
|
||||
A whole bunch of other information.
|
||||
8
website/blog/2017-10-24-new-version-1.0.0.md
Normal file
8
website/blog/2017-10-24-new-version-1.0.0.md
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
---
|
||||
title: New Version 1.0.0
|
||||
author: Eric Nakagawa
|
||||
authorURL: http://twitter.com/ericnakagawa
|
||||
authorFBID: 661277173
|
||||
---
|
||||
|
||||
This blog post will test file name parsing issues when periods are present.
|
||||
47
website/core/Footer.js
Normal file
47
website/core/Footer.js
Normal file
|
|
@ -0,0 +1,47 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
const React = require('react');
|
||||
|
||||
class Footer extends React.Component {
|
||||
docUrl(doc, language) {
|
||||
const baseUrl = this.props.config.baseUrl;
|
||||
const docsUrl = this.props.config.docsUrl;
|
||||
const docsPart = `${docsUrl ? `${docsUrl}/` : ''}`;
|
||||
const langPart = `${language ? `${language}/` : ''}`;
|
||||
return `${baseUrl}${docsPart}${langPart}${doc}`;
|
||||
}
|
||||
|
||||
pageUrl(doc, language) {
|
||||
const baseUrl = this.props.config.baseUrl;
|
||||
return baseUrl + (language ? `${language}/` : '') + doc;
|
||||
}
|
||||
|
||||
render() {
|
||||
return (
|
||||
<footer className="nav-footer" id="footer">
|
||||
|
||||
<section className="sitemap">
|
||||
<a href={this.props.config.baseUrl} className="nav-home">
|
||||
{this.props.config.footerIcon && (
|
||||
<img
|
||||
src={this.props.config.baseUrl + this.props.config.footerIcon}
|
||||
alt={this.props.config.title}
|
||||
width="66"
|
||||
height="58"
|
||||
/>
|
||||
)}
|
||||
</a>
|
||||
</section>
|
||||
<section className="copyright">{this.props.config.copyright}</section>
|
||||
</footer>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
module.exports = Footer;
|
||||
14
website/package.json
Normal file
14
website/package.json
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
{
|
||||
"scripts": {
|
||||
"examples": "docusaurus-examples",
|
||||
"start": "docusaurus-start",
|
||||
"build": "docusaurus-build",
|
||||
"publish-gh-pages": "docusaurus-publish",
|
||||
"write-translations": "docusaurus-write-translations",
|
||||
"version": "docusaurus-version",
|
||||
"rename-version": "docusaurus-rename-version"
|
||||
},
|
||||
"devDependencies": {
|
||||
"docusaurus": "^1.7.2"
|
||||
}
|
||||
}
|
||||
54
website/pages/en/help.js
Executable file
54
website/pages/en/help.js
Executable file
|
|
@ -0,0 +1,54 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
const React = require('react');
|
||||
|
||||
const CompLibrary = require('../../core/CompLibrary.js');
|
||||
|
||||
const Container = CompLibrary.Container;
|
||||
const GridBlock = CompLibrary.GridBlock;
|
||||
|
||||
function Help(props) {
|
||||
const {config: siteConfig, language = ''} = props;
|
||||
const {baseUrl, docsUrl} = siteConfig;
|
||||
const docsPart = `${docsUrl ? `${docsUrl}/` : ''}`;
|
||||
const langPart = `${language ? `${language}/` : ''}`;
|
||||
const docUrl = doc => `${baseUrl}${docsPart}${langPart}${doc}`;
|
||||
|
||||
const supportLinks = [
|
||||
{
|
||||
content: `Learn more using the [documentation on this site.](${docUrl(
|
||||
'doc1.html',
|
||||
)})`,
|
||||
title: 'Browse Docs',
|
||||
},
|
||||
{
|
||||
content: 'Ask questions about the documentation and project',
|
||||
title: 'Join the community',
|
||||
},
|
||||
{
|
||||
content: "Find out what's new with this project",
|
||||
title: 'Stay up to date',
|
||||
},
|
||||
];
|
||||
|
||||
return (
|
||||
<div className="docMainWrapper wrapper">
|
||||
<Container className="mainContainer documentContainer postContainer">
|
||||
<div className="post">
|
||||
<header className="postHeader">
|
||||
<h1>Need help?</h1>
|
||||
</header>
|
||||
<p>This project is maintained by a dedicated group of people.</p>
|
||||
<GridBlock contents={supportLinks} layout="threeColumn" />
|
||||
</div>
|
||||
</Container>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
|
||||
module.exports = Help;
|
||||
200
website/pages/en/index.js
Executable file
200
website/pages/en/index.js
Executable file
|
|
@ -0,0 +1,200 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
const React = require('react');
|
||||
|
||||
const CompLibrary = require('../../core/CompLibrary.js');
|
||||
|
||||
const MarkdownBlock = CompLibrary.MarkdownBlock; /* Used to read markdown */
|
||||
const Container = CompLibrary.Container;
|
||||
const GridBlock = CompLibrary.GridBlock;
|
||||
|
||||
class HomeSplash extends React.Component {
|
||||
render() {
|
||||
const {siteConfig, language = ''} = this.props;
|
||||
const {baseUrl, docsUrl} = siteConfig;
|
||||
const docsPart = `${docsUrl ? `${docsUrl}/` : ''}`;
|
||||
const langPart = `${language ? `${language}/` : ''}`;
|
||||
const docUrl = doc => `${baseUrl}${docsPart}${langPart}${doc}`;
|
||||
|
||||
const SplashContainer = props => (
|
||||
<div className="homeContainer">
|
||||
<div className="homeSplashFade">
|
||||
<div className="wrapper homeWrapper">{props.children}</div>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
|
||||
const Logo = props => (
|
||||
<div className="projectLogo">
|
||||
<img src={props.img_src} alt="Project Logo" />
|
||||
</div>
|
||||
);
|
||||
|
||||
const ProjectTitle = () => (
|
||||
<h2 className="projectTitle">
|
||||
{siteConfig.title}
|
||||
<small>{siteConfig.tagline}</small>
|
||||
</h2>
|
||||
);
|
||||
|
||||
const PromoSection = props => (
|
||||
<div className="section promoSection">
|
||||
<div className="promoRow">
|
||||
<div className="pluginRowBlock">{props.children}</div>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
|
||||
const Button = props => (
|
||||
<div className="pluginWrapper buttonWrapper">
|
||||
<a className="button" href={props.href} target={props.target}>
|
||||
{props.children}
|
||||
</a>
|
||||
</div>
|
||||
);
|
||||
|
||||
return (
|
||||
<SplashContainer>
|
||||
<Logo img_src={`${baseUrl}img/logo.png`} />
|
||||
<div className="inner">
|
||||
<ProjectTitle siteConfig={siteConfig} />
|
||||
<PromoSection>
|
||||
<Button href="/docs/welcome">Lire</Button>
|
||||
</PromoSection>
|
||||
</div>
|
||||
</SplashContainer>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
class Index extends React.Component {
|
||||
render() {
|
||||
const {config: siteConfig, language = ''} = this.props;
|
||||
const {baseUrl} = siteConfig;
|
||||
|
||||
const Block = props => (
|
||||
<Container
|
||||
padding={['bottom', 'top']}
|
||||
id={props.id}
|
||||
background={props.background}>
|
||||
<GridBlock
|
||||
align="center"
|
||||
contents={props.children}
|
||||
layout={props.layout}
|
||||
/>
|
||||
</Container>
|
||||
);
|
||||
|
||||
const FeatureCallout = () => (
|
||||
<div
|
||||
className="productShowcaseSection paddingBottom"
|
||||
style={{textAlign: 'center'}}>
|
||||
<h2>Feature Callout</h2>
|
||||
<MarkdownBlock>These are features of this project</MarkdownBlock>
|
||||
</div>
|
||||
);
|
||||
|
||||
const TryOut = () => (
|
||||
<Block id="try">
|
||||
{[
|
||||
{
|
||||
content: 'Talk about trying this out',
|
||||
image: `${baseUrl}img/docusaurus.svg`,
|
||||
imageAlign: 'left',
|
||||
title: 'Try it Out',
|
||||
},
|
||||
]}
|
||||
</Block>
|
||||
);
|
||||
|
||||
const Description = () => (
|
||||
<Block background="dark">
|
||||
{[
|
||||
{
|
||||
content:
|
||||
'This is another description of how this project is useful',
|
||||
image: `${baseUrl}img/docusaurus.svg`,
|
||||
imageAlign: 'right',
|
||||
title: 'Description',
|
||||
},
|
||||
]}
|
||||
</Block>
|
||||
);
|
||||
|
||||
const LearnHow = () => (
|
||||
<Block background="light">
|
||||
{[
|
||||
{
|
||||
content: 'Talk about learning how to use this',
|
||||
image: `${baseUrl}img/docusaurus.svg`,
|
||||
imageAlign: 'right',
|
||||
title: 'Learn How',
|
||||
},
|
||||
]}
|
||||
</Block>
|
||||
);
|
||||
|
||||
const Features = () => (
|
||||
<Block layout="fourColumn">
|
||||
{[
|
||||
{
|
||||
content: 'This is the content of my feature',
|
||||
image: `${baseUrl}img/docusaurus.svg`,
|
||||
imageAlign: 'top',
|
||||
title: 'Feature One',
|
||||
},
|
||||
{
|
||||
content: 'The content of my second feature',
|
||||
image: `${baseUrl}img/docusaurus.svg`,
|
||||
imageAlign: 'top',
|
||||
title: 'Feature Two',
|
||||
},
|
||||
]}
|
||||
</Block>
|
||||
);
|
||||
|
||||
const Showcase = () => {
|
||||
if ((siteConfig.users || []).length === 0) {
|
||||
return null;
|
||||
}
|
||||
|
||||
const showcase = siteConfig.users
|
||||
.filter(user => user.pinned)
|
||||
.map(user => (
|
||||
<a href={user.infoLink} key={user.infoLink}>
|
||||
<img src={user.image} alt={user.caption} title={user.caption} />
|
||||
</a>
|
||||
));
|
||||
|
||||
const pageUrl = page => baseUrl + (language ? `${language}/` : '') + page;
|
||||
|
||||
return (
|
||||
<div className="productShowcaseSection paddingBottom">
|
||||
<h2>Who is Using This?</h2>
|
||||
<p>This project is used by all these people</p>
|
||||
<div className="logos">{showcase}</div>
|
||||
<div className="more-users">
|
||||
<a className="button" href={pageUrl('users.html')}>
|
||||
More {siteConfig.title} Users
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
};
|
||||
|
||||
return (
|
||||
<div>
|
||||
<HomeSplash siteConfig={siteConfig} language={language} />
|
||||
<div className="mainContainer">
|
||||
</div>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
module.exports = Index;
|
||||
48
website/pages/en/users.js
Normal file
48
website/pages/en/users.js
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
const React = require('react');
|
||||
|
||||
const CompLibrary = require('../../core/CompLibrary.js');
|
||||
|
||||
const Container = CompLibrary.Container;
|
||||
|
||||
class Users extends React.Component {
|
||||
render() {
|
||||
const {config: siteConfig} = this.props;
|
||||
if ((siteConfig.users || []).length === 0) {
|
||||
return null;
|
||||
}
|
||||
|
||||
const editUrl = `${siteConfig.repoUrl}/edit/master/website/siteConfig.js`;
|
||||
const showcase = siteConfig.users.map(user => (
|
||||
<a href={user.infoLink} key={user.infoLink}>
|
||||
<img src={user.image} alt={user.caption} title={user.caption} />
|
||||
</a>
|
||||
));
|
||||
|
||||
return (
|
||||
<div className="mainContainer">
|
||||
<Container padding={['bottom', 'top']}>
|
||||
<div className="showcaseSection">
|
||||
<div className="prose">
|
||||
<h1>Who is Using This?</h1>
|
||||
<p>This project is used by many folks</p>
|
||||
</div>
|
||||
<div className="logos">{showcase}</div>
|
||||
<p>Are you using this project?</p>
|
||||
<a href={editUrl} className="button">
|
||||
Add your company
|
||||
</a>
|
||||
</div>
|
||||
</Container>
|
||||
</div>
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
module.exports = Users;
|
||||
10
website/sidebars.json
Normal file
10
website/sidebars.json
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
{
|
||||
"docs": {
|
||||
"Docusaurus": ["doc1"],
|
||||
"First Category": ["doc2"],
|
||||
"Second Category": ["doc3"]
|
||||
},
|
||||
"docs-other": {
|
||||
"First Category": ["doc4", "doc5"]
|
||||
}
|
||||
}
|
||||
104
website/siteConfig.js
Normal file
104
website/siteConfig.js
Normal file
|
|
@ -0,0 +1,104 @@
|
|||
/**
|
||||
* Copyright (c) 2017-present, Facebook, Inc.
|
||||
*
|
||||
* This source code is licensed under the MIT license found in the
|
||||
* LICENSE file in the root directory of this source tree.
|
||||
*/
|
||||
|
||||
// See https://docusaurus.io/docs/site-config for all the possible
|
||||
// site configuration options.
|
||||
|
||||
// List of projects/orgs using your project for the users page.
|
||||
const users = [
|
||||
{
|
||||
caption: 'Outout',
|
||||
// You will need to prepend the image path with your baseUrl
|
||||
// if it is not '/', like: '/test-site/img/docusaurus.svg'.
|
||||
image: 'https://outout.xyz/img/avatar128.png',
|
||||
infoLink: 'https://outout.xyz',
|
||||
pinned: true,
|
||||
},
|
||||
];
|
||||
|
||||
const siteConfig = {
|
||||
title: 'Gnous.eu - KB', // Title for your website.
|
||||
tagline: 'Base de connaissances Gnous.eu',
|
||||
url: 'https://kb.gnous.eu', // Your website URL
|
||||
baseUrl: '/', // Base URL for your project */
|
||||
// For github.io type URLs, you would set the url and baseUrl like:
|
||||
// url: 'https://facebook.github.io',
|
||||
// baseUrl: '/test-site/',
|
||||
|
||||
// Used for publishing and more
|
||||
projectName: 'kb',
|
||||
organizationName: 'gnouseu',
|
||||
// For top-level user or org sites, the organization is still the same.
|
||||
// e.g., for the https://JoelMarcey.github.io site, it would be set like...
|
||||
// organizationName: 'JoelMarcey'
|
||||
|
||||
// For no header links in the top nav bar -> headerLinks: [],
|
||||
headerLinks: [
|
||||
{doc: 'welcome', label: 'Docs'},
|
||||
{blog: false},
|
||||
],
|
||||
|
||||
// If you have users set above, you add it here:
|
||||
users,
|
||||
|
||||
/* path to images for header/footer */
|
||||
headerIcon: 'img/logo.png',
|
||||
footerIcon: 'img/logo.png',
|
||||
favicon: 'img/logo.png',
|
||||
|
||||
/* Colors for website */
|
||||
colors: {
|
||||
primaryColor: '#cf000f',
|
||||
secondaryColor: '#96281b',
|
||||
},
|
||||
|
||||
/* Custom fonts for website */
|
||||
/*
|
||||
fonts: {
|
||||
myFont: [
|
||||
"Times New Roman",
|
||||
"Serif"
|
||||
],
|
||||
myOtherFont: [
|
||||
"-apple-system",
|
||||
"system-ui"
|
||||
]
|
||||
},
|
||||
*/
|
||||
|
||||
// This copyright info is used in /core/Footer.js and blog RSS/Atom feeds.
|
||||
copyright: `Copyleft ${new Date().getFullYear()} Gnous.eu`,
|
||||
|
||||
highlight: {
|
||||
// Highlight.js theme to use for syntax highlighting in code blocks.
|
||||
theme: 'default',
|
||||
},
|
||||
|
||||
// Add custom scripts here that would be placed in <script> tags.
|
||||
scripts: ['https://buttons.github.io/buttons.js'],
|
||||
|
||||
// On page navigation for the current documentation page.
|
||||
onPageNav: 'separate',
|
||||
// No .html extensions for paths.
|
||||
cleanUrl: true,
|
||||
|
||||
// Open Graph and Twitter card images.
|
||||
ogImage: 'img/logo.png',
|
||||
twitterImage: 'img/log.png',
|
||||
|
||||
// Show documentation's last contributor's name.
|
||||
enableUpdateBy: true,
|
||||
|
||||
// Show documentation's last update time.
|
||||
enableUpdateTime: true,
|
||||
|
||||
// You may provide arbitrary config keys to be used as needed by your
|
||||
// template. For example, if you need your repo's URL...
|
||||
repoUrl: 'https://github.com/facebook/test-site',
|
||||
};
|
||||
|
||||
module.exports = siteConfig;
|
||||
16
website/static/css/custom.css
Normal file
16
website/static/css/custom.css
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
/* your custom css */
|
||||
|
||||
@media only screen and (min-device-width: 360px) and (max-device-width: 736px) {
|
||||
}
|
||||
|
||||
@media only screen and (min-width: 1024px) {
|
||||
}
|
||||
|
||||
@media only screen and (max-width: 1023px) {
|
||||
}
|
||||
|
||||
@media only screen and (min-width: 1400px) {
|
||||
}
|
||||
|
||||
@media only screen and (min-width: 1500px) {
|
||||
}
|
||||
BIN
website/static/img/dns/windows/1.PNG
Normal file
BIN
website/static/img/dns/windows/1.PNG
Normal file
Binary file not shown.
|
After 
(image error) Size: 8.8 KiB |
BIN
website/static/img/dns/windows/2.PNG
Normal file
BIN
website/static/img/dns/windows/2.PNG
Normal file
Binary file not shown.
|
After 
(image error) Size: 131 KiB |
BIN
website/static/img/dns/windows/3.PNG
Normal file
BIN
website/static/img/dns/windows/3.PNG
Normal file
Binary file not shown.
|
After 
(image error) Size: 34 KiB |
BIN
website/static/img/dns/windows/4.PNG
Normal file
BIN
website/static/img/dns/windows/4.PNG
Normal file
Binary file not shown.
|
After 
(image error) Size: 40 KiB |
BIN
website/static/img/dns/windows/5.1.PNG
Normal file
BIN
website/static/img/dns/windows/5.1.PNG
Normal file
Binary file not shown.
|
After 
(image error) Size: 39 KiB |
BIN
website/static/img/dns/windows/5.2.PNG
Normal file
BIN
website/static/img/dns/windows/5.2.PNG
Normal file
Binary file not shown.
|
After 
(image error) Size: 52 KiB |
1
website/static/img/docusaurus.svg
Normal file
1
website/static/img/docusaurus.svg
Normal file
File diff suppressed because one or more lines are too long
|
After 
(image error) Size: 76 KiB |
BIN
website/static/img/favicon.png
Normal file
BIN
website/static/img/favicon.png
Normal file
Binary file not shown.
|
After (image error) Size: 984 B |
BIN
website/static/img/favicon/favicon.ico
Normal file
BIN
website/static/img/favicon/favicon.ico
Normal file
Binary file not shown.
|
After Width: 48px | Height: 48px | Size: 9.4 KiB |
BIN
website/static/img/logo.png
Normal file
BIN
website/static/img/logo.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 41 KiB |
BIN
website/static/img/oss_logo.png
Normal file
BIN
website/static/img/oss_logo.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 4.3 KiB |
Loading…
Add table
Add a link
Reference in a new issue