first commit for v2
This commit is contained in:
parent
e1b7112e43
commit
a489034746
336 changed files with 1951 additions and 40507 deletions
.gitignore
.idea
.gitignore
LICENSEREADME.mdcodeStyles
dataSources.xmlgnousEU.imlgnousdoteu.imlinspectionProfiles
misc.xmlmodules.xmlvcs.xmlwatcherTasks.xmlapps
__init__.py
composer.jsoncomposer.lockgnous_eu
gnousEU
languages
locale
manage.pyphp
public
requirements.txttpl
vendor
164
.gitignore
vendored
Normal file
164
.gitignore
vendored
Normal file
|
|
@ -0,0 +1,164 @@
|
|||
# Created by https://www.gitignore.io
|
||||
|
||||
### OSX ###
|
||||
.DS_Store
|
||||
.AppleDouble
|
||||
.LSOverride
|
||||
|
||||
# Icon must end with two \r
|
||||
Icon
|
||||
|
||||
|
||||
# Thumbnails
|
||||
._*
|
||||
|
||||
# Files that might appear on external disk
|
||||
.Spotlight-V100
|
||||
.Trashes
|
||||
|
||||
# Directories potentially created on remote AFP share
|
||||
.AppleDB
|
||||
.AppleDesktop
|
||||
Network Trash Folder
|
||||
Temporary Items
|
||||
.apdisk
|
||||
|
||||
|
||||
### Python ###
|
||||
# Byte-compiled / optimized / DLL files
|
||||
__pycache__/
|
||||
*.py[cod]
|
||||
|
||||
# C extensions
|
||||
*.so
|
||||
|
||||
# Distribution / packaging
|
||||
.Python
|
||||
env/
|
||||
build/
|
||||
develop-eggs/
|
||||
dist/
|
||||
downloads/
|
||||
eggs/
|
||||
lib/
|
||||
lib64/
|
||||
parts/
|
||||
sdist/
|
||||
var/
|
||||
*.egg-info/
|
||||
.installed.cfg
|
||||
*.egg
|
||||
|
||||
# PyInstaller
|
||||
# Usually these files are written by a python script from a template
|
||||
# before PyInstaller builds the exe, so as to inject date/other infos into it.
|
||||
*.manifest
|
||||
*.spec
|
||||
|
||||
# Installer logs
|
||||
pip-log.txt
|
||||
pip-delete-this-directory.txt
|
||||
|
||||
# Unit test / coverage reports
|
||||
htmlcov/
|
||||
.tox/
|
||||
.coverage
|
||||
.cache
|
||||
nosetests.xml
|
||||
coverage.xml
|
||||
|
||||
# Translations
|
||||
*.mo
|
||||
*.pot
|
||||
|
||||
# Sphinx documentation
|
||||
docs/_build/
|
||||
|
||||
# PyBuilder
|
||||
target/
|
||||
|
||||
|
||||
### Django ###
|
||||
*.log
|
||||
*.pot
|
||||
*.pyc
|
||||
__pycache__/
|
||||
local_settings.py
|
||||
static/
|
||||
media/
|
||||
|
||||
|
||||
.env
|
||||
db.sqlite3
|
||||
|
||||
# Covers JetBrains IDEs: IntelliJ, RubyMine, PhpStorm, AppCode, PyCharm, CLion, Android Studio and WebStorm
|
||||
# Reference: https://intellij-support.jetbrains.com/hc/en-us/articles/206544839
|
||||
|
||||
# User-specific stuff
|
||||
.idea/**/workspace.xml
|
||||
.idea/**/tasks.xml
|
||||
.idea/**/usage.statistics.xml
|
||||
.idea/**/dictionaries
|
||||
.idea/**/shelf
|
||||
|
||||
# Generated files
|
||||
.idea/**/contentModel.xml
|
||||
|
||||
# Sensitive or high-churn files
|
||||
.idea/**/dataSources/
|
||||
.idea/**/dataSources.ids
|
||||
.idea/**/dataSources.local.xml
|
||||
.idea/**/sqlDataSources.xml
|
||||
.idea/**/dynamic.xml
|
||||
.idea/**/uiDesigner.xml
|
||||
.idea/**/dbnavigator.xml
|
||||
|
||||
# Gradle
|
||||
.idea/**/gradle.xml
|
||||
.idea/**/libraries
|
||||
|
||||
# Gradle and Maven with auto-import
|
||||
# When using Gradle or Maven with auto-import, you should exclude module files,
|
||||
# since they will be recreated, and may cause churn. Uncomment if using
|
||||
# auto-import.
|
||||
# .idea/artifacts
|
||||
# .idea/compiler.xml
|
||||
# .idea/jarRepositories.xml
|
||||
# .idea/modules.xml
|
||||
# .idea/*.iml
|
||||
# .idea/modules
|
||||
# *.iml
|
||||
# *.ipr
|
||||
|
||||
# CMake
|
||||
cmake-build-*/
|
||||
|
||||
# Mongo Explorer plugin
|
||||
.idea/**/mongoSettings.xml
|
||||
|
||||
# File-based project format
|
||||
*.iws
|
||||
|
||||
# IntelliJ
|
||||
out/
|
||||
|
||||
# mpeltonen/sbt-idea plugin
|
||||
.idea_modules/
|
||||
|
||||
# JIRA plugin
|
||||
atlassian-ide-plugin.xml
|
||||
|
||||
# Cursive Clojure plugin
|
||||
.idea/replstate.xml
|
||||
|
||||
# Crashlytics plugin (for Android Studio and IntelliJ)
|
||||
com_crashlytics_export_strings.xml
|
||||
crashlytics.properties
|
||||
crashlytics-build.properties
|
||||
fabric.properties
|
||||
|
||||
# Editor-based Rest Client
|
||||
.idea/httpRequests
|
||||
|
||||
# Android studio 3.1+ serialized cache file
|
||||
.idea/caches/build_file_checksums.ser
|
||||
3
.idea/.gitignore
generated
vendored
3
.idea/.gitignore
generated
vendored
|
|
@ -1,3 +0,0 @@
|
|||
|
||||
# Default ignored files
|
||||
/workspace.xml
|
||||
5
.idea/codeStyles/codeStyleConfig.xml
generated
Normal file
5
.idea/codeStyles/codeStyleConfig.xml
generated
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
<component name="ProjectCodeStyleConfiguration">
|
||||
<state>
|
||||
<option name="PREFERRED_PROJECT_CODE_STYLE" value="Default" />
|
||||
</state>
|
||||
</component>
|
||||
13
.idea/dataSources.xml
generated
Normal file
13
.idea/dataSources.xml
generated
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="DataSourceManagerImpl" format="xml" multifile-model="true">
|
||||
<data-source source="LOCAL" name="Django default" uuid="cbcc816f-a2e5-4589-8721-cd28417de213">
|
||||
<driver-ref>mysql.8</driver-ref>
|
||||
<synchronize>true</synchronize>
|
||||
<imported>true</imported>
|
||||
<remarks>$PROJECT_DIR$/gnousEU/settings.py</remarks>
|
||||
<jdbc-driver>com.mysql.cj.jdbc.Driver</jdbc-driver>
|
||||
<jdbc-url>jdbc:mysql://127.0.0.1:3306/tuxbot</jdbc-url>
|
||||
</data-source>
|
||||
</component>
|
||||
</project>
|
||||
31
.idea/gnousEU.iml
generated
Normal file
31
.idea/gnousEU.iml
generated
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<module type="PYTHON_MODULE" version="4">
|
||||
<component name="FacetManager">
|
||||
<facet type="django" name="Django">
|
||||
<configuration>
|
||||
<option name="rootFolder" value="$MODULE_DIR$" />
|
||||
<option name="settingsModule" value="tuxWeb/settings.py" />
|
||||
<option name="manageScript" value="$MODULE_DIR$/manage.py" />
|
||||
<option name="environment" value="<map> <entry> <string>OAUTHLIB_INSECURE_TRANSPORT</string> <string>1</string> </entry> </map>" />
|
||||
<option name="doNotUseTestRunner" value="false" />
|
||||
<option name="trackFilePattern" value="apps/tuxbot_gnous_eu/migrations" />
|
||||
</configuration>
|
||||
</facet>
|
||||
</component>
|
||||
<component name="NewModuleRootManager">
|
||||
<content url="file://$MODULE_DIR$">
|
||||
<excludeFolder url="file://$MODULE_DIR$/venv" />
|
||||
</content>
|
||||
<orderEntry type="jdk" jdkName="Python 3.8 (gnous-site)" jdkType="Python SDK" />
|
||||
<orderEntry type="sourceFolder" forTests="false" />
|
||||
</component>
|
||||
<component name="TemplatesService">
|
||||
<option name="TEMPLATE_CONFIGURATION" value="Django" />
|
||||
<option name="TEMPLATE_FOLDERS">
|
||||
<list>
|
||||
<option value="$MODULE_DIR$/apps/gnous_eu/templates" />
|
||||
<option value="$MODULE_DIR$/apps/tuxbot_gnous_eu/templates" />
|
||||
</list>
|
||||
</option>
|
||||
</component>
|
||||
</module>
|
||||
9
.idea/gnousdoteu.iml
generated
9
.idea/gnousdoteu.iml
generated
|
|
@ -1,9 +0,0 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<module type="JAVA_MODULE" version="4">
|
||||
<component name="NewModuleRootManager" inherit-compiler-output="true">
|
||||
<exclude-output />
|
||||
<content url="file://$MODULE_DIR$" />
|
||||
<orderEntry type="inheritedJdk" />
|
||||
<orderEntry type="sourceFolder" forTests="false" />
|
||||
</component>
|
||||
</module>
|
||||
6
.idea/inspectionProfiles/profiles_settings.xml
generated
Normal file
6
.idea/inspectionProfiles/profiles_settings.xml
generated
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
<component name="InspectionProjectProfileManager">
|
||||
<settings>
|
||||
<option name="USE_PROJECT_PROFILE" value="false" />
|
||||
<version value="1.0" />
|
||||
</settings>
|
||||
</component>
|
||||
1
.idea/misc.xml
generated
1
.idea/misc.xml
generated
|
|
@ -3,4 +3,5 @@
|
|||
<component name="JavaScriptSettings">
|
||||
<option name="languageLevel" value="ES6" />
|
||||
</component>
|
||||
<component name="ProjectRootManager" version="2" project-jdk-name="Python 3.8 (gnous-site)" project-jdk-type="Python SDK" />
|
||||
</project>
|
||||
2
.idea/modules.xml
generated
2
.idea/modules.xml
generated
|
|
@ -2,7 +2,7 @@
|
|||
<project version="4">
|
||||
<component name="ProjectModuleManager">
|
||||
<modules>
|
||||
<module fileurl="file://$PROJECT_DIR$/.idea/gnousdoteu.iml" filepath="$PROJECT_DIR$/.idea/gnousdoteu.iml" />
|
||||
<module fileurl="file://$PROJECT_DIR$/.idea/gnousEU.iml" filepath="$PROJECT_DIR$/.idea/gnousEU.iml" />
|
||||
</modules>
|
||||
</component>
|
||||
</project>
|
||||
2
.idea/vcs.xml
generated
2
.idea/vcs.xml
generated
|
|
@ -1,6 +1,6 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="VcsDirectoryMappings">
|
||||
<mapping directory="" vcs="Git" />
|
||||
<mapping directory="$PROJECT_DIR$" vcs="Git" />
|
||||
</component>
|
||||
</project>
|
||||
25
.idea/watcherTasks.xml
generated
Normal file
25
.idea/watcherTasks.xml
generated
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<project version="4">
|
||||
<component name="ProjectTasksOptions">
|
||||
<TaskOptions isEnabled="false">
|
||||
<option name="arguments" value="$FileName$:../css/$FileNameWithoutExtension$.css" />
|
||||
<option name="checkSyntaxErrors" value="true" />
|
||||
<option name="description" />
|
||||
<option name="exitCodeBehavior" value="ERROR" />
|
||||
<option name="fileExtension" value="scss" />
|
||||
<option name="immediateSync" value="true" />
|
||||
<option name="name" value="SCSS" />
|
||||
<option name="output" value="../css/$FileNameWithoutExtension$.css:../css/$FileNameWithoutExtension$.css.map" />
|
||||
<option name="outputFilters">
|
||||
<array />
|
||||
</option>
|
||||
<option name="outputFromStdout" value="false" />
|
||||
<option name="program" value="sass" />
|
||||
<option name="runOnExternalChanges" value="true" />
|
||||
<option name="scopeName" value="Project Files" />
|
||||
<option name="trackOnlyRoot" value="true" />
|
||||
<option name="workingDir" value="$FileDir$" />
|
||||
<envs />
|
||||
</TaskOptions>
|
||||
</component>
|
||||
</project>
|
||||
7
LICENSE
7
LICENSE
|
|
@ -1,7 +0,0 @@
|
|||
Copyright 2019 Maël G.
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
66
README.md
66
README.md
|
|
@ -1,66 +0,0 @@
|
|||
# Gnous.eu
|
||||
|
||||

|
||||
|
||||
[](https://forthebadge.com) [](https://forthebadge.com)
|
||||
|
||||
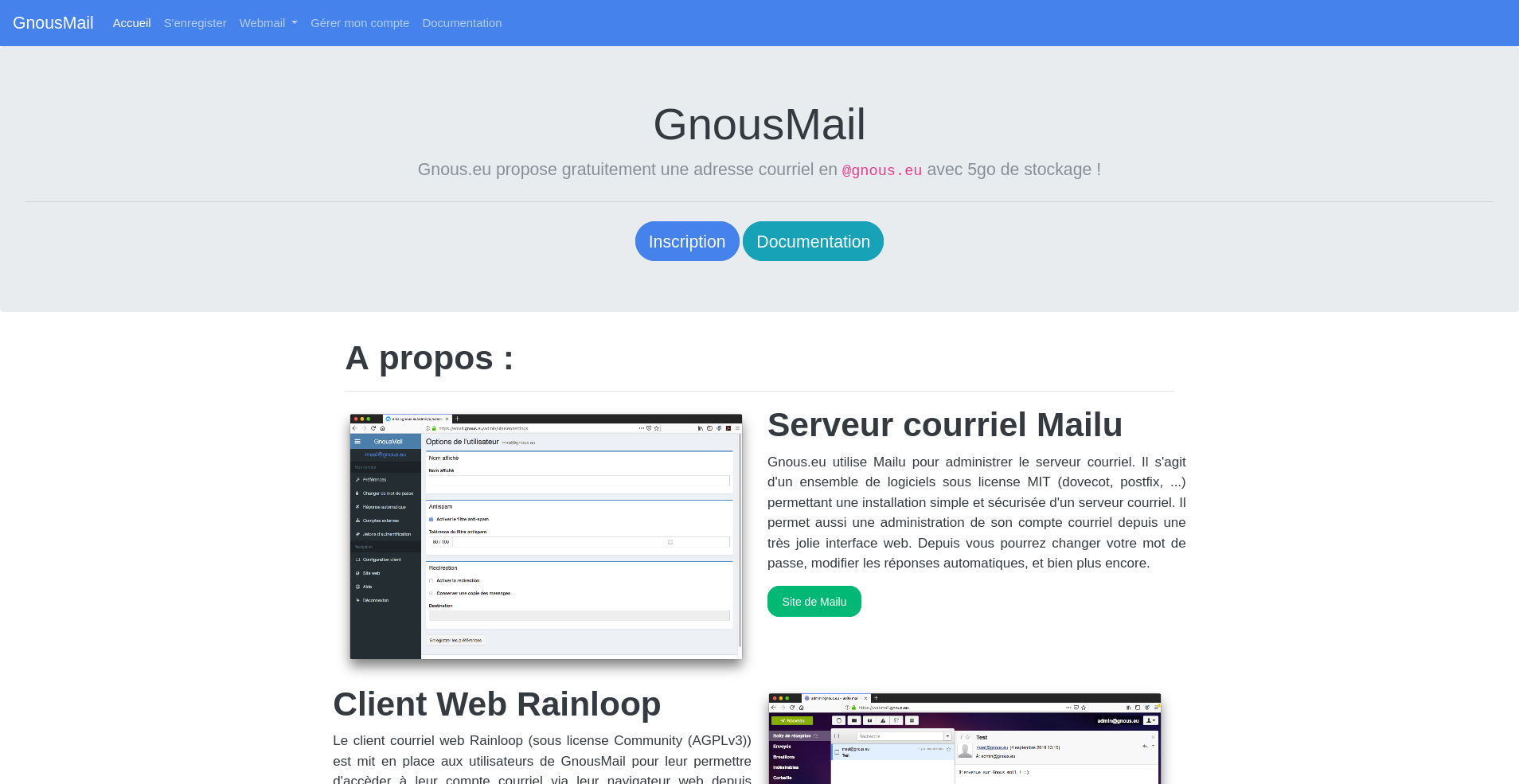
Main website of [Gnous.eu](https://gnous.eu/?lang=en), the French speaking community of free software enthusiasts since 2017.
|
||||
|
||||
This website use Smarty template engine and Spectre CSS framework.
|
||||
|
||||
This project is **stable** and is already in production.
|
||||
|
||||
## Deployment
|
||||
|
||||
### Requirements :
|
||||
|
||||
To deploy this website you need :
|
||||
|
||||
1. PHP7+
|
||||
2. Composer (only for **developpement**)
|
||||
3. A webserver (NGINX is recommanded)
|
||||
4. At least 1.5 Gb of hard drive
|
||||
5. modrewrite and .htaccess enabled (in the case of apache)
|
||||
6. Git
|
||||
|
||||
### Installation :
|
||||
|
||||
* Clone the Git repository :
|
||||
``git clone https://git.gnous.eu/gnouseu/gnousdoteu``
|
||||
|
||||
* Make our webserver pointing to ``public`` folder. The main folder should'nt be accessible.
|
||||
|
||||
* Allow ``/public/index.php`` to write ``/public/templates_c``.
|
||||
|
||||
* Make our webserver serve ``/public/index.php`` for all pages **and conserving args** :
|
||||
|
||||
eg for NGINX (in ``server{``) :
|
||||
|
||||
```
|
||||
location / {
|
||||
try_files $uri $uri/ /index.php?$args;
|
||||
}
|
||||
```
|
||||
|
||||
* Make our webserver serve it for 404 and 403 too :
|
||||
|
||||
eg for NGINX (in ``server{``) :
|
||||
|
||||
```
|
||||
error_page 404 /index.php;
|
||||
error_page 403 /index.php;
|
||||
```
|
||||
|
||||
* If you use modpagespeed, disable it for ``/img/gnous.svg``:
|
||||
|
||||
eg for NGINX-modpagespeed (in ``server{``) :
|
||||
|
||||
```
|
||||
pagespeed Disallow "*/img/gnous.svg";
|
||||
```
|
||||
|
||||
* Reload your webserver and check if all is working
|
||||
|
||||
### License :
|
||||
|
||||
This project is under [MIT license](LICENSE)
|
||||
0
apps/gnous_eu/__init__.py
Normal file
0
apps/gnous_eu/__init__.py
Normal file
23
apps/gnous_eu/admin.py
Normal file
23
apps/gnous_eu/admin.py
Normal file
|
|
@ -0,0 +1,23 @@
|
|||
from django.contrib import admin
|
||||
|
||||
from apps.gnous_eu.models import Service
|
||||
|
||||
|
||||
class ServicesAdmin(admin.ModelAdmin):
|
||||
list_display = (
|
||||
"id",
|
||||
"name",
|
||||
"sources",
|
||||
"hosted",
|
||||
"domain_tag",
|
||||
"image_tag",
|
||||
"hidden",
|
||||
)
|
||||
fieldsets = [
|
||||
("Global", {"fields": ["name", "domain", "photo", "description"]}),
|
||||
("Types", {"fields": ["sources", "hosted"]}),
|
||||
("Misc", {"fields": ["hidden"]}),
|
||||
]
|
||||
|
||||
|
||||
admin.site.register(Service, ServicesAdmin)
|
||||
10
apps/gnous_eu/apps.py
Normal file
10
apps/gnous_eu/apps.py
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
from django.apps import AppConfig
|
||||
from suit.apps import DjangoSuitConfig
|
||||
|
||||
|
||||
class GnousEuConfig(AppConfig):
|
||||
name = "apps.gnous_eu"
|
||||
|
||||
|
||||
class SuitConfig(DjangoSuitConfig):
|
||||
layout = "vertical"
|
||||
48
apps/gnous_eu/migrations/0001_initial.py
Normal file
48
apps/gnous_eu/migrations/0001_initial.py
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
# Generated by Django 3.0.2 on 2020-05-15 16:59
|
||||
|
||||
from django.db import migrations, models
|
||||
|
||||
|
||||
class Migration(migrations.Migration):
|
||||
|
||||
initial = True
|
||||
|
||||
dependencies = []
|
||||
|
||||
operations = [
|
||||
migrations.CreateModel(
|
||||
name="Service",
|
||||
fields=[
|
||||
("id", models.AutoField(primary_key=True, serialize=False)),
|
||||
("name", models.CharField(max_length=150)),
|
||||
("description", models.TextField()),
|
||||
("photo", models.ImageField(upload_to="services")),
|
||||
(
|
||||
"sources",
|
||||
models.CharField(
|
||||
choices=[
|
||||
("CLOSED", "Sources closes"),
|
||||
("OPEN", "Sources ouvertes"),
|
||||
("UNK", "Inconnu"),
|
||||
],
|
||||
default="UNK",
|
||||
max_length=10,
|
||||
),
|
||||
),
|
||||
(
|
||||
"hosted",
|
||||
models.CharField(
|
||||
choices=[
|
||||
("FED", "Fédéré"),
|
||||
("CENT", "Centralisé"),
|
||||
("UNK", "Inconnu"),
|
||||
],
|
||||
default="UNK",
|
||||
max_length=10,
|
||||
),
|
||||
),
|
||||
("domain", models.CharField(max_length=150)),
|
||||
("hidden", models.BooleanField(default=False)),
|
||||
],
|
||||
),
|
||||
]
|
||||
0
apps/gnous_eu/migrations/__init__.py
Normal file
0
apps/gnous_eu/migrations/__init__.py
Normal file
43
apps/gnous_eu/models.py
Normal file
43
apps/gnous_eu/models.py
Normal file
|
|
@ -0,0 +1,43 @@
|
|||
from django.db import models
|
||||
from django.conf import settings
|
||||
from django.utils.safestring import mark_safe
|
||||
from django.utils.translation import gettext
|
||||
|
||||
|
||||
class Service(models.Model):
|
||||
class SourcesType(models.TextChoices):
|
||||
closed = "CLOSED", gettext("Sources closes")
|
||||
open = "OPEN", gettext("Sources ouvertes")
|
||||
unknown = "UNK", gettext("Inconnu")
|
||||
|
||||
class HostedType(models.TextChoices):
|
||||
federated = "FED", gettext("Fédéré")
|
||||
centralized = "CENT", gettext("Centralisé")
|
||||
unknown = "UNK", gettext("Inconnu")
|
||||
|
||||
id = models.AutoField(primary_key=True)
|
||||
name = models.CharField(max_length=150)
|
||||
description = models.TextField()
|
||||
photo = models.ImageField(upload_to="services")
|
||||
|
||||
sources = models.CharField(
|
||||
max_length=10, choices=SourcesType.choices, default=SourcesType.unknown,
|
||||
)
|
||||
hosted = models.CharField(
|
||||
max_length=10, choices=HostedType.choices, default=HostedType.unknown,
|
||||
)
|
||||
|
||||
domain = models.CharField(max_length=150)
|
||||
hidden = models.BooleanField(default=False)
|
||||
|
||||
def domain_tag(self):
|
||||
return mark_safe(
|
||||
f'<a href="http://{self.domain}" target="_blank">{self.domain}</a>'
|
||||
)
|
||||
|
||||
def image_tag(self):
|
||||
return mark_safe(
|
||||
f"<img src="
|
||||
f'"{settings.MEDIA_URL + self.photo.name}"'
|
||||
f' width="50" height="50">'
|
||||
)
|
||||
23
apps/gnous_eu/templates/about.html
Normal file
23
apps/gnous_eu/templates/about.html
Normal file
|
|
@ -0,0 +1,23 @@
|
|||
{% extends 'layouts/base.html' %}
|
||||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
{% block content %}
|
||||
<div class="uk-flex uk-flex-middle top-wrap-height">
|
||||
<div class="uk-container uk-flex-auto uk-position-relative uk-margin-medium-top">
|
||||
<div class="uk-grid" data-uk-grid="masonry: true">
|
||||
<div class="uk-width-1"
|
||||
data-uk-scrollspy="cls: uk-animation-slide-left-medium; target: > *; delay: 100">
|
||||
<h1 class="uk-margin-remove-bottom uk-text-bold">{% trans 'À propos' %}</h1>
|
||||
</div>
|
||||
|
||||
<div class="uk-width-1"
|
||||
data-uk-scrollspy="cls: uk-animation-slide-left-medium; target: > *; delay: 100">
|
||||
<p>{% trans "GnousEU est une communauté de passionnés du libre ayant débuté en Février 2017 sur la plateforme Discord. Depuis elle s'est diversifiée sur plusieurs plateformes hébergées par elle même en favoirsant les instances déscentralisées. Elle ne cesse de grandir de jour en jour et est ouverte à tous nouveaux membres. Un système de recensemment des membre et d'interconnexion des plateformes est toujours à l'étude pour permettre une meilleure continuité au sein de la communauté. Actuellement la grande majorité de ses membres se trouvent sur le serveur Discord." %}</p>
|
||||
<p>{% trans "Cette communauté à été créée par Mael G. aka Outout et est administrée par lui même mais aussi par Romain J., Rick Krict, DoomQuakeKeen et Orakle au design." %}</p>
|
||||
<p>{% trans "GnousEU est hébergé sur l'infrastructure EnPLS.org disposant de serveurs en France, Pays-Bas, Allemagne et Guadeloupe." %}</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endblock %}
|
||||
27
apps/gnous_eu/templates/index.html
Normal file
27
apps/gnous_eu/templates/index.html
Normal file
|
|
@ -0,0 +1,27 @@
|
|||
{% extends 'layouts/base.html' %}
|
||||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
{% block content %}
|
||||
<div class="uk-flex uk-flex-middle top-wrap-height">
|
||||
<div class="uk-container uk-flex-auto uk-position-relative uk-margin-medium-top">
|
||||
<div class="uk-grid" data-uk-grid="masonry: true">
|
||||
<div class="uk-width-1-2@s"
|
||||
data-uk-scrollspy="cls: uk-animation-slide-left-medium; target: > *; delay: 100">
|
||||
<h1 class="uk-margin-remove-bottom uk-text-bold">GnousEU</h1>
|
||||
<p class="uk-margin-remove-bottom subtitle-text uk-text-bold">{% trans "Communauté francophone de passionnés du libre depuis 2017." %}</p>
|
||||
</div>
|
||||
<div data-uk-scrollspy="cls: uk-animation-fade" class="uk-width-expand">
|
||||
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="
|
||||
data-src="{% static 'images/illustrations/services.svg' %}"
|
||||
data-uk-img alt="Image">
|
||||
</div>
|
||||
|
||||
<div class="uk-width-1-2@s">
|
||||
<a class="uk-button uk-margin-small-left" href="{% url 'gnous_eu:services' %}">{% trans "Nos services" %}</a>
|
||||
<a class="uk-button uk-margin-small-right" href="{% url 'gnous_eu:about' %}">{% trans "À propos" %}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endblock %}
|
||||
54
apps/gnous_eu/templates/layouts/base.html
Normal file
54
apps/gnous_eu/templates/layouts/base.html
Normal file
|
|
@ -0,0 +1,54 @@
|
|||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
<!DOCTYPE html>
|
||||
{% get_current_language as LANGUAGE_CODE %}
|
||||
<html lang="{{ LANGUAGE_CODE }}" data-theme="dark">
|
||||
{% include 'layouts/head.html' %}
|
||||
<body>
|
||||
|
||||
<div id="app">
|
||||
<div class="uk-flex uk-flex-column min-height-100vh">
|
||||
{% include 'layouts/header.html' %}
|
||||
|
||||
<div class="uk-flex-1">
|
||||
{% block content %}
|
||||
{% endblock %}
|
||||
</div>
|
||||
|
||||
{% include 'layouts/footer.html' %}
|
||||
</div>
|
||||
|
||||
{% include 'layouts/sidebar.html' %}
|
||||
</div>
|
||||
|
||||
|
||||
{% block javascript %}{% endblock %}
|
||||
|
||||
<script src="{% static 'javascripts/uikit/uikit.js' %}"></script>
|
||||
<script src="{% static 'javascripts/uikit/uikit-icons.js' %}"></script>
|
||||
<script>
|
||||
window.theme = document.querySelector('input[name=theme]');
|
||||
theme.checked = document.documentElement.getAttribute('data-theme') === 'dark';
|
||||
|
||||
theme.addEventListener('change', function () {
|
||||
document.documentElement.setAttribute('data-theme', this.checked ? 'dark' : 'light')
|
||||
})
|
||||
</script>
|
||||
|
||||
<script>
|
||||
if (document.cookie.split('cookie-banner=')[1] != 'hidden') {
|
||||
cookie_notification = UIkit.notification(
|
||||
'<span data-uk-icon="quote-right"></span> {% trans "Bla bla bla... bannière alakon pour dire qu&on utilise des cookies (pour la langue et cette bannière)" %}',
|
||||
{pos: 'bottom-center'}
|
||||
);
|
||||
UIkit.util.on(document, 'close', function (evt) {
|
||||
if (evt.detail[0] === cookie_notification) {
|
||||
document.cookie = 'cookie-banner=hidden'
|
||||
}
|
||||
});
|
||||
}
|
||||
</script>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
24
apps/gnous_eu/templates/layouts/footer.html
Normal file
24
apps/gnous_eu/templates/layouts/footer.html
Normal file
|
|
@ -0,0 +1,24 @@
|
|||
{% load i18n %}
|
||||
|
||||
<footer class="uk-padding-remove-bottom">
|
||||
<div class="uk-text-center uk-padding uk-padding-remove-bottom uk-flex">
|
||||
<div class="uk-align-center">
|
||||
<span class="uk-text-small uk-text-muted">© {% now "Y" %} GnousEU | {% trans "Designé par" %} </span>
|
||||
<a class="uk-text-small uk-button-link" href="https://git.gnous.eu/mael">Mael G.</a>
|
||||
|
||||
<span class="uk-text-small uk-text-muted"> - {% trans "Crée par" %} </span>
|
||||
<a class="uk-text-small uk-button-link" href="https://git.gnous.eu/Romain">Romain J.</a>
|
||||
|
||||
<span class="uk-text-small uk-text-muted"> | {% trans "Fait avec" %} </span>
|
||||
<a href="http://getuikit.com" target="_blank" class="uk-text-small uk-button-link">
|
||||
<span data-uk-icon="uikit" class="uk-icon"></span>
|
||||
</a>
|
||||
</div>
|
||||
<div class="uk-float-right">
|
||||
<label class="uk-switch" for="themeSwitcher">
|
||||
<input type="checkbox" id="themeSwitcher" name="theme">
|
||||
<div class="uk-switch-slider"></div>
|
||||
</label>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
22
apps/gnous_eu/templates/layouts/head.html
Normal file
22
apps/gnous_eu/templates/layouts/head.html
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
<meta http-equiv="X-UA-Compatible" content="ie=edge">
|
||||
<meta name="turbolinks-cache-control" content="no-preview">
|
||||
<link rel="shortcut icon" href="{% static 'images/favicon.ico' %}" type="image/x-icon">
|
||||
|
||||
<title>Gnous.eu
|
||||
{% if request.resolver_match.url_name == 'index' %} - {% trans "Accueil" %} {% endif %}
|
||||
{% if request.resolver_match.url_name == 'services' %} - {% trans "Services" %} {% endif %}
|
||||
{% if request.resolver_match.url_name == 'about' %} - {% trans "À propos" %} {% endif %}
|
||||
{% if request.resolver_match.url_name == 'tips' %} - {% trans "Dons" %} {% endif %}
|
||||
</title>
|
||||
|
||||
<link rel="stylesheet" href="{% static 'stylesheets/css/index.css' %}">
|
||||
|
||||
<script src="{% static 'javascripts/turbolinks.js' %}"></script>
|
||||
<script src="{% static 'javascripts/main.js' %}" defer></script>
|
||||
</head>
|
||||
64
apps/gnous_eu/templates/layouts/header.html
Normal file
64
apps/gnous_eu/templates/layouts/header.html
Normal file
|
|
@ -0,0 +1,64 @@
|
|||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
<div class="nav">
|
||||
<div class="uk-container">
|
||||
<nav class="uk-navbar uk-navbar-container uk-navbar-transparent">
|
||||
<div class="uk-navbar-left">
|
||||
<div class="uk-navbar-item uk-padding-remove-horizontal">
|
||||
<a class="uk-logo uk-border-rounded" title="Logo" href="{% url 'gnous_eu:index' %}">
|
||||
<img src="{% static 'images/gnous.svg' %}" alt="Logo">
|
||||
</a>
|
||||
</div>
|
||||
<ul class="uk-navbar-nav uk-visible@s">
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:index' %}"
|
||||
class="uk-text-bolder {% if request.resolver_match.url_name == 'index' %} active {% endif %}">
|
||||
{% trans "Accueil" %}
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:services' %}"
|
||||
class="uk-text-bolder {% if request.resolver_match.url_name == 'services' %} active {% endif %}">
|
||||
{% trans "Services" %}
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
<div class="uk-navbar-right">
|
||||
<ul class="uk-navbar-nav uk-visible@s">
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:about' %}"
|
||||
class="uk-text-bolder {% if request.resolver_match.url_name == 'about' %} active {% endif %}">
|
||||
{% trans "À propos" %}
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:tips' %}"
|
||||
class="uk-text-bolder {% if request.resolver_match.url_name == 'tips' %} active {% endif %}">
|
||||
{% trans "Donner" %}
|
||||
</a>
|
||||
</li>
|
||||
</ul>
|
||||
<div class="uk-navbar-item uk-visible@s">
|
||||
<form action="{% url 'set_language' %}" method="post" name="languageForm">
|
||||
{% csrf_token %}
|
||||
{% get_current_language as LANGUAGE_CODE %}
|
||||
{% if LANGUAGE_CODE == 'en' %}
|
||||
<img src="{% static 'images/icons/fr.svg' %}" alt="en" onclick="window.document.languageForm.submit()" width="18vw">
|
||||
<input type="hidden" name="language" value="fr">
|
||||
{% else %}
|
||||
<img src="{% static 'images/icons/en.svg' %}" alt="fr" onclick="window.document.languageForm.submit()" width="18vw">
|
||||
<input type="hidden" name="language" value="en">
|
||||
{% endif %}
|
||||
</form>
|
||||
</div>
|
||||
|
||||
<a class="uk-navbar-toggle uk-navbar-item uk-hidden@s"
|
||||
data-uk-toggle data-uk-navbar-toggle-icon data-turbolinks="false"
|
||||
href="#offcanvas-nav">
|
||||
</a>
|
||||
</div>
|
||||
</nav>
|
||||
</div>
|
||||
</div>
|
||||
51
apps/gnous_eu/templates/layouts/sidebar.html
Normal file
51
apps/gnous_eu/templates/layouts/sidebar.html
Normal file
|
|
@ -0,0 +1,51 @@
|
|||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
<div id="offcanvas-nav" data-uk-offcanvas="flip: true; overlay: true;" class="uk-offcanvas">
|
||||
<div class="uk-offcanvas-bar uk-offcanvas-bar-animation uk-offcanvas-slide">
|
||||
<button class="uk-offcanvas-close uk-close uk-icon" type="button" data-uk-close=""></button>
|
||||
|
||||
<ul class="uk-nav uk-nav-default">
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:index' %}"
|
||||
class="uk-text-bolder"
|
||||
{% if request.resolver_match.url_name == 'index' %} style="text-decoration: underline" {% endif %}>
|
||||
<span class="uk-margin-small-right uk-icon" data-uk-icon="world"></span> {% trans "Accueil" %}
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:services' %}"
|
||||
class="uk-text-bolder"
|
||||
{% if request.resolver_match.url_name == 'services' %} style="text-decoration: underline" {% endif %}>
|
||||
<span class="uk-margin-small-right uk-icon" data-uk-icon="grid"></span> {% trans "Services" %}
|
||||
</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="{% url 'gnous_eu:about' %}"
|
||||
class="uk-text-bolder"
|
||||
{% if request.resolver_match.url_name == 'about' %} style="text-decoration: underline" {% endif %}>
|
||||
<span class="uk-margin-small-right uk-icon" data-uk-icon="info"></span> {% trans "À propos" %}
|
||||
</a>
|
||||
<a href="{% url 'gnous_eu:tips' %}"
|
||||
class="uk-text-bolder"
|
||||
{% if request.resolver_match.url_name == 'tips' %} style="text-decoration: underline" {% endif %}>
|
||||
<span class="uk-margin-small-right uk-icon" data-uk-icon="credit-card"></span> {% trans "Donner" %}
|
||||
</a>
|
||||
</li>
|
||||
<li class="uk-nav-divider"></li>
|
||||
<li>
|
||||
<form action="{% url 'set_language' %}" method="post" name="languageForm2">
|
||||
{% csrf_token %}
|
||||
{% get_current_language as LANGUAGE_CODE %}
|
||||
{% if LANGUAGE_CODE == 'en' %}
|
||||
<img src="{% static 'images/icons/fr.svg' %}" alt="en" onclick="window.document.languageForm2.submit()" width="18vw">
|
||||
<input type="hidden" name="language" value="fr">
|
||||
{% else %}
|
||||
<img src="{% static 'images/icons/en.svg' %}" alt="fr" onclick="window.document.languageForm2.submit()" width="18vw">
|
||||
<input type="hidden" name="language" value="en">
|
||||
{% endif %}
|
||||
</form>
|
||||
</li>
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
123
apps/gnous_eu/templates/services.html
Normal file
123
apps/gnous_eu/templates/services.html
Normal file
|
|
@ -0,0 +1,123 @@
|
|||
{% extends 'layouts/base.html' %}
|
||||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
{% block content %}
|
||||
<div class="uk-margin-medium-top">
|
||||
<div class="uk-container uk-flex-auto top-container uk-position-relative uk-margin-medium-top">
|
||||
<div class="uk-width-1-2@l uk-width-1-1 uk-align-center">
|
||||
<div class="uk-inline uk-width-1-1@l">
|
||||
<h1 class="uk-text-bold uk-text-center">{% trans 'Nos services' %}</h1>
|
||||
<p>{% trans "GnousEU propose à tous des services gratuits et libre d'utilisations à tous. Ces services sont majoritairement opensource et ne volent pas vos précieuses données personnelles." %}</p>
|
||||
</div>
|
||||
</div>
|
||||
<div class="uk-width-1-2@l uk-width-1-1 uk-align-center uk-margin-large-bottom">
|
||||
<form action="{% url 'gnous_eu:services' %}" method="get" id="searchForm">
|
||||
<div class="uk-inline uk-width-1-1@l">
|
||||
<button class="uk-form-icon uk-form-icon-flip" data-uk-icon="search" type="submit"></button>
|
||||
<label for="searchInput">
|
||||
<input class="uk-input" type="search" id="searchInput" name="search"
|
||||
placeholder="{% trans 'Rechercher...' %}" {% if search %} value="{{ search }}" {% endif %}>
|
||||
</label>
|
||||
</div>
|
||||
</form>
|
||||
</div>
|
||||
|
||||
{% if services|length >= 1 %}
|
||||
<ul class="uk-grid uk-grid-margin-medium uk-child-width-1-3@m" data-uk-grid="masonry: true">
|
||||
{% for service in services %}
|
||||
<li>
|
||||
<div class="uk-card uk-card-default">
|
||||
<div class="uk-card-media-top">
|
||||
<img src="https://media.giphy.com/media/sSgvbe1m3n93G/giphy.gif"
|
||||
data-src="{{ service.photo.url }}"
|
||||
data-uk-img
|
||||
alt="{{ service.name }}">
|
||||
</div>
|
||||
<div class="uk-card-body">
|
||||
<h3 class="uk-card-title">
|
||||
{{ service.name }}
|
||||
<a class="uk-text-small uk-link-muted uk-margin-left" href="https://{{ service.domain }}">{{ service.domain }}</a>
|
||||
</h3>
|
||||
<p>{{ service.description }}</p>
|
||||
</div>
|
||||
<div class="uk-card-footer">
|
||||
{% if service.sources == 'CLOSED' %}
|
||||
<span class="uk-label uk-label-warning">{{ service.get_sources_display }}</span>
|
||||
{% elif service.sources == 'OPEN' %}
|
||||
<span class="uk-label uk-label-success">{{ service.get_sources_display }}</span>
|
||||
{% else %}
|
||||
<span class="uk-label">{{ service.get_sources_display }}</span>
|
||||
{% endif %}
|
||||
|
||||
{% if service.hosted == 'CENT' %}
|
||||
<span class="uk-label uk-label-warning">{{ service.get_hosted_display }}</span>
|
||||
{% elif service.hosted == 'FED' %}
|
||||
<span class="uk-label uk-label-success">{{ service.get_hosted_display }}</span>
|
||||
{% else %}
|
||||
<span class="uk-label">{{ service.get_hosted_display }}</span>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
</li>
|
||||
{% endfor %}
|
||||
</ul>
|
||||
|
||||
<ul class="uk-pagination uk-margin-medium-top">
|
||||
<li class="uk-width-1-3">
|
||||
{% if services.has_previous %}
|
||||
<a {% if search %}
|
||||
href="?search={{ search }}&page={{ services.previous_page_number }}"
|
||||
{% else %}
|
||||
href="?page={{ services.previous_page_number }}"
|
||||
{% endif %} class="uk-button">
|
||||
<span class="uk-margin-small-right" data-uk-pagination-previous></span> {% trans "Précédent" %}
|
||||
</a>
|
||||
{% endif %}
|
||||
</li>
|
||||
<li class="uk-width-1-3">
|
||||
<span class="uk-button">{{ services.number }}/{{ services.paginator.num_pages }}</span>
|
||||
</li>
|
||||
|
||||
<li class="uk-width-1-3">
|
||||
{% if services.has_next %}
|
||||
<a {% if search %}
|
||||
href="?search={{ search }}&page={{ services.next_page_number }}"
|
||||
{% else %}
|
||||
href="?page={{ services.next_page_number }}"
|
||||
{% endif %} class="uk-button">
|
||||
{% trans "Suivant" %} <span class="uk-margin-small-left" data-uk-pagination-next></span>
|
||||
</a>
|
||||
{% endif %}
|
||||
</li>
|
||||
</ul>
|
||||
{% else %}
|
||||
<div class="uk-width-2-3@m uk-align-center">
|
||||
<div class="uk-card">
|
||||
<div class="uk-card-header">
|
||||
<div class="uk-grid-small uk-flex-middle uk-grid">
|
||||
<div class="uk-width-2-3">
|
||||
<h3 class="uk-card-title uk-text-bold uk-text-danger">{% trans "Aucun service trouvé pour la recheche: " %}</h3>
|
||||
<p class="uk-margin-large">{{ search }}</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endif %}
|
||||
</div>
|
||||
</div>
|
||||
{% endblock %}
|
||||
|
||||
{% block javascript %}
|
||||
<script>
|
||||
window.searchForm = document.getElementById('searchForm');
|
||||
window.searchInputearch = searchForm.querySelector('input#searchInput');
|
||||
|
||||
searchInputearch.addEventListener('keypress', e => {
|
||||
if (e.which === 13) {
|
||||
searchForm.submit();
|
||||
}
|
||||
});
|
||||
</script>
|
||||
{% endblock %}
|
||||
48
apps/gnous_eu/templates/tips.html
Normal file
48
apps/gnous_eu/templates/tips.html
Normal file
|
|
@ -0,0 +1,48 @@
|
|||
{% extends 'layouts/base.html' %}
|
||||
{% load static %}
|
||||
{% load i18n %}
|
||||
|
||||
{% block content %}
|
||||
<div class="uk-flex uk-flex-middle top-wrap-height">
|
||||
<div class="uk-container uk-flex-auto uk-position-relative uk-margin-medium-top">
|
||||
<div class="uk-grid" data-uk-grid="masonry: true">
|
||||
<div class="uk-width-1"
|
||||
data-uk-scrollspy="cls: uk-animation-slide-left-medium; target: > *; delay: 100">
|
||||
<h1 class="uk-heading-line uk-margin-remove-bottom uk-text-bold uk-text-center">
|
||||
<span>{% trans 'Donnez à GnousEU' %}</span>
|
||||
</h1>
|
||||
<p class="uk-text-center">{% trans 'Participez au développement de la communauté de GnousEU via un don monétaire via le site Tipeee.' %}</p>
|
||||
<div class="uk-margin-remove-bottom uk-text-bold uk-text-center">
|
||||
<a href="https://fr.tipeee.com/gnouseu" class="uk-text-center">
|
||||
<img src="https://en.tipeee.com/img/pedago/tipeee-tip-btn.png" alt="tipeee logo" width="140">
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="uk-width-1 uk-margin-large-top"
|
||||
data-uk-scrollspy="cls: uk-animation-slide-left-medium; target: > *; delay: 100">
|
||||
<h2 class="uk-heading-line uk-margin-remove-bottom uk-text-bold uk-text-center">
|
||||
<span>{% trans 'Vous souhaitez nous donner du materiel ?' %}</span>
|
||||
</h2>
|
||||
<p class="uk-text-center">{% trans 'Vous disposez de materiel réseau ou serveur usagé et vous ne savez pas quoi en faire ?' %}</p>
|
||||
<p class="uk-text-center">
|
||||
{% trans 'Contactez nous par mail à ' %}
|
||||
<code><a href="mailto:dons@gnous.eu">dons@gnous.eu</a></code>
|
||||
</p>
|
||||
</div>
|
||||
|
||||
<div class="uk-width-1 uk-margin-large-top"
|
||||
data-uk-scrollspy="cls: uk-animation-slide-left-medium; target: > *; delay: 100">
|
||||
<h2 class="uk-heading-line uk-margin-remove-bottom uk-text-bold uk-text-center">
|
||||
<span>{% trans 'Vous êtes fournisseur de services ?' %}</span>
|
||||
</h2>
|
||||
<p class="uk-text-center">{% trans 'Discutons plus en détails de votre proposition ! Nous sommes ouvert à tout partenariat.' %}</p>
|
||||
<p class="uk-text-center">
|
||||
{% trans 'Contactez nous par mail à ' %}
|
||||
<code><a href="mailto:dons@gnous.eu">mael@gnous.eu</a></code>
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
{% endblock %}
|
||||
3
apps/gnous_eu/tests.py
Normal file
3
apps/gnous_eu/tests.py
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
from django.test import TestCase
|
||||
|
||||
# Create your tests here.
|
||||
13
apps/gnous_eu/urls.py
Normal file
13
apps/gnous_eu/urls.py
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
from django.urls import path, include
|
||||
from django.views.generic import TemplateView
|
||||
|
||||
from .views import ServicesView
|
||||
|
||||
app_name = "gnous_eu"
|
||||
|
||||
urlpatterns = [
|
||||
path("", TemplateView.as_view(template_name="index.html"), name="index"),
|
||||
path("about", TemplateView.as_view(template_name="about.html"), name="about"),
|
||||
path("tips", TemplateView.as_view(template_name="tips.html"), name="tips"),
|
||||
path("services", ServicesView.index, name="services"),
|
||||
]
|
||||
37
apps/gnous_eu/views.py
Normal file
37
apps/gnous_eu/views.py
Normal file
|
|
@ -0,0 +1,37 @@
|
|||
from django.http import HttpResponse, HttpResponseNotFound, HttpRequest
|
||||
from django.shortcuts import render
|
||||
from django.core.paginator import Paginator
|
||||
from django.db.models import Q
|
||||
|
||||
from apps.gnous_eu.models import Service
|
||||
|
||||
TEMPLATE_PATH = "./"
|
||||
|
||||
|
||||
class ServicesView:
|
||||
@staticmethod
|
||||
def index(request: HttpRequest, *args, **kwargs) -> HttpResponse:
|
||||
search: str = request.GET.get("search", False)
|
||||
|
||||
if search:
|
||||
data_services = Service.objects.all().filter(
|
||||
Q(id__exact=int(search) if search.isdigit() else 0)
|
||||
| Q(name__icontains=search)
|
||||
| Q(description__icontains=search)
|
||||
| Q(sources__icontains=search)
|
||||
| Q(hosted__icontains=search)
|
||||
| Q(domain__icontains=search)
|
||||
| Q(sources__icontains=search)
|
||||
| Q(hosted__icontains=search)
|
||||
)
|
||||
else:
|
||||
data_services = Service.objects.all().filter(hidden=False)
|
||||
paginator = Paginator(data_services, 30)
|
||||
|
||||
page = request.GET.get("page")
|
||||
|
||||
return render(
|
||||
request,
|
||||
TEMPLATE_PATH + "services.html",
|
||||
{"services": paginator.get_page(page), "search": search},
|
||||
)
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
{
|
||||
"require": {
|
||||
"smarty/smarty": "^3.1"
|
||||
}
|
||||
}
|
||||
71
composer.lock
generated
71
composer.lock
generated
|
|
@ -1,71 +0,0 @@
|
|||
{
|
||||
"_readme": [
|
||||
"This file locks the dependencies of your project to a known state",
|
||||
"Read more about it at https://getcomposer.org/doc/01-basic-usage.md#installing-dependencies",
|
||||
"This file is @generated automatically"
|
||||
],
|
||||
"content-hash": "99bccada065081929698167137529f9f",
|
||||
"packages": [
|
||||
{
|
||||
"name": "smarty/smarty",
|
||||
"version": "v3.1.33",
|
||||
"source": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/smarty-php/smarty.git",
|
||||
"reference": "dd55b23121e55a3b4f1af90a707a6c4e5969530f"
|
||||
},
|
||||
"dist": {
|
||||
"type": "zip",
|
||||
"url": "https://api.github.com/repos/smarty-php/smarty/zipball/dd55b23121e55a3b4f1af90a707a6c4e5969530f",
|
||||
"reference": "dd55b23121e55a3b4f1af90a707a6c4e5969530f",
|
||||
"shasum": ""
|
||||
},
|
||||
"require": {
|
||||
"php": ">=5.2"
|
||||
},
|
||||
"type": "library",
|
||||
"extra": {
|
||||
"branch-alias": {
|
||||
"dev-master": "3.1.x-dev"
|
||||
}
|
||||
},
|
||||
"autoload": {
|
||||
"files": [
|
||||
"libs/bootstrap.php"
|
||||
]
|
||||
},
|
||||
"notification-url": "https://packagist.org/downloads/",
|
||||
"license": [
|
||||
"LGPL-3.0"
|
||||
],
|
||||
"authors": [
|
||||
{
|
||||
"name": "Monte Ohrt",
|
||||
"email": "monte@ohrt.com"
|
||||
},
|
||||
{
|
||||
"name": "Uwe Tews",
|
||||
"email": "uwe.tews@googlemail.com"
|
||||
},
|
||||
{
|
||||
"name": "Rodney Rehm",
|
||||
"email": "rodney.rehm@medialize.de"
|
||||
}
|
||||
],
|
||||
"description": "Smarty - the compiling PHP template engine",
|
||||
"homepage": "http://www.smarty.net",
|
||||
"keywords": [
|
||||
"templating"
|
||||
],
|
||||
"time": "2018-09-12T20:54:16+00:00"
|
||||
}
|
||||
],
|
||||
"packages-dev": [],
|
||||
"aliases": [],
|
||||
"minimum-stability": "stable",
|
||||
"stability-flags": [],
|
||||
"prefer-stable": false,
|
||||
"prefer-lowest": false,
|
||||
"platform": [],
|
||||
"platform-dev": []
|
||||
}
|
||||
0
gnousEU/__init__.py
Normal file
0
gnousEU/__init__.py
Normal file
16
gnousEU/asgi.py
Normal file
16
gnousEU/asgi.py
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
"""
|
||||
ASGI config for gnousEU project.
|
||||
|
||||
It exposes the ASGI callable as a module-level variable named ``application``.
|
||||
|
||||
For more information on this file, see
|
||||
https://docs.djangoproject.com/en/3.0/howto/deployment/asgi/
|
||||
"""
|
||||
|
||||
import os
|
||||
|
||||
from django.core.asgi import get_asgi_application
|
||||
|
||||
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "gnousEU.settings")
|
||||
|
||||
application = get_asgi_application()
|
||||
126
gnousEU/settings.py
Normal file
126
gnousEU/settings.py
Normal file
|
|
@ -0,0 +1,126 @@
|
|||
"""
|
||||
Django settings for gnousEU project.
|
||||
|
||||
Generated by 'django-admin startproject' using Django 3.0.2.
|
||||
|
||||
For more information on this file, see
|
||||
https://docs.djangoproject.com/en/3.0/topics/settings/
|
||||
|
||||
For the full list of settings and their values, see
|
||||
https://docs.djangoproject.com/en/3.0/ref/settings/
|
||||
"""
|
||||
|
||||
import os
|
||||
|
||||
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
|
||||
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
|
||||
|
||||
# Quick-start development settings - unsuitable for production
|
||||
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
|
||||
|
||||
# SECURITY WARNING: keep the secret key used in production secret!
|
||||
SECRET_KEY = "*0q64%2cb!f@w(o@b74yyi2#x1d2r#%uul+hc1=gne^8u+*3)k"
|
||||
|
||||
# SECURITY WARNING: don't run with debug turned on in production!
|
||||
DEBUG = True
|
||||
|
||||
ALLOWED_HOSTS = ["127.0.0.1", "localhost"]
|
||||
|
||||
# Application definition
|
||||
|
||||
INSTALLED_APPS = [
|
||||
"django.contrib.auth",
|
||||
"django.contrib.contenttypes",
|
||||
"django.contrib.sessions",
|
||||
"django.contrib.messages",
|
||||
"django.contrib.staticfiles",
|
||||
"markdownify",
|
||||
"apps.gnous_eu",
|
||||
"apps.gnous_eu.apps.SuitConfig",
|
||||
"django.contrib.admin",
|
||||
]
|
||||
|
||||
MIDDLEWARE = [
|
||||
"django.middleware.security.SecurityMiddleware",
|
||||
"django.contrib.sessions.middleware.SessionMiddleware",
|
||||
'django.middleware.locale.LocaleMiddleware',
|
||||
"django.middleware.common.CommonMiddleware",
|
||||
"django.middleware.csrf.CsrfViewMiddleware",
|
||||
"django.contrib.auth.middleware.AuthenticationMiddleware",
|
||||
"django.contrib.messages.middleware.MessageMiddleware",
|
||||
"django.middleware.clickjacking.XFrameOptionsMiddleware",
|
||||
]
|
||||
|
||||
ROOT_URLCONF = "gnousEU.urls"
|
||||
|
||||
TEMPLATES = [
|
||||
{
|
||||
"BACKEND": "django.template.backends.django.DjangoTemplates",
|
||||
"DIRS": [os.path.join(BASE_DIR, "apps/gnous_eu/templates")],
|
||||
"APP_DIRS": True,
|
||||
"OPTIONS": {
|
||||
"context_processors": [
|
||||
"django.template.context_processors.debug",
|
||||
"django.template.context_processors.request",
|
||||
"django.contrib.auth.context_processors.auth",
|
||||
"django.contrib.messages.context_processors.messages",
|
||||
],
|
||||
},
|
||||
},
|
||||
]
|
||||
|
||||
WSGI_APPLICATION = "gnousEU.wsgi.application"
|
||||
|
||||
# Database
|
||||
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
|
||||
|
||||
DATABASES = {
|
||||
"default": {
|
||||
"ENGINE": "django.db.backends.mysql",
|
||||
"NAME": "gnouseu",
|
||||
"USER": "root",
|
||||
"PASSWORD": "root",
|
||||
"OPTIONS": {"charset": "utf8mb4"},
|
||||
}
|
||||
}
|
||||
|
||||
# Password validation
|
||||
# https://docs.djangoproject.com/en/3.0/ref/settings/#auth-password-validators
|
||||
|
||||
AUTH_PASSWORD_VALIDATORS = [
|
||||
{
|
||||
"NAME": "django.contrib.auth.password_validation.UserAttributeSimilarityValidator",
|
||||
},
|
||||
{"NAME": "django.contrib.auth.password_validation.MinimumLengthValidator",},
|
||||
{"NAME": "django.contrib.auth.password_validation.CommonPasswordValidator",},
|
||||
{"NAME": "django.contrib.auth.password_validation.NumericPasswordValidator",},
|
||||
]
|
||||
|
||||
# Internationalization
|
||||
# https://docs.djangoproject.com/en/3.0/topics/i18n/
|
||||
|
||||
LANGUAGE_CODE = "fr"
|
||||
|
||||
TIME_ZONE = "UTC"
|
||||
|
||||
USE_I18N = True
|
||||
|
||||
USE_L10N = True
|
||||
|
||||
USE_TZ = True
|
||||
|
||||
LOCALE_PATHS = (os.path.join(BASE_DIR, "locale"),)
|
||||
|
||||
LANGUAGES = (
|
||||
("fr", "FR"),
|
||||
("en", "EN"),
|
||||
)
|
||||
|
||||
# Static files (CSS, JavaScript, Images)
|
||||
# https://docs.djangoproject.com/en/3.0/howto/static-files/
|
||||
|
||||
STATIC_URL = "/static/"
|
||||
STATIC_ROOT = os.path.join(BASE_DIR, "static")
|
||||
|
||||
MEDIA_URL = "/media/"
|
||||
MEDIA_ROOT = os.path.join(BASE_DIR, "media")
|
||||
25
gnousEU/urls.py
Normal file
25
gnousEU/urls.py
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
"""gnousEU URL Configuration
|
||||
|
||||
The `urlpatterns` list routes URLs to views. For more information please see:
|
||||
https://docs.djangoproject.com/en/3.0/topics/http/urls/
|
||||
Examples:
|
||||
Function views
|
||||
1. Add an import: from my_app import views
|
||||
2. Add a URL to urlpatterns: path('', views.home, name='home')
|
||||
Class-based views
|
||||
1. Add an import: from other_app.views import Home
|
||||
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
|
||||
Including another URLconf
|
||||
1. Import the include() function: from django.urls import include, path
|
||||
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
|
||||
"""
|
||||
from django.contrib import admin
|
||||
from django.urls import path, include
|
||||
from django.conf.urls.static import static
|
||||
from django.conf import settings
|
||||
|
||||
urlpatterns = [
|
||||
path("admin/", admin.site.urls),
|
||||
path("", include("apps.gnous_eu.urls", namespace="gnous_eu")),
|
||||
path("i18n/", include("django.conf.urls.i18n")),
|
||||
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
|
||||
16
gnousEU/wsgi.py
Normal file
16
gnousEU/wsgi.py
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
"""
|
||||
WSGI config for gnousEU project.
|
||||
|
||||
It exposes the WSGI callable as a module-level variable named ``application``.
|
||||
|
||||
For more information on this file, see
|
||||
https://docs.djangoproject.com/en/3.0/howto/deployment/wsgi/
|
||||
"""
|
||||
|
||||
import os
|
||||
|
||||
from django.core.wsgi import get_wsgi_application
|
||||
|
||||
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "gnousEU.settings")
|
||||
|
||||
application = get_wsgi_application()
|
||||
|
|
@ -1,55 +0,0 @@
|
|||
{
|
||||
"nav_item_home": "Home",
|
||||
"nav_item_services": "Services",
|
||||
"nav_item_about": "About",
|
||||
"nav_item_donate": "Donate",
|
||||
|
||||
"home_title": "GnousEU",
|
||||
"home_description": "French speaking community of free software enthusiasts since 2017.",
|
||||
"home_btn_1": "Join us by discovering our services",
|
||||
|
||||
"services_title": "Our services",
|
||||
"services_description_1": "GnousEU offers all services free and free of uses to all.",
|
||||
"services_description_2": "These services are mostly open source and don't steal your valuable personal data.",
|
||||
"services_text_lead": "What are your preferences",
|
||||
"services_choice_all": "I like everything",
|
||||
"services_choice_opensource": "I am a pure librist",
|
||||
"services_btn_closedsource": "Closed source",
|
||||
"services_btn_centralised": "Censtralised",
|
||||
"services_btn_opensource": "OpenSource",
|
||||
"services_btn_federated": "Federated",
|
||||
"services_btn_unknown": "Unknown",
|
||||
"services_btn_join": "Join !",
|
||||
"services_discord_description": "Join the original discord server of GnousEU ! Active since 2017.",
|
||||
"services_mastodon_description": "Create your account on the Twitter descentralised alternative, Mastodon.",
|
||||
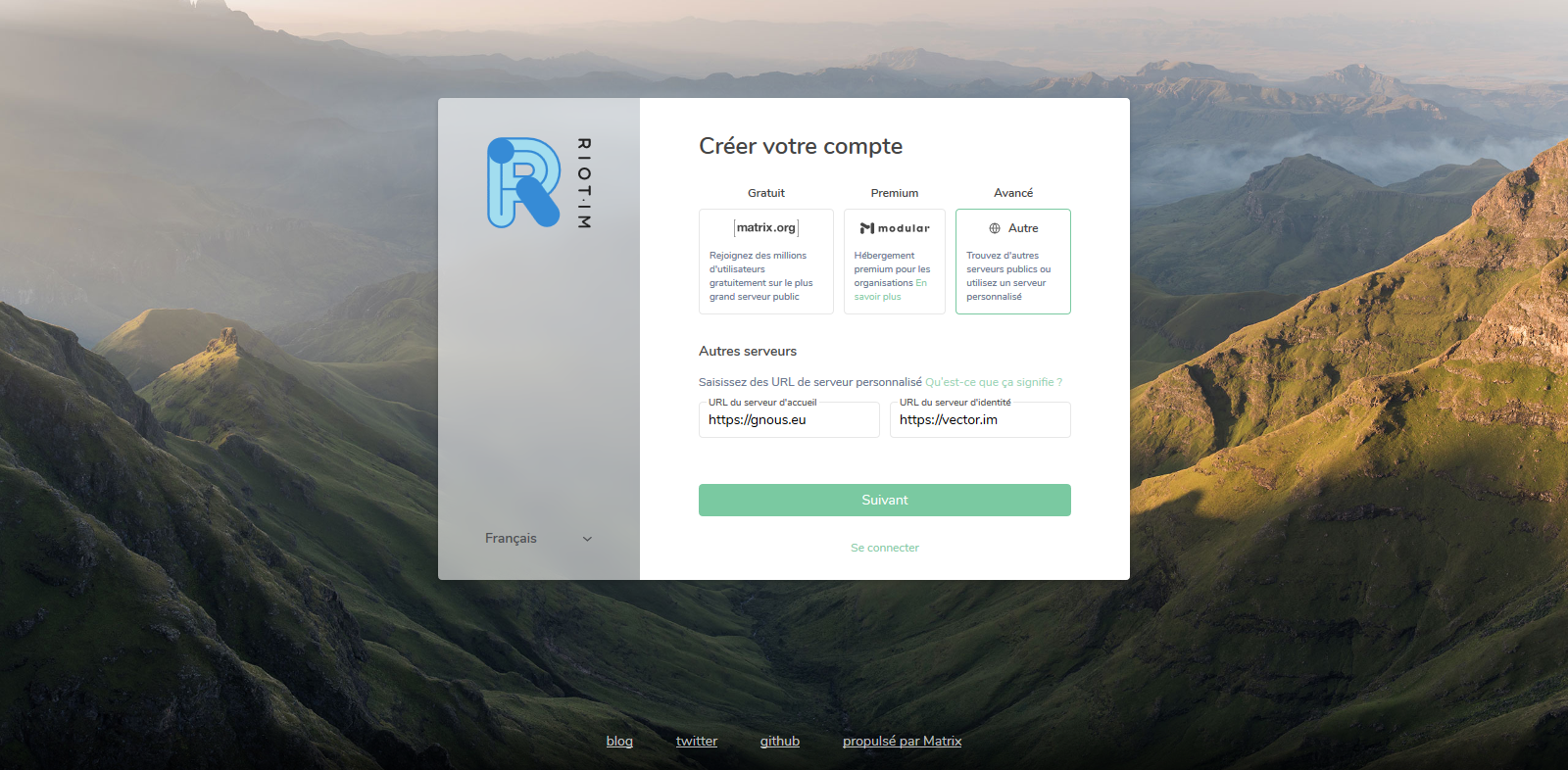
"services_matrix_description": "Get your Matrix identifier, an descentralised and federated alternative to Slack and Discord.",
|
||||
"services_git_description": "Publish your git projects on the public Gitea instance of GnousEU !",
|
||||
"services_mail_description": "Get an @gnous.eu email adress for free now !",
|
||||
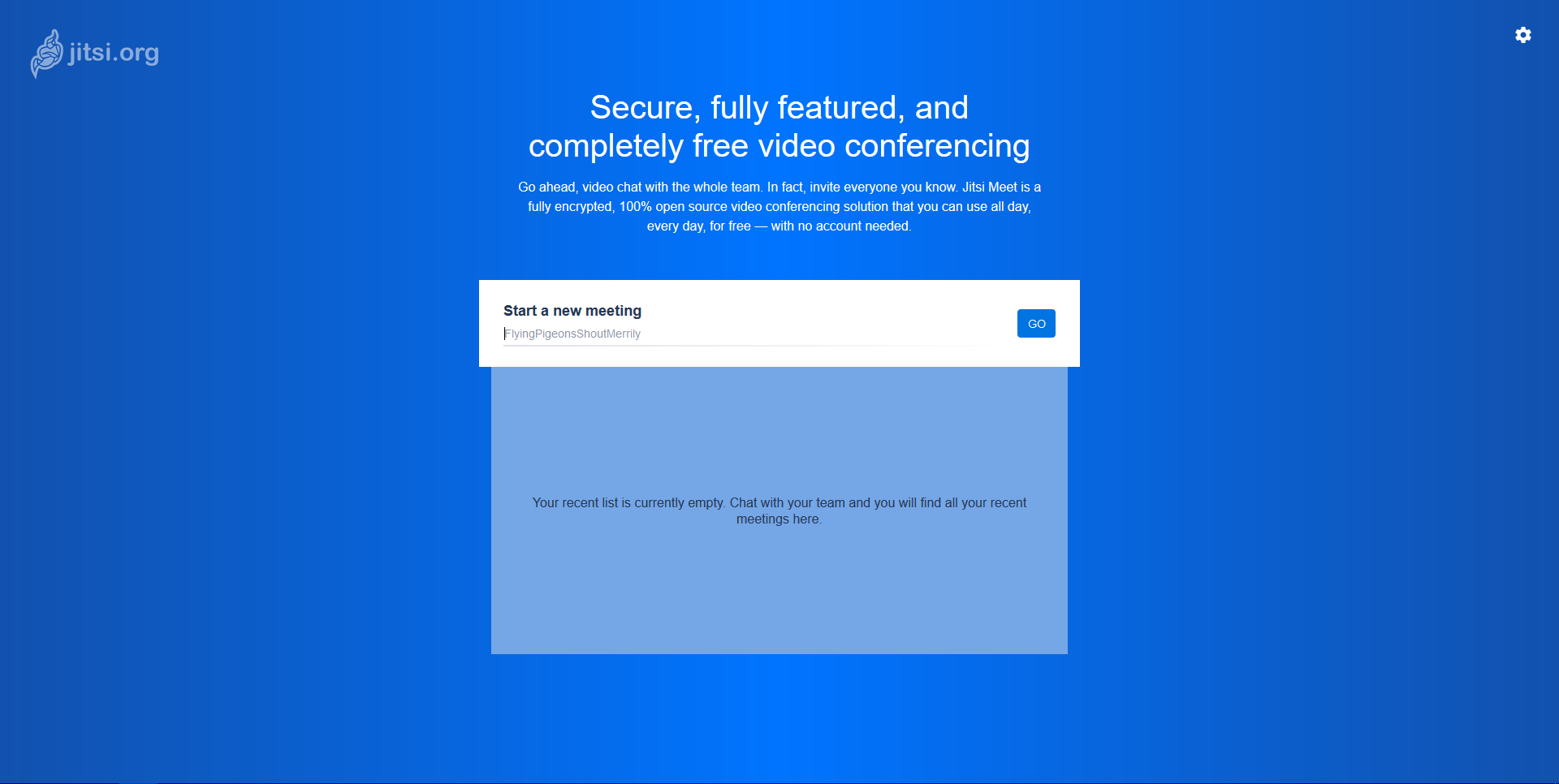
"services_talk_description": "Create videoconference and screenshare freely using GnousTalk. This is an alternative to Skype or MicroSoft Teams.",
|
||||
"services_tube_description": "Create, watch and comment videos on PeerTube federation from GnousEU's instance ! An alternative to Youtube, Vimeo, ...",
|
||||
"services_purpose_title": "Submit",
|
||||
"services_purpose_description" : "You want to see a new service ? Submit it !",
|
||||
"services_purpose_btn": "Share my idea !",
|
||||
|
||||
"about_title": "About",
|
||||
"about_description_1": "GnousEU is a community of free software enthusiasts who started in February 2017 on the Discord platform. Since then it has diversified on several platforms hosted by itself by supporting decentralized bodies. It keeps growing day by day and is open to new members. A system of census membership and interconnection of platforms is still under study to allow for better continuity within the community. Currently the vast majority of its members are on the Discord server.",
|
||||
"about_description_2": "This community was created by <code><a href=\"https://outout.xyz/\">Mael G. aka Outout</a></code> and he is administrated by itself with <code>Romain J.</code>, <code><a href=\"https://semapy.xyz\">Rick Krict</a></code> and <code>DoomQuakeKeen</code>.",
|
||||
"about_description_3": "",
|
||||
|
||||
"donate_title": "Donate to GnousEU",
|
||||
"donate_tipeee": "Participate in the development of the GnousEU community via a monetary donation via the Tipeee.",
|
||||
"donate_hardware_title": "You want to give us hardware ?",
|
||||
"donate_hardware_text": "You have network hardware or an old server and you don't know what to do with it ?",
|
||||
"donate_hardware_mail": "Contact us at <code>dons@gnous.eu</code>",
|
||||
"donate_services_title": "You're a service provider ?",
|
||||
"donate_services_text": "Let's discuss your proposal in more detail! We are open to any partnership.",
|
||||
"donate_services_mail": "Contact us at <code>mael@gnous.eu</code>",
|
||||
|
||||
"404_title": "Oups...",
|
||||
"404_text_1": "Sorry but we can't display this page.",
|
||||
"404_text_2": "If you think isn't normal please contact an administrator",
|
||||
"404_btn": "Return to a safe place",
|
||||
"notfound": "Page not found"
|
||||
|
||||
|
||||
}
|
||||
|
|
@ -1,54 +0,0 @@
|
|||
{
|
||||
"nav_item_home": "Accueil",
|
||||
"nav_item_services": "Services",
|
||||
"nav_item_about": "A propos",
|
||||
"nav_item_donate": "Donner",
|
||||
|
||||
"home_title": "GnousEU",
|
||||
"home_description": "Communauté francophone de passionnés du libre depuis 2017.",
|
||||
"home_btn_1": "Adhérez en découvrant nos services",
|
||||
|
||||
"services_title": "Nos Services",
|
||||
"services_description_1": "GnousEU propose à tous des services gratuits et libre d'utilisations à tous.",
|
||||
"services_description_2": "Ces services sont majoritairement opensource et ne volent pas vos précieuses données personnelles.",
|
||||
"services_text_lead": "Quelles sont vos préférences",
|
||||
"services_choice_all": "J'aime de tout",
|
||||
"services_choice_opensource": "Je suis un pur libriste",
|
||||
"services_btn_closedsource": "Closed source",
|
||||
"services_btn_centralised": "Centralisé",
|
||||
"services_btn_opensource": "OpenSource",
|
||||
"services_btn_federated": "Fédéré",
|
||||
"services_btn_unknown": "Inconnu",
|
||||
"services_btn_join": "Rejoindre !",
|
||||
"services_discord_description": "Rejoignez le serveur discord original de GnousEU ! Présent depuis 2017.",
|
||||
"services_mastodon_description": "Créez votre compte sur l'alternative à Twitter descentralisée, Mastodon.",
|
||||
"services_matrix_description": "Obtenez votre identifiant Matrix, une alternative descentralisée à Slack et Discord.",
|
||||
"services_git_description": "Publiez vos projets Git sur l'instance Gitea publique de GnousEU !",
|
||||
"services_mail_description": "Obtenez votre compte email en @gnous.eu dès maintenant et gratuitement !",
|
||||
"services_talk_description": "Effectuez gratuitement des visioconférences et des partages d'écran de façon libre et gratuite ! Alternative à Skype ou M$ Team.",
|
||||
"services_tube_description": "Partagez, visionnez et commentez des vidéos sur la fédération PeerTube à partir de l'instance de GnousEU ! Alternative à Youtube, Vimeo, ...",
|
||||
"services_purpose_title": "Proposez",
|
||||
"services_purpose_description" : "Vous souhaitez voir apparaître un nouveaux service ? Proposez le !",
|
||||
"services_purpose_btn": "Partager mon idée !",
|
||||
|
||||
"about_title": "A propos",
|
||||
"about_description_1": "GnousEU est une communauté de passionnés du libre ayant débuté en Février 2017 sur la plateforme Discord. Depuis elle s'est diversifiée sur plusieurs plateformes hébergées par elle même en favoirsant les instances déscentralisées. Elle ne cesse de grandir de jour en jour et est ouverte à tous nouveaux membres. Un système de recensemment des membre et d'interconnexion des plateformes est toujours à l'étude pour permettre une meilleure continuité au sein de la communauté. Actuellement la grande majorité de ses membres se trouvent sur le serveur Discord.",
|
||||
"about_description_2": "Cette communauté à été créée par <code><a href=\"https://enpls.org/\">Mael G. aka Outout</a></code> et est administrée par lui même mais aussi par <code>Romain J.</code>, <code><a href=\"https://semapy.xyz\">Rick Krict</a></code>, <code>DoomQuakeKeen</code> et <code>Orakle</code> au design.",
|
||||
"about_description_3": "GnousEU est hébergé sur l'infrastructure <a href=\"https://enpls.org/weathermap.png\">EnPLS.org</a> disposant de serveurs en France, Pays-Bas, Allemagne et Guadeloupe.",
|
||||
"donate_title": "Donnez à GnousEU",
|
||||
"donate_tipeee": "Participez au développement de la communauté de GnousEU via un don monétaire via le site Tipeee.",
|
||||
"donate_hardware_title": "Vous souhaitez nous donner du materiel ?",
|
||||
"donate_hardware_text": "Vous disposez de materiel réseau ou serveur usagé et vous ne savez pas quoi en faire ?",
|
||||
"donate_hardware_mail": "Contactez nous par mail à <code>dons@gnous.eu</code>",
|
||||
"donate_services_title": "Vous êtes fournisseur de services ?",
|
||||
"donate_services_text": "Discutons plus en détails de votre proposition ! Nous sommes ouvert à tout partenariat.",
|
||||
"donate_services_mail": "Contactez nous par mail à <code>mael@gnous.eu</code>",
|
||||
|
||||
"404_title": "Oups...",
|
||||
"404_text_1": "Désolé mais nous ne sommes pas en mesure d'afficher cette page.",
|
||||
"404_text_2": "Vous pensez que ce n'est pas normal ? Essayez de rentrer en contact avec un administrateur.",
|
||||
"404_btn": "Retourner en lieu sûr",
|
||||
"notfound": "Page introuvable"
|
||||
|
||||
|
||||
}
|
||||
179
locale/en/LC_MESSAGES/django.po
Normal file
179
locale/en/LC_MESSAGES/django.po
Normal file
|
|
@ -0,0 +1,179 @@
|
|||
# SOME DESCRIPTIVE TITLE.
|
||||
# Copyright (C) YEAR THE PACKAGE'S COPYRIGHT HOLDER
|
||||
# This file is distributed under the same license as the PACKAGE package.
|
||||
# FIRST AUTHOR <EMAIL@ADDRESS>, YEAR.
|
||||
#
|
||||
#, fuzzy
|
||||
msgid ""
|
||||
msgstr ""
|
||||
"Project-Id-Version: PACKAGE VERSION\n"
|
||||
"Report-Msgid-Bugs-To: \n"
|
||||
"POT-Creation-Date: 2020-05-15 21:59+0000\n"
|
||||
"PO-Revision-Date: YEAR-MO-DA HO:MI+ZONE\n"
|
||||
"Last-Translator: FULL NAME <EMAIL@ADDRESS>\n"
|
||||
"Language-Team: LANGUAGE <LL@li.org>\n"
|
||||
"Language: \n"
|
||||
"MIME-Version: 1.0\n"
|
||||
"Content-Type: text/plain; charset=UTF-8\n"
|
||||
"Content-Transfer-Encoding: 8bit\n"
|
||||
"Plural-Forms: nplurals=2; plural=(n > 1);\n"
|
||||
|
||||
#: apps/gnous_eu/models.py:9
|
||||
msgid "Sources closes"
|
||||
msgstr "Closed sources"
|
||||
|
||||
#: apps/gnous_eu/models.py:10
|
||||
msgid "Sources ouvertes"
|
||||
msgstr "Open sources"
|
||||
|
||||
#: apps/gnous_eu/models.py:11 apps/gnous_eu/models.py:16
|
||||
msgid "Inconnu"
|
||||
msgstr "Unknown"
|
||||
|
||||
#: apps/gnous_eu/models.py:14
|
||||
msgid "Fédéré"
|
||||
msgstr "Federated"
|
||||
|
||||
#: apps/gnous_eu/models.py:15
|
||||
msgid "Centralisé"
|
||||
msgstr "Centralized"
|
||||
|
||||
#: apps/gnous_eu/templates/index.html:12
|
||||
msgid "Communauté francophone de passionnés du libre depuis 2017."
|
||||
msgstr "French community of free software enthusiasts since 2017."
|
||||
|
||||
#: apps/gnous_eu/templates/index.html:21
|
||||
#: apps/gnous_eu/templates/services.html:10
|
||||
msgid "Nos services"
|
||||
msgstr "Our services"
|
||||
|
||||
#: apps/gnous_eu/templates/index.html:22
|
||||
#: apps/gnous_eu/templates/about.html:11
|
||||
#: apps/gnous_eu/templates/layouts/head.html:13
|
||||
#: apps/gnous_eu/templates/layouts/header.html:33
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:26
|
||||
msgid "À propos"
|
||||
msgstr "About"
|
||||
|
||||
#: apps/gnous_eu/templates/about.html:16
|
||||
msgid ""
|
||||
"GnousEU est une communauté de passionnés du libre ayant débuté en Février 2017 sur la plateforme Discord."
|
||||
"Depuis elle s'est diversifiée sur plusieurs plateformes hébergées par elle même en favoirsant les instances déscentralisées."
|
||||
"Elle ne cesse de grandir de jour en jour et est ouverte à tous nouveaux membres."
|
||||
"Un système de recensemment des membre et d'interconnexion des plateformes est toujours à l'étude pour permettre une meilleure continuité au sein de la communauté."
|
||||
"Actuellement la grande majorité de ses membres se trouvent sur le serveur Discord."
|
||||
msgstr ""
|
||||
"GnousEU is a community of free software enthusiasts that started in February 2017 on the Discord platform."
|
||||
"Since then, it has diversified on several platforms hosted by itself, favouring de-centralized instances."
|
||||
"It continues to grow day by day and is open to all new members."
|
||||
"A system for identifying members and interconnecting platforms is still under study to allow for better continuity within the community."
|
||||
"Currently the vast majority of its members are on the Discord server."
|
||||
|
||||
#: apps/gnous_eu/templates/about.html:17
|
||||
msgid ""
|
||||
"Cette communauté à été créée par Mael G. aka Outout et est administrée par lui même "
|
||||
"mais aussi par Romain J., Rick Krict, DoomQuakeKeen et Orakle au design."
|
||||
msgstr ""
|
||||
"This community was created by <code><a href='https://enpls.org'>Mael G. aka Outout</a></code> and is administered by itself "
|
||||
"but also by <code><a href='https://git.gnous.eu/Romain'>Romain J.</a></code>, <code><a href='https://semapy.xyz'>Rick Krict</a></code>, <code>DoomQuakeKeen</code> and <code>Orakle</code> in design."
|
||||
|
||||
#: apps/gnous_eu/templates/about.html:18
|
||||
msgid ""
|
||||
"GnousEU est hébergé sur l'infrastructure EnPLS.org disposant de serveurs en France, Pays-Bas, Allemagne et Guadeloupe."
|
||||
msgstr "GnousEU est hébergé sur l'infrastructure <a href='https://enpls.org/weathermap.png'>EnPLS.org</a> disposant de serveurs en France, Pays-Bas, Allemagne et Guadeloupe."
|
||||
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/footer.html:6
|
||||
msgid "Designé par"
|
||||
msgstr "Designed by"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/footer.html:9
|
||||
msgid "Crée par"
|
||||
msgstr "Created by"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/footer.html:12
|
||||
msgid "Fait avec"
|
||||
msgstr "Built with"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/head.html:11
|
||||
#: apps/gnous_eu/templates/layouts/header.html:17
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:12
|
||||
msgid "Accueil"
|
||||
msgstr "Home"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/head.html:12
|
||||
#: apps/gnous_eu/templates/layouts/header.html:23
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:19
|
||||
msgid "Services"
|
||||
msgstr "Services"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/head.html:14
|
||||
msgid "Dons"
|
||||
msgstr "Tips"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/header.html:39
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:31
|
||||
msgid "Donner"
|
||||
msgstr "Tips"
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:37
|
||||
msgid "Langue"
|
||||
msgstr "Language"
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:11
|
||||
msgid ""
|
||||
"GnousEU propose à tous des services gratuits et libre d'utilisations à tous. "
|
||||
"Ces services sont majoritairement opensource et ne volent pas vos précieuses données personnelles."
|
||||
msgstr ""
|
||||
"GnousEU offers free and free to use services to all. "
|
||||
"These services are mostly open source and do not steal your precious personal data."
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:20
|
||||
msgid "Rechercher..."
|
||||
msgstr "Search..."
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:74
|
||||
msgid "Précédent"
|
||||
msgstr "Previous"
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:89
|
||||
msgid "Suivant"
|
||||
msgstr "Next"
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:100
|
||||
msgid "Aucun service trouvé pour la recheche: "
|
||||
msgstr "No services found for the search: "
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:12
|
||||
msgid "Donnez à GnousEU"
|
||||
msgstr "Give to GnousEU"
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:14
|
||||
msgid "Participez au développement de la communauté de GnousEU via un don monétaire via le site Tipeee."
|
||||
msgstr "Participate in the development of the GnousEU community by making a monetary donation via the Tipeee website."
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:25
|
||||
msgid "Vous souhaitez nous donner du materiel ?"
|
||||
msgstr "Would you like to give us some material?"
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:27
|
||||
msgid "Vous disposez de materiel réseau ou serveur usagé et vous ne savez pas quoi en faire ?"
|
||||
msgstr "You have used network or server hardware and you don't know what to do with it?"
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:29 apps/gnous_eu/templates/tips.html:41
|
||||
msgid "Contactez nous par mail à "
|
||||
msgstr "Contact us by mail at "
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:37
|
||||
msgid "Vous êtes fournisseur de services ?"
|
||||
msgstr "Are you a service provider?"
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:39
|
||||
msgid "Discutons plus en détails de votre proposition ! Nous sommes ouvert à tout partenariat."
|
||||
msgstr "Let's discuss your proposal in more detail! We are open to any partnership."
|
||||
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/base.html:42
|
||||
msgid "Bla bla bla... bannière alakon pour dire qu&on utilise des cookies (pour la langue et cette bannière)"
|
||||
msgstr "Bla bla bla... shitty banner to say that we\\'re using cookies (for the language and this banner)"
|
||||
|
||||
170
locale/fr/LC_MESSAGES/django.po
Normal file
170
locale/fr/LC_MESSAGES/django.po
Normal file
|
|
@ -0,0 +1,170 @@
|
|||
# SOME DESCRIPTIVE TITLE.
|
||||
# Copyright (C) YEAR THE PACKAGE'S COPYRIGHT HOLDER
|
||||
# This file is distributed under the same license as the PACKAGE package.
|
||||
# FIRST AUTHOR <EMAIL@ADDRESS>, YEAR.
|
||||
#
|
||||
#, fuzzy
|
||||
msgid ""
|
||||
msgstr ""
|
||||
"Project-Id-Version: PACKAGE VERSION\n"
|
||||
"Report-Msgid-Bugs-To: \n"
|
||||
"POT-Creation-Date: 2020-05-15 21:59+0000\n"
|
||||
"PO-Revision-Date: YEAR-MO-DA HO:MI+ZONE\n"
|
||||
"Last-Translator: FULL NAME <EMAIL@ADDRESS>\n"
|
||||
"Language-Team: LANGUAGE <LL@li.org>\n"
|
||||
"Language: \n"
|
||||
"MIME-Version: 1.0\n"
|
||||
"Content-Type: text/plain; charset=UTF-8\n"
|
||||
"Content-Transfer-Encoding: 8bit\n"
|
||||
"Plural-Forms: nplurals=2; plural=(n > 1);\n"
|
||||
|
||||
#: apps/gnous_eu/models.py:9
|
||||
msgid "Sources closes"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/models.py:10
|
||||
msgid "Sources ouvertes"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/models.py:11 apps/gnous_eu/models.py:16
|
||||
msgid "Inconnu"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/models.py:14
|
||||
msgid "Fédéré"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/models.py:15
|
||||
msgid "Centralisé"
|
||||
msgstr ""
|
||||
|
||||
|
||||
#: apps/gnous_eu/templates/index.html:12
|
||||
msgid "Communauté francophone de passionnés du libre depuis 2017."
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/index.html:21
|
||||
#: apps/gnous_eu/templates/services.html:10
|
||||
msgid "Nos services"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/index.html:22
|
||||
#: apps/gnous_eu/templates/about.html:11
|
||||
#: apps/gnous_eu/templates/layouts/head.html:13
|
||||
#: apps/gnous_eu/templates/layouts/header.html:33
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:26
|
||||
msgid "À propos"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/about.html:16
|
||||
msgid ""
|
||||
"GnousEU est une communauté de passionnés du libre ayant débuté en Février 2017 sur la plateforme Discord."
|
||||
"Depuis elle s'est diversifiée sur plusieurs plateformes hébergées par elle même en favoirsant les instances déscentralisées."
|
||||
"Elle ne cesse de grandir de jour en jour et est ouverte à tous nouveaux membres."
|
||||
"Un système de recensemment des membre et d'interconnexion des plateformes est toujours à l'étude pour permettre une meilleure continuité au sein de la communauté."
|
||||
"Actuellement la grande majorité de ses membres se trouvent sur le serveur Discord."
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/about.html:17
|
||||
msgid ""
|
||||
"Cette communauté à été créée par Mael G. aka Outout et est administrée par lui même "
|
||||
"mais aussi par Romain J., Rick Krict, DoomQuakeKeen et Orakle au design."
|
||||
msgstr ""
|
||||
"Cette communauté à été créée par <code><a href='https://enpls.org'>Mael G. aka Outout</a></code> et est administrée par lui même "
|
||||
"mais aussi par <code><a href='https://git.gnous.eu/Romain'>Romain J.</a></code>, <code><a href='https://semapy.xyz'>Rick Krict</a></code>, <code>DoomQuakeKeen</code> et <code>Orakle</code> au design."
|
||||
|
||||
#: apps/gnous_eu/templates/about.html:18
|
||||
msgid ""
|
||||
"GnousEU est hébergé sur l'infrastructure EnPLS.org disposant de serveurs en France, Pays-Bas, Allemagne et Guadeloupe."
|
||||
msgstr "GnousEU est hébergé sur l'infrastructure <a href='https://enpls.org/weathermap.png'>EnPLS.org</a> disposant de serveurs en France, Pays-Bas, Allemagne et Guadeloupe."
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/footer.html:6
|
||||
msgid "Designé par"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/footer.html:9
|
||||
msgid "Crée par"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/footer.html:12
|
||||
msgid "Fait avec"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/head.html:11
|
||||
#: apps/gnous_eu/templates/layouts/header.html:17
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:12
|
||||
msgid "Accueil"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/head.html:12
|
||||
#: apps/gnous_eu/templates/layouts/header.html:23
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:19
|
||||
msgid "Services"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/head.html:14
|
||||
msgid "Dons"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/header.html:39
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:31
|
||||
msgid "Donner"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/sidebar.html:37
|
||||
msgid "Langue"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:11
|
||||
msgid ""
|
||||
"GnousEU propose à tous des services gratuits et libre d'utilisations à tous. "
|
||||
"Ces services sont majoritairement opensource et ne volent pas vos précieuses données personnelles."
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:20
|
||||
msgid "Rechercher..."
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:74
|
||||
msgid "Précédent"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:89
|
||||
msgid "Suivant"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/services.html:100
|
||||
msgid "Aucun service trouvé pour la recheche: "
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:12
|
||||
msgid "Donnez à GnousEU"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:14
|
||||
msgid "Participez au développement de la communauté de GnousEU via un don monétaire via le site Tipeee."
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:25
|
||||
msgid "Vous souhaitez nous donner du materiel ?"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:27
|
||||
msgid "Vous disposez de materiel réseau ou serveur usagé et vous ne savez pas quoi en faire ?"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:29 apps/gnous_eu/templates/tips.html:41
|
||||
msgid "Contactez nous par mail à "
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:37
|
||||
msgid "Vous êtes fournisseur de services ?"
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/tips.html:39
|
||||
msgid "Discutons plus en détails de votre proposition ! Nous sommes ouvert à tout partenariat."
|
||||
msgstr ""
|
||||
|
||||
#: apps/gnous_eu/templates/layouts/base.html:42
|
||||
msgid "Bla bla bla... bannière alakon pour dire qu&on utilise des cookies (pour la langue et cette bannière)"
|
||||
msgstr "Bla bla bla... bannière alakon pour dire qu\\'on utilise des cookies (pour la langue et cette bannière)"
|
||||
21
manage.py
Executable file
21
manage.py
Executable file
|
|
@ -0,0 +1,21 @@
|
|||
#!/usr/bin/env python
|
||||
"""Django's command-line utility for administrative tasks."""
|
||||
import os
|
||||
import sys
|
||||
|
||||
|
||||
def main():
|
||||
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "gnousEU.settings")
|
||||
try:
|
||||
from django.core.management import execute_from_command_line
|
||||
except ImportError as exc:
|
||||
raise ImportError(
|
||||
"Couldn't import Django. Are you sure it's installed and "
|
||||
"available on your PYTHONPATH environment variable? Did you "
|
||||
"forget to activate a virtual environment?"
|
||||
) from exc
|
||||
execute_from_command_line(sys.argv)
|
||||
|
||||
|
||||
if __name__ == "__main__":
|
||||
main()
|
||||
|
|
@ -1,21 +0,0 @@
|
|||
<?php
|
||||
|
||||
/*
|
||||
*
|
||||
* Website configuration file. Edit it carefuly
|
||||
*
|
||||
*/
|
||||
|
||||
/*
|
||||
* $ORIGINAL_URL
|
||||
* IF WEBSITE RUN IN A SUBFOLDER
|
||||
* /!\ ONLY FOR DEVELOPPEMENT /!\
|
||||
*/
|
||||
$ORIGINAL_URL = "";
|
||||
|
||||
/*
|
||||
* $DEFAULT_LANGUAGE
|
||||
* Default language shown in the website
|
||||
* Values : "fr" or "en" type string
|
||||
*/
|
||||
$DEFAULT_LANGUAGE = "fr";
|
||||
|
|
@ -1,5 +0,0 @@
|
|||
RewriteEngine On
|
||||
RewriteBase /gnousdoteu/public/
|
||||
RewriteCond %{REQUEST_FILENAME} !-d
|
||||
RewriteCond %{REQUEST_FILENAME} !-f
|
||||
RewriteRule ^(.+)$ index.php [QSA,L]
|
||||
1
public/dist/flags.css
vendored
1
public/dist/flags.css
vendored
File diff suppressed because one or more lines are too long
10
public/dist/gnous.js
vendored
10
public/dist/gnous.js
vendored
|
|
@ -1,10 +0,0 @@
|
|||
$("#libriste").click(function(){
|
||||
$(".columns").fadeOut(300);
|
||||
$(".closed").fadeOut(300);
|
||||
$(".libre").fadeIn(300);
|
||||
$(".columns").fadeIn(300);
|
||||
});
|
||||
$("#alltype").click(function(){
|
||||
$(".columns").fadeOut(300,function(){$(".libre").show(); $(".closed").show()});
|
||||
$(".columns").fadeIn(300);
|
||||
});
|
||||
24
public/dist/gnous2019.css
vendored
24
public/dist/gnous2019.css
vendored
|
|
@ -1,24 +0,0 @@
|
|||
body{
|
||||
margin-top: 1vh;
|
||||
}
|
||||
.hero{
|
||||
text-align: center;
|
||||
margin: 3vh;
|
||||
}
|
||||
.gradient{
|
||||
background: #6a3093; /* fallback for old browsers */
|
||||
background: -webkit-linear-gradient(to top, #a044ff, #6a3093); /* Chrome 10-25, Safari 5.1-6 */
|
||||
background: linear-gradient(to top, #a044ff, #6a3093); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
|
||||
}
|
||||
|
||||
.container{
|
||||
margin-top: 10vh;
|
||||
}
|
||||
.btn-libre{
|
||||
width: 40vh;
|
||||
margin: 0 auto;
|
||||
}
|
||||
|
||||
.services{
|
||||
padding: 10vh;
|
||||
}
|
||||
2
public/dist/jquery.min.js
vendored
2
public/dist/jquery.min.js
vendored
File diff suppressed because one or more lines are too long
1
public/dist/spectre-exp.min.css
vendored
1
public/dist/spectre-exp.min.css
vendored
File diff suppressed because one or more lines are too long
1
public/dist/spectre-icons.min.css
vendored
1
public/dist/spectre-icons.min.css
vendored
File diff suppressed because one or more lines are too long
1
public/dist/spectre.min.css
vendored
1
public/dist/spectre.min.css
vendored
File diff suppressed because one or more lines are too long
Binary file not shown.
Binary file not shown.
|
Before 
(image error) Size: 41 KiB |
File diff suppressed because one or more lines are too long
|
Before 
(image error) Size: 39 KiB |
Binary file not shown.
|
Before 
(image error) Size: 41 KiB |
Binary file not shown.
|
Before 
(image error) Size: 261 KiB |
Binary file not shown.
|
Before 
(image error) Size: 168 KiB |
Binary file not shown.
|
Before 
(image error) Size: 46 KiB |
Binary file not shown.
|
Before 
(image error) Size: 1.7 MiB |
Binary file not shown.
|
Before 
(image error) Size: 427 KiB |
Binary file not shown.
|
Before 
(image error) Size: 340 KiB |
Binary file not shown.
|
Before 
(image error) Size: 149 KiB |
Binary file not shown.
|
Before 
(image error) Size: 94 KiB |
|
|
@ -1,84 +0,0 @@
|
|||
<?php
|
||||
|
||||
require_once './../vendor/autoload.php';
|
||||
require_once './../php/config.php';
|
||||
|
||||
if(isset($_GET["lang"])){
|
||||
switch($_GET["lang"]){
|
||||
case 'fr':
|
||||
$lang = "fr";
|
||||
setcookie("SITE_LANG", $lang);
|
||||
break;
|
||||
case 'en':
|
||||
$lang = "en";
|
||||
setcookie("SITE_LANG", $lang);
|
||||
break;
|
||||
default:
|
||||
$lang = $DEFAULT_LANGUAGE;
|
||||
break;
|
||||
}
|
||||
}
|
||||
elseif(isset($_COOKIE["SITE_LANG"])){
|
||||
$lang = $_COOKIE["SITE_LANG"];
|
||||
}
|
||||
else{
|
||||
$lang = $DEFAULT_LANGUAGE;
|
||||
}
|
||||
|
||||
|
||||
$lang_file_path = "./../languages/".$lang.".json";
|
||||
$lang_file = fopen($lang_file_path, "r");
|
||||
$lang_file = fread($lang_file, filesize($lang_file_path));
|
||||
$lang_json = json_decode($lang_file, true);
|
||||
|
||||
// Create TPL render aka Smarty
|
||||
$smarty = new Smarty;
|
||||
$smarty->assign('lang', $lang_json);
|
||||
$smarty->assign('actual_lang', $lang);
|
||||
$smarty->assign('ORIGINAL_URL', $ORIGINAL_URL);
|
||||
|
||||
// Router
|
||||
$request = $_SERVER['REQUEST_URI'];
|
||||
$request = str_replace($ORIGINAL_URL, "", $request);
|
||||
$request = explode("?", $request);
|
||||
$request = $request[0];
|
||||
|
||||
switch ($request) {
|
||||
case '/' :
|
||||
$smarty->assign('actualpage', "index");
|
||||
$smarty->assign('pagetitle', $lang_json["nav_item_home"]);
|
||||
$smarty->display('./../tpl/index.tpl');
|
||||
break;
|
||||
case '/index.html' :
|
||||
$smarty->assign('actualpage', "index");
|
||||
$smarty->assign('pagetitle', $lang_json["nav_item_home"]);
|
||||
$smarty->display('./../tpl/index.tpl');
|
||||
break;
|
||||
case '' :
|
||||
$smarty->assign('actualpage', "index");
|
||||
$smarty->assign('pagetitle', $lang_json["nav_item_home"]);
|
||||
$smarty->display('./../tpl/index.tpl');
|
||||
break;
|
||||
case '/about' :
|
||||
$smarty->assign('actualpage', "about");
|
||||
$smarty->assign('pagetitle', $lang_json["nav_item_about"]);
|
||||
$smarty->display('./../tpl/about.tpl');
|
||||
break;
|
||||
case '/donate' :
|
||||
$smarty->assign('actualpage', "donate");
|
||||
$smarty->assign('pagetitle', $lang_json["nav_item_donate"]);
|
||||
$smarty->display('./../tpl/donate.tpl');
|
||||
break;
|
||||
case '/services' :
|
||||
$smarty->assign('actualpage', "services");
|
||||
$smarty->assign('pagetitle', $lang_json["nav_item_services"]);
|
||||
$smarty->display('./../tpl/services.tpl');
|
||||
break;
|
||||
default:
|
||||
http_response_code(404);
|
||||
$smarty->assign('actualpage', "404");
|
||||
$smarty->assign('pagetitle', $lang_json["notfound"]);
|
||||
$smarty->display('./../tpl/404.tpl');
|
||||
die();
|
||||
break;
|
||||
}
|
||||
|
|
@ -1 +0,0 @@
|
|||
fr-srv01
|
||||
1
public/templates_c/.gitignore
vendored
1
public/templates_c/.gitignore
vendored
|
|
@ -1 +0,0 @@
|
|||
*.php
|
||||
19
requirements.txt
Normal file
19
requirements.txt
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
asgiref==3.2.3
|
||||
bleach==3.1.0
|
||||
certifi==2019.11.28
|
||||
chardet==3.0.4
|
||||
Django==3.0.2
|
||||
django-markdownify==0.8.0
|
||||
git+https://github.com/darklow/django-suit
|
||||
idna==2.8
|
||||
Markdown==3.1.1
|
||||
mysqlclient==1.4.6
|
||||
oauthlib==3.1.0
|
||||
Pillow==7.1.2
|
||||
pytz==2019.3
|
||||
requests==2.22.0
|
||||
requests-oauthlib==1.3.0
|
||||
six==1.14.0
|
||||
sqlparse==0.3.0
|
||||
urllib3==1.25.8
|
||||
webencodings==0.5.1
|
||||
15
tpl/404.tpl
15
tpl/404.tpl
|
|
@ -1,15 +0,0 @@
|
|||
{{include file='./../tpl/parts/header.tpl'}}
|
||||
|
||||
{{include file='./../tpl/parts/nav.tpl'}}
|
||||
|
||||
<div class="container text-center">
|
||||
<h1>{{$lang.404_title}}</h1>
|
||||
<p>{{$lang.404_text_1}}</p>
|
||||
<p>{{$lang.404_text_2}}</p>
|
||||
<a href="/" class="btn btn-success">{{$lang.404_btn}}</a>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{include file='./../tpl/parts/footer.tpl'}}
|
||||
|
||||
|
||||
|
|
@ -1,12 +0,0 @@
|
|||
{{include file='./../tpl/parts/header.tpl'}}
|
||||
|
||||
{{include file='./../tpl/parts/nav.tpl'}}
|
||||
|
||||
<div class="container">
|
||||
<h1>{{$lang.about_title}}</h1>
|
||||
<p>{{$lang.about_description_1}}</p>
|
||||
<p>{{$lang.about_description_2}}</p>
|
||||
<p>{{$lang.about_description_3}}</p>
|
||||
|
||||
{{include file='./../tpl/parts/footer.tpl'}}
|
||||
|
||||
|
|
@ -1,23 +0,0 @@
|
|||
{{include file='./../tpl/parts/header.tpl'}}
|
||||
|
||||
{{include file='./../tpl/parts/nav.tpl'}}
|
||||
|
||||
<div class="container text-center">
|
||||
<h1>{{$lang.donate_title}}</h1>
|
||||
<p>{{$lang.donate_tipeee}}</p>
|
||||
<a href="https://fr.tipeee.com/gnouseu"><img src="https://en.tipeee.com/img/pedago/tipeee-tip-btn.png" height="50vh" alt="tipeee logo"></a>
|
||||
</div>
|
||||
|
||||
<div class="container text-center">
|
||||
<h2>{{$lang.donate_hardware_title}}</h2>
|
||||
<p>{{$lang.donate_hardware_text}}<br>
|
||||
<p>{{$lang.donate_hardware_mail}}</p>
|
||||
</div>
|
||||
|
||||
<div class="container text-center">
|
||||
<h2>{{$lang.donate_services_title}}</h2>
|
||||
<p>{{$lang.donate_services_text}}<br>
|
||||
<p>{{$lang.donate_services_mail}}</p>
|
||||
</div>
|
||||
|
||||
{{include file='./../tpl/parts/footer.tpl'}}
|
||||
|
|
@ -1,14 +0,0 @@
|
|||
{{include file='./../tpl/parts/header.tpl'}}
|
||||
|
||||
{{include file='./../tpl/parts/nav.tpl'}}
|
||||
|
||||
|
||||
<div class="hero hero-lg gradient">
|
||||
<div class="hero-body">
|
||||
<h1>{{$lang.home_title}}</h1>
|
||||
<p>{{$lang.home_description}}</p>
|
||||
<a href="/services" class="btn btn-success text-light">{{$lang.home_btn_1}}</a></p>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{include file='./../tpl/parts/footer.tpl'}}
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
|
||||
|
||||
<script src="{{$ORIGINAL_URL}}/dist/jquery.min.js"></script>
|
||||
<script src="{{$ORIGINAL_URL}}/dist/gnous.js"></script>
|
||||
|
||||
</body>
|
||||
</html>
|
||||
|
|
@ -1,12 +0,0 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="fr">
|
||||
<head>
|
||||
<title>Gnous.eu - {{$pagetitle}}</title>
|
||||
{{include file='./meta.tpl'}}
|
||||
<link rel="stylesheet" href="{{$ORIGINAL_URL}}/dist/spectre.min.css">
|
||||
<link rel="stylesheet" href="{{$ORIGINAL_URL}}/dist/spectre-exp.min.css">
|
||||
<link rel="stylesheet" href="{{$ORIGINAL_URL}}/dist/gnous2019.css">
|
||||
<link rel="stylesheet" href="{{$ORIGINAL_URL}}/dist/flags.css">
|
||||
<link rel="icon" type="image/png" href="{{$ORIGINAL_URL}}/img/logo.png" />
|
||||
</head>
|
||||
<body class="bg-dark">
|
||||
|
|
@ -1,24 +0,0 @@
|
|||
<!-- COMMON TAGS -->
|
||||
<meta charset="utf-8">
|
||||
<meta name="twitter:title" content="Gnous.eu - Bienvenue">
|
||||
<meta name="og:title" content="Gnous.eu - Bienvenue">
|
||||
<!-- Search Engine -->
|
||||
<meta name="description" content="GnousEU est une communauté francophones de passionnés du libre. Elle fournit entre autre des services gratuits libre d'accès.">
|
||||
<meta name="image" content="https://gnous.eu/img/logo.png">
|
||||
<!-- Schema.org for Google -->
|
||||
<meta itemprop="name" content="Gnous.eu">
|
||||
<meta itemprop="description" content="GnousEU est une communauté francophones de passionnés du libre. Elle fournit entre autre des services gratuits libre d'accès.">
|
||||
<meta itemprop="image" content="https://gnous.eu/img/logo.png">
|
||||
<!-- Twitter -->
|
||||
<meta name="twitter:card" content="summary">
|
||||
<meta name="twitter:description" content="GnousEU est une communauté francophones de passionnés du libre. Elle fournit entre autre des services gratuits libre d'accès.">
|
||||
<meta name="twitter:site" content="@outoutxyz">
|
||||
<meta name="twitter:creator" content="@outoutxyz">
|
||||
<meta name="twitter:image:src" content="https://gnous.eu/img/logo.png">
|
||||
<!-- Open Graph general (Facebook, Pinterest & Google+) -->
|
||||
<meta name="og:description" content="GnousEU est une communauté francophones de passionnés du libre. Elle fournit entre autre des services gratuits libre d'accès.">
|
||||
<meta name="og:image" content="https://gnous.eu/img/logo.png">
|
||||
<meta name="og:url" content="https://gnous.eu/">
|
||||
<meta name="og:site_name" content="Gnous.eu">
|
||||
<meta name="og:locale" content="fr_FR">
|
||||
<meta name="og:type" content="website">
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
<!-- NAVBAR -->
|
||||
<header class="navbar m-2">
|
||||
<section class="navbar-section">
|
||||
<a href="{{$ORIGINAL_URL}}/" class="btn btn-link text-light">{{$lang.nav_item_home}}</a>
|
||||
<a href="{{$ORIGINAL_URL}}/services" class="btn btn-link text-light">{{$lang.nav_item_services}}</a>
|
||||
<a href="{{$ORIGINAL_URL}}/about" class="btn btn-link text-light">{{$lang.nav_item_about}}</a>
|
||||
</section>
|
||||
<section class="navbar-center">
|
||||
<img src="{{$ORIGINAL_URL}}/img/gnous.svg" alt="GnousLOGO 2019">
|
||||
</section>
|
||||
<section class="navbar-section">
|
||||
<a href="{{$ORIGINAL_URL}}/donate" class="btn btn-link text-light">{{$lang.nav_item_donate}}</a>
|
||||
{{if $actual_lang eq 'fr'}}
|
||||
<a href="?lang=en" class="btn btn-link text-light"><span class="flag flag-us"> </span> English</a>
|
||||
{{/if}}
|
||||
{{if $actual_lang eq 'en'}}
|
||||
<a href="?lang=fr" class="btn btn-link text-light"><span class="flag flag-fr"> </span> French</a>
|
||||
{{/if}}
|
||||
</section>
|
||||
</header>
|
||||
176
tpl/services.tpl
176
tpl/services.tpl
|
|
@ -1,176 +0,0 @@
|
|||
{{include file='./../tpl/parts/header.tpl'}}
|
||||
|
||||
{{include file='./../tpl/parts/nav.tpl'}}
|
||||
|
||||
<div class="container text-center">
|
||||
<h1>{{$lang.services_title}}</h1>
|
||||
<p>{{$lang.services_description_1}}<br>
|
||||
{{$lang.services_description_2}}</p>
|
||||
</div>
|
||||
|
||||
|
||||
<div class="container services bg-primary">
|
||||
|
||||
<h2 class="text-center">{{$lang.services_text_lead}}</h2>
|
||||
|
||||
|
||||
<div class="btn-libre">
|
||||
<div class="btn-group btn-group-block">
|
||||
<button class="btn bg-secondary" id="alltype">{{$lang.services_choice_all}}</button>
|
||||
<button class="btn btn-sucess bg-success" id="libriste">{{$lang.services_choice_opensource}}</button>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<!-- divider element with text -->
|
||||
<div class="divider"></div>
|
||||
|
||||
<div class="columns">
|
||||
|
||||
<div class="column col-4 mt-2 closed centralised">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/discord.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">Discord</div>
|
||||
<div class="card-subtitle "><span class="chip bg-warning">Closed source</span> <span class="chip bg-error">{{$lang.services_btn_centralised}}</span> <span class="chip">discordapp.com</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_discord_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://gnous.eu/discord" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
|
||||
<div class="column col-4 mt-2 libre">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/toot.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">GnousToot</div>
|
||||
<div class="card-subtitle "><span class="chip bg-success">{{$lang.services_btn_opensource}}</span> <span class="chip bg-success">{{$lang.services_btn_federated}}</span> <span class="chip">toot.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_mastodon_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://toot.gnous.eu" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="column col-4 mt-2 libre">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/mtx.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">GnousTrix</div>
|
||||
<div class="card-subtitle "><span class="chip bg-success">{{$lang.services_btn_opensource}}</span> <span class="chip bg-success">{{$lang.services_btn_federated}}</span> <span class="chip">mtx.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_matrix_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://mtx.gnous.eu" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="column col-4 mt-2 libre centralised">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/git.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">GnousGit</div>
|
||||
<div class="card-subtitle "><span class="chip bg-success">{{$lang.services_btn_opensource}}</span> <span class="chip bg-error">{{$lang.services_btn_centralised}}</span> <span class="chip">git.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_git_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://git.gnous.eu" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<!-- <div class="column col-4 mt-2 libre centralised">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/email.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">GnousMail</div>
|
||||
<div class="card-subtitle "><span class="chip bg-error">{{$lang.services_btn_centralised}}</span> <span class="chip">newmail.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_mail_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://newmail.gnous.eu" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
-->
|
||||
<div class="column col-4 mt-2 libre">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/tube.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">GnousTube</div>
|
||||
<div class="card-subtitle "><span class="chip bg-success">{{$lang.services_btn_opensource}}</span> <span class="chip bg-success">{{$lang.services_btn_federated}}</span> <span class="chip">tube.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_tube_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://tube.gnous.eu" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="column col-4 mt-2 libre">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/talk.png" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">GnousTalk</div>
|
||||
<div class="card-subtitle "><span class="chip bg-success">{{$lang.services_btn_opensource}}</span> <span class="chip bg-error">{{$lang.services_btn_centralised}}</span> <span class="chip">talk.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_talk_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="https://talk.gnous.eu" target="_blank" class="btn btn-primary">{{$lang.services_btn_join}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="column col-4 mt-2">
|
||||
<div class="card text-primary">
|
||||
<div class="card-image">
|
||||
<img src="img/screen/other.jpg" class="img-responsive">
|
||||
</div>
|
||||
<div class="card-header">
|
||||
<div class="card-title h5">{{$lang.services_purpose_title}}</div>
|
||||
<div class="card-subtitle "><span class="chip bg-success">{{$lang.services_btn_unknown}}</span> <span class="chip">*.gnous.eu</span></div>
|
||||
</div>
|
||||
<div class="card-body">
|
||||
{{$lang.services_purpose_description}}
|
||||
</div>
|
||||
<div class="card-footer">
|
||||
<a href="mailto:mael@gnous.eu" class="btn btn-primary">{{$lang.services_purpose_btn}}</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
{{include file='./../tpl/parts/footer.tpl'}}
|
||||
|
||||
|
||||
7
vendor/autoload.php
vendored
7
vendor/autoload.php
vendored
|
|
@ -1,7 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload.php @generated by Composer
|
||||
|
||||
require_once __DIR__ . '/composer/autoload_real.php';
|
||||
|
||||
return ComposerAutoloaderInitc4c92ec23d6acafaf5712d8abb8b5ffd::getLoader();
|
||||
445
vendor/composer/ClassLoader.php
vendored
445
vendor/composer/ClassLoader.php
vendored
|
|
@ -1,445 +0,0 @@
|
|||
<?php
|
||||
|
||||
/*
|
||||
* This file is part of Composer.
|
||||
*
|
||||
* (c) Nils Adermann <naderman@naderman.de>
|
||||
* Jordi Boggiano <j.boggiano@seld.be>
|
||||
*
|
||||
* For the full copyright and license information, please view the LICENSE
|
||||
* file that was distributed with this source code.
|
||||
*/
|
||||
|
||||
namespace Composer\Autoload;
|
||||
|
||||
/**
|
||||
* ClassLoader implements a PSR-0, PSR-4 and classmap class loader.
|
||||
*
|
||||
* $loader = new \Composer\Autoload\ClassLoader();
|
||||
*
|
||||
* // register classes with namespaces
|
||||
* $loader->add('Symfony\Component', __DIR__.'/component');
|
||||
* $loader->add('Symfony', __DIR__.'/framework');
|
||||
*
|
||||
* // activate the autoloader
|
||||
* $loader->register();
|
||||
*
|
||||
* // to enable searching the include path (eg. for PEAR packages)
|
||||
* $loader->setUseIncludePath(true);
|
||||
*
|
||||
* In this example, if you try to use a class in the Symfony\Component
|
||||
* namespace or one of its children (Symfony\Component\Console for instance),
|
||||
* the autoloader will first look for the class under the component/
|
||||
* directory, and it will then fallback to the framework/ directory if not
|
||||
* found before giving up.
|
||||
*
|
||||
* This class is loosely based on the Symfony UniversalClassLoader.
|
||||
*
|
||||
* @author Fabien Potencier <fabien@symfony.com>
|
||||
* @author Jordi Boggiano <j.boggiano@seld.be>
|
||||
* @see http://www.php-fig.org/psr/psr-0/
|
||||
* @see http://www.php-fig.org/psr/psr-4/
|
||||
*/
|
||||
class ClassLoader
|
||||
{
|
||||
// PSR-4
|
||||
private $prefixLengthsPsr4 = array();
|
||||
private $prefixDirsPsr4 = array();
|
||||
private $fallbackDirsPsr4 = array();
|
||||
|
||||
// PSR-0
|
||||
private $prefixesPsr0 = array();
|
||||
private $fallbackDirsPsr0 = array();
|
||||
|
||||
private $useIncludePath = false;
|
||||
private $classMap = array();
|
||||
private $classMapAuthoritative = false;
|
||||
private $missingClasses = array();
|
||||
private $apcuPrefix;
|
||||
|
||||
public function getPrefixes()
|
||||
{
|
||||
if (!empty($this->prefixesPsr0)) {
|
||||
return call_user_func_array('array_merge', $this->prefixesPsr0);
|
||||
}
|
||||
|
||||
return array();
|
||||
}
|
||||
|
||||
public function getPrefixesPsr4()
|
||||
{
|
||||
return $this->prefixDirsPsr4;
|
||||
}
|
||||
|
||||
public function getFallbackDirs()
|
||||
{
|
||||
return $this->fallbackDirsPsr0;
|
||||
}
|
||||
|
||||
public function getFallbackDirsPsr4()
|
||||
{
|
||||
return $this->fallbackDirsPsr4;
|
||||
}
|
||||
|
||||
public function getClassMap()
|
||||
{
|
||||
return $this->classMap;
|
||||
}
|
||||
|
||||
/**
|
||||
* @param array $classMap Class to filename map
|
||||
*/
|
||||
public function addClassMap(array $classMap)
|
||||
{
|
||||
if ($this->classMap) {
|
||||
$this->classMap = array_merge($this->classMap, $classMap);
|
||||
} else {
|
||||
$this->classMap = $classMap;
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Registers a set of PSR-0 directories for a given prefix, either
|
||||
* appending or prepending to the ones previously set for this prefix.
|
||||
*
|
||||
* @param string $prefix The prefix
|
||||
* @param array|string $paths The PSR-0 root directories
|
||||
* @param bool $prepend Whether to prepend the directories
|
||||
*/
|
||||
public function add($prefix, $paths, $prepend = false)
|
||||
{
|
||||
if (!$prefix) {
|
||||
if ($prepend) {
|
||||
$this->fallbackDirsPsr0 = array_merge(
|
||||
(array) $paths,
|
||||
$this->fallbackDirsPsr0
|
||||
);
|
||||
} else {
|
||||
$this->fallbackDirsPsr0 = array_merge(
|
||||
$this->fallbackDirsPsr0,
|
||||
(array) $paths
|
||||
);
|
||||
}
|
||||
|
||||
return;
|
||||
}
|
||||
|
||||
$first = $prefix[0];
|
||||
if (!isset($this->prefixesPsr0[$first][$prefix])) {
|
||||
$this->prefixesPsr0[$first][$prefix] = (array) $paths;
|
||||
|
||||
return;
|
||||
}
|
||||
if ($prepend) {
|
||||
$this->prefixesPsr0[$first][$prefix] = array_merge(
|
||||
(array) $paths,
|
||||
$this->prefixesPsr0[$first][$prefix]
|
||||
);
|
||||
} else {
|
||||
$this->prefixesPsr0[$first][$prefix] = array_merge(
|
||||
$this->prefixesPsr0[$first][$prefix],
|
||||
(array) $paths
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Registers a set of PSR-4 directories for a given namespace, either
|
||||
* appending or prepending to the ones previously set for this namespace.
|
||||
*
|
||||
* @param string $prefix The prefix/namespace, with trailing '\\'
|
||||
* @param array|string $paths The PSR-4 base directories
|
||||
* @param bool $prepend Whether to prepend the directories
|
||||
*
|
||||
* @throws \InvalidArgumentException
|
||||
*/
|
||||
public function addPsr4($prefix, $paths, $prepend = false)
|
||||
{
|
||||
if (!$prefix) {
|
||||
// Register directories for the root namespace.
|
||||
if ($prepend) {
|
||||
$this->fallbackDirsPsr4 = array_merge(
|
||||
(array) $paths,
|
||||
$this->fallbackDirsPsr4
|
||||
);
|
||||
} else {
|
||||
$this->fallbackDirsPsr4 = array_merge(
|
||||
$this->fallbackDirsPsr4,
|
||||
(array) $paths
|
||||
);
|
||||
}
|
||||
} elseif (!isset($this->prefixDirsPsr4[$prefix])) {
|
||||
// Register directories for a new namespace.
|
||||
$length = strlen($prefix);
|
||||
if ('\\' !== $prefix[$length - 1]) {
|
||||
throw new \InvalidArgumentException("A non-empty PSR-4 prefix must end with a namespace separator.");
|
||||
}
|
||||
$this->prefixLengthsPsr4[$prefix[0]][$prefix] = $length;
|
||||
$this->prefixDirsPsr4[$prefix] = (array) $paths;
|
||||
} elseif ($prepend) {
|
||||
// Prepend directories for an already registered namespace.
|
||||
$this->prefixDirsPsr4[$prefix] = array_merge(
|
||||
(array) $paths,
|
||||
$this->prefixDirsPsr4[$prefix]
|
||||
);
|
||||
} else {
|
||||
// Append directories for an already registered namespace.
|
||||
$this->prefixDirsPsr4[$prefix] = array_merge(
|
||||
$this->prefixDirsPsr4[$prefix],
|
||||
(array) $paths
|
||||
);
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Registers a set of PSR-0 directories for a given prefix,
|
||||
* replacing any others previously set for this prefix.
|
||||
*
|
||||
* @param string $prefix The prefix
|
||||
* @param array|string $paths The PSR-0 base directories
|
||||
*/
|
||||
public function set($prefix, $paths)
|
||||
{
|
||||
if (!$prefix) {
|
||||
$this->fallbackDirsPsr0 = (array) $paths;
|
||||
} else {
|
||||
$this->prefixesPsr0[$prefix[0]][$prefix] = (array) $paths;
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Registers a set of PSR-4 directories for a given namespace,
|
||||
* replacing any others previously set for this namespace.
|
||||
*
|
||||
* @param string $prefix The prefix/namespace, with trailing '\\'
|
||||
* @param array|string $paths The PSR-4 base directories
|
||||
*
|
||||
* @throws \InvalidArgumentException
|
||||
*/
|
||||
public function setPsr4($prefix, $paths)
|
||||
{
|
||||
if (!$prefix) {
|
||||
$this->fallbackDirsPsr4 = (array) $paths;
|
||||
} else {
|
||||
$length = strlen($prefix);
|
||||
if ('\\' !== $prefix[$length - 1]) {
|
||||
throw new \InvalidArgumentException("A non-empty PSR-4 prefix must end with a namespace separator.");
|
||||
}
|
||||
$this->prefixLengthsPsr4[$prefix[0]][$prefix] = $length;
|
||||
$this->prefixDirsPsr4[$prefix] = (array) $paths;
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Turns on searching the include path for class files.
|
||||
*
|
||||
* @param bool $useIncludePath
|
||||
*/
|
||||
public function setUseIncludePath($useIncludePath)
|
||||
{
|
||||
$this->useIncludePath = $useIncludePath;
|
||||
}
|
||||
|
||||
/**
|
||||
* Can be used to check if the autoloader uses the include path to check
|
||||
* for classes.
|
||||
*
|
||||
* @return bool
|
||||
*/
|
||||
public function getUseIncludePath()
|
||||
{
|
||||
return $this->useIncludePath;
|
||||
}
|
||||
|
||||
/**
|
||||
* Turns off searching the prefix and fallback directories for classes
|
||||
* that have not been registered with the class map.
|
||||
*
|
||||
* @param bool $classMapAuthoritative
|
||||
*/
|
||||
public function setClassMapAuthoritative($classMapAuthoritative)
|
||||
{
|
||||
$this->classMapAuthoritative = $classMapAuthoritative;
|
||||
}
|
||||
|
||||
/**
|
||||
* Should class lookup fail if not found in the current class map?
|
||||
*
|
||||
* @return bool
|
||||
*/
|
||||
public function isClassMapAuthoritative()
|
||||
{
|
||||
return $this->classMapAuthoritative;
|
||||
}
|
||||
|
||||
/**
|
||||
* APCu prefix to use to cache found/not-found classes, if the extension is enabled.
|
||||
*
|
||||
* @param string|null $apcuPrefix
|
||||
*/
|
||||
public function setApcuPrefix($apcuPrefix)
|
||||
{
|
||||
$this->apcuPrefix = function_exists('apcu_fetch') && filter_var(ini_get('apc.enabled'), FILTER_VALIDATE_BOOLEAN) ? $apcuPrefix : null;
|
||||
}
|
||||
|
||||
/**
|
||||
* The APCu prefix in use, or null if APCu caching is not enabled.
|
||||
*
|
||||
* @return string|null
|
||||
*/
|
||||
public function getApcuPrefix()
|
||||
{
|
||||
return $this->apcuPrefix;
|
||||
}
|
||||
|
||||
/**
|
||||
* Registers this instance as an autoloader.
|
||||
*
|
||||
* @param bool $prepend Whether to prepend the autoloader or not
|
||||
*/
|
||||
public function register($prepend = false)
|
||||
{
|
||||
spl_autoload_register(array($this, 'loadClass'), true, $prepend);
|
||||
}
|
||||
|
||||
/**
|
||||
* Unregisters this instance as an autoloader.
|
||||
*/
|
||||
public function unregister()
|
||||
{
|
||||
spl_autoload_unregister(array($this, 'loadClass'));
|
||||
}
|
||||
|
||||
/**
|
||||
* Loads the given class or interface.
|
||||
*
|
||||
* @param string $class The name of the class
|
||||
* @return bool|null True if loaded, null otherwise
|
||||
*/
|
||||
public function loadClass($class)
|
||||
{
|
||||
if ($file = $this->findFile($class)) {
|
||||
includeFile($file);
|
||||
|
||||
return true;
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Finds the path to the file where the class is defined.
|
||||
*
|
||||
* @param string $class The name of the class
|
||||
*
|
||||
* @return string|false The path if found, false otherwise
|
||||
*/
|
||||
public function findFile($class)
|
||||
{
|
||||
// class map lookup
|
||||
if (isset($this->classMap[$class])) {
|
||||
return $this->classMap[$class];
|
||||
}
|
||||
if ($this->classMapAuthoritative || isset($this->missingClasses[$class])) {
|
||||
return false;
|
||||
}
|
||||
if (null !== $this->apcuPrefix) {
|
||||
$file = apcu_fetch($this->apcuPrefix.$class, $hit);
|
||||
if ($hit) {
|
||||
return $file;
|
||||
}
|
||||
}
|
||||
|
||||
$file = $this->findFileWithExtension($class, '.php');
|
||||
|
||||
// Search for Hack files if we are running on HHVM
|
||||
if (false === $file && defined('HHVM_VERSION')) {
|
||||
$file = $this->findFileWithExtension($class, '.hh');
|
||||
}
|
||||
|
||||
if (null !== $this->apcuPrefix) {
|
||||
apcu_add($this->apcuPrefix.$class, $file);
|
||||
}
|
||||
|
||||
if (false === $file) {
|
||||
// Remember that this class does not exist.
|
||||
$this->missingClasses[$class] = true;
|
||||
}
|
||||
|
||||
return $file;
|
||||
}
|
||||
|
||||
private function findFileWithExtension($class, $ext)
|
||||
{
|
||||
// PSR-4 lookup
|
||||
$logicalPathPsr4 = strtr($class, '\\', DIRECTORY_SEPARATOR) . $ext;
|
||||
|
||||
$first = $class[0];
|
||||
if (isset($this->prefixLengthsPsr4[$first])) {
|
||||
$subPath = $class;
|
||||
while (false !== $lastPos = strrpos($subPath, '\\')) {
|
||||
$subPath = substr($subPath, 0, $lastPos);
|
||||
$search = $subPath . '\\';
|
||||
if (isset($this->prefixDirsPsr4[$search])) {
|
||||
$pathEnd = DIRECTORY_SEPARATOR . substr($logicalPathPsr4, $lastPos + 1);
|
||||
foreach ($this->prefixDirsPsr4[$search] as $dir) {
|
||||
if (file_exists($file = $dir . $pathEnd)) {
|
||||
return $file;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// PSR-4 fallback dirs
|
||||
foreach ($this->fallbackDirsPsr4 as $dir) {
|
||||
if (file_exists($file = $dir . DIRECTORY_SEPARATOR . $logicalPathPsr4)) {
|
||||
return $file;
|
||||
}
|
||||
}
|
||||
|
||||
// PSR-0 lookup
|
||||
if (false !== $pos = strrpos($class, '\\')) {
|
||||
// namespaced class name
|
||||
$logicalPathPsr0 = substr($logicalPathPsr4, 0, $pos + 1)
|
||||
. strtr(substr($logicalPathPsr4, $pos + 1), '_', DIRECTORY_SEPARATOR);
|
||||
} else {
|
||||
// PEAR-like class name
|
||||
$logicalPathPsr0 = strtr($class, '_', DIRECTORY_SEPARATOR) . $ext;
|
||||
}
|
||||
|
||||
if (isset($this->prefixesPsr0[$first])) {
|
||||
foreach ($this->prefixesPsr0[$first] as $prefix => $dirs) {
|
||||
if (0 === strpos($class, $prefix)) {
|
||||
foreach ($dirs as $dir) {
|
||||
if (file_exists($file = $dir . DIRECTORY_SEPARATOR . $logicalPathPsr0)) {
|
||||
return $file;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// PSR-0 fallback dirs
|
||||
foreach ($this->fallbackDirsPsr0 as $dir) {
|
||||
if (file_exists($file = $dir . DIRECTORY_SEPARATOR . $logicalPathPsr0)) {
|
||||
return $file;
|
||||
}
|
||||
}
|
||||
|
||||
// PSR-0 include paths.
|
||||
if ($this->useIncludePath && $file = stream_resolve_include_path($logicalPathPsr0)) {
|
||||
return $file;
|
||||
}
|
||||
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
||||
/**
|
||||
* Scope isolated include.
|
||||
*
|
||||
* Prevents access to $this/self from included files.
|
||||
*/
|
||||
function includeFile($file)
|
||||
{
|
||||
include $file;
|
||||
}
|
||||
21
vendor/composer/LICENSE
vendored
21
vendor/composer/LICENSE
vendored
|
|
@ -1,21 +0,0 @@
|
|||
|
||||
Copyright (c) Nils Adermann, Jordi Boggiano
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy
|
||||
of this software and associated documentation files (the "Software"), to deal
|
||||
in the Software without restriction, including without limitation the rights
|
||||
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
|
||||
copies of the Software, and to permit persons to whom the Software is furnished
|
||||
to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
|
||||
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
|
||||
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
|
||||
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
|
||||
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
|
||||
THE SOFTWARE.
|
||||
|
||||
9
vendor/composer/autoload_classmap.php
vendored
9
vendor/composer/autoload_classmap.php
vendored
|
|
@ -1,9 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload_classmap.php @generated by Composer
|
||||
|
||||
$vendorDir = dirname(dirname(__FILE__));
|
||||
$baseDir = dirname($vendorDir);
|
||||
|
||||
return array(
|
||||
);
|
||||
10
vendor/composer/autoload_files.php
vendored
10
vendor/composer/autoload_files.php
vendored
|
|
@ -1,10 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload_files.php @generated by Composer
|
||||
|
||||
$vendorDir = dirname(dirname(__FILE__));
|
||||
$baseDir = dirname($vendorDir);
|
||||
|
||||
return array(
|
||||
'f084d01b0a599f67676cffef638aa95b' => $vendorDir . '/smarty/smarty/libs/bootstrap.php',
|
||||
);
|
||||
9
vendor/composer/autoload_namespaces.php
vendored
9
vendor/composer/autoload_namespaces.php
vendored
|
|
@ -1,9 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload_namespaces.php @generated by Composer
|
||||
|
||||
$vendorDir = dirname(dirname(__FILE__));
|
||||
$baseDir = dirname($vendorDir);
|
||||
|
||||
return array(
|
||||
);
|
||||
9
vendor/composer/autoload_psr4.php
vendored
9
vendor/composer/autoload_psr4.php
vendored
|
|
@ -1,9 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload_psr4.php @generated by Composer
|
||||
|
||||
$vendorDir = dirname(dirname(__FILE__));
|
||||
$baseDir = dirname($vendorDir);
|
||||
|
||||
return array(
|
||||
);
|
||||
70
vendor/composer/autoload_real.php
vendored
70
vendor/composer/autoload_real.php
vendored
|
|
@ -1,70 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload_real.php @generated by Composer
|
||||
|
||||
class ComposerAutoloaderInitc4c92ec23d6acafaf5712d8abb8b5ffd
|
||||
{
|
||||
private static $loader;
|
||||
|
||||
public static function loadClassLoader($class)
|
||||
{
|
||||
if ('Composer\Autoload\ClassLoader' === $class) {
|
||||
require __DIR__ . '/ClassLoader.php';
|
||||
}
|
||||
}
|
||||
|
||||
public static function getLoader()
|
||||
{
|
||||
if (null !== self::$loader) {
|
||||
return self::$loader;
|
||||
}
|
||||
|
||||
spl_autoload_register(array('ComposerAutoloaderInitc4c92ec23d6acafaf5712d8abb8b5ffd', 'loadClassLoader'), true, true);
|
||||
self::$loader = $loader = new \Composer\Autoload\ClassLoader();
|
||||
spl_autoload_unregister(array('ComposerAutoloaderInitc4c92ec23d6acafaf5712d8abb8b5ffd', 'loadClassLoader'));
|
||||
|
||||
$useStaticLoader = PHP_VERSION_ID >= 50600 && !defined('HHVM_VERSION') && (!function_exists('zend_loader_file_encoded') || !zend_loader_file_encoded());
|
||||
if ($useStaticLoader) {
|
||||
require_once __DIR__ . '/autoload_static.php';
|
||||
|
||||
call_user_func(\Composer\Autoload\ComposerStaticInitc4c92ec23d6acafaf5712d8abb8b5ffd::getInitializer($loader));
|
||||
} else {
|
||||
$map = require __DIR__ . '/autoload_namespaces.php';
|
||||
foreach ($map as $namespace => $path) {
|
||||
$loader->set($namespace, $path);
|
||||
}
|
||||
|
||||
$map = require __DIR__ . '/autoload_psr4.php';
|
||||
foreach ($map as $namespace => $path) {
|
||||
$loader->setPsr4($namespace, $path);
|
||||
}
|
||||
|
||||
$classMap = require __DIR__ . '/autoload_classmap.php';
|
||||
if ($classMap) {
|
||||
$loader->addClassMap($classMap);
|
||||
}
|
||||
}
|
||||
|
||||
$loader->register(true);
|
||||
|
||||
if ($useStaticLoader) {
|
||||
$includeFiles = Composer\Autoload\ComposerStaticInitc4c92ec23d6acafaf5712d8abb8b5ffd::$files;
|
||||
} else {
|
||||
$includeFiles = require __DIR__ . '/autoload_files.php';
|
||||
}
|
||||
foreach ($includeFiles as $fileIdentifier => $file) {
|
||||
composerRequirec4c92ec23d6acafaf5712d8abb8b5ffd($fileIdentifier, $file);
|
||||
}
|
||||
|
||||
return $loader;
|
||||
}
|
||||
}
|
||||
|
||||
function composerRequirec4c92ec23d6acafaf5712d8abb8b5ffd($fileIdentifier, $file)
|
||||
{
|
||||
if (empty($GLOBALS['__composer_autoload_files'][$fileIdentifier])) {
|
||||
require $file;
|
||||
|
||||
$GLOBALS['__composer_autoload_files'][$fileIdentifier] = true;
|
||||
}
|
||||
}
|
||||
19
vendor/composer/autoload_static.php
vendored
19
vendor/composer/autoload_static.php
vendored
|
|
@ -1,19 +0,0 @@
|
|||
<?php
|
||||
|
||||
// autoload_static.php @generated by Composer
|
||||
|
||||
namespace Composer\Autoload;
|
||||
|
||||
class ComposerStaticInitc4c92ec23d6acafaf5712d8abb8b5ffd
|
||||
{
|
||||
public static $files = array (
|
||||
'f084d01b0a599f67676cffef638aa95b' => __DIR__ . '/..' . '/smarty/smarty/libs/bootstrap.php',
|
||||
);
|
||||
|
||||
public static function getInitializer(ClassLoader $loader)
|
||||
{
|
||||
return \Closure::bind(function () use ($loader) {
|
||||
|
||||
}, null, ClassLoader::class);
|
||||
}
|
||||
}
|
||||
57
vendor/composer/installed.json
vendored
57
vendor/composer/installed.json
vendored
|
|
@ -1,57 +0,0 @@
|
|||
[
|
||||
{
|
||||
"name": "smarty/smarty",
|
||||
"version": "v3.1.33",
|
||||
"version_normalized": "3.1.33.0",
|
||||
"source": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/smarty-php/smarty.git",
|
||||
"reference": "dd55b23121e55a3b4f1af90a707a6c4e5969530f"
|
||||
},
|
||||
"dist": {
|
||||
"type": "zip",
|
||||
"url": "https://api.github.com/repos/smarty-php/smarty/zipball/dd55b23121e55a3b4f1af90a707a6c4e5969530f",
|
||||
"reference": "dd55b23121e55a3b4f1af90a707a6c4e5969530f",
|
||||
"shasum": ""
|
||||
},
|
||||
"require": {
|
||||
"php": ">=5.2"
|
||||
},
|
||||
"time": "2018-09-12T20:54:16+00:00",
|
||||
"type": "library",
|
||||
"extra": {
|
||||
"branch-alias": {
|
||||
"dev-master": "3.1.x-dev"
|
||||
}
|
||||
},
|
||||
"installation-source": "dist",
|
||||
"autoload": {
|
||||
"files": [
|
||||
"libs/bootstrap.php"
|
||||
]
|
||||
},
|
||||
"notification-url": "https://packagist.org/downloads/",
|
||||
"license": [
|
||||
"LGPL-3.0"
|
||||
],
|
||||
"authors": [
|
||||
{
|
||||
"name": "Monte Ohrt",
|
||||
"email": "monte@ohrt.com"
|
||||
},
|
||||
{
|
||||
"name": "Uwe Tews",
|
||||
"email": "uwe.tews@googlemail.com"
|
||||
},
|
||||
{
|
||||
"name": "Rodney Rehm",
|
||||
"email": "rodney.rehm@medialize.de"
|
||||
}
|
||||
],
|
||||
"description": "Smarty - the compiling PHP template engine",
|
||||
"homepage": "http://www.smarty.net",
|
||||
"keywords": [
|
||||
"templating"
|
||||
]
|
||||
}
|
||||
]
|
||||
31
vendor/smarty/smarty/COMPOSER_RELEASE_NOTES.txt
vendored
31
vendor/smarty/smarty/COMPOSER_RELEASE_NOTES.txt
vendored
|
|
@ -1,31 +0,0 @@
|
|||
|
||||
|
||||
Starting with Smarty 3.1.21 Composer has been configured to load the packages from github.
|
||||
|
||||
*******************************************************************************
|
||||
* *
|
||||
* NOTE: Because of this change you must clear your local composer cache with *
|
||||
* the "composer clearcache" command *
|
||||
* *
|
||||
*******************************************************************************
|
||||
|
||||
To get the latest stable version use
|
||||
"require": {
|
||||
"smarty/smarty": "~3.1"
|
||||
}
|
||||
in your composer.json file.
|
||||
|
||||
To get the trunk version use
|
||||
"require": {
|
||||
"smarty/smarty": "~3.1@dev"
|
||||
}
|
||||
|
||||
The "smarty/smarty" package will start at libs/.... subfolder.
|
||||
|
||||
To retrieve the development and documentation folders add
|
||||
"require-dev": {
|
||||
"smarty/smarty-dev": "~3.1@dev"
|
||||
}
|
||||
|
||||
If you are using (include) the composer generated autoloader.php which is located
|
||||
in the /vendor folder it is no longer needed to require the Smarty.class.php file.
|
||||
|
|
@ -1,91 +0,0 @@
|
|||
3.1.3"
|
||||
New tags for inheritance parent and chilD
|
||||
{parent} == {$smarty.block.parent}
|
||||
{child} == {$smarty.block.child}
|
||||
Both tags support the assign attribute like
|
||||
{child assign=foo}
|
||||
|
||||
3.1.31
|
||||
New tags for inheritance parent and child
|
||||
{block_parent} == {$smarty.block.parent}
|
||||
{block_child} == {$smarty.block.child}
|
||||
|
||||
Since 3.1.28 you can mix inheritance by extends resource with the {extends} tag.
|
||||
A template called by extends resource can extend a subtemplate or chain buy the {extends} tag.
|
||||
Since 3.1.31 this feature can be turned off by setting the new Smarty property Smarty::$extends_recursion to false.
|
||||
|
||||
3.1.28
|
||||
Starting with version 3.1.28 template inheritance is no longer a compile time process.
|
||||
All {block} tag parent/child relations are resolved at run time.
|
||||
This does resolve all known existing restrictions (see below).
|
||||
|
||||
The $smarty::$inheritance_merge_compiled_includes property has been removed.
|
||||
Any access to it is ignored.
|
||||
|
||||
New features:
|
||||
|
||||
Any code outside root {block} tags in child templates is now executed but any output will be ignored.
|
||||
|
||||
{extends 'foo.tpl'}
|
||||
{$bar = 'on'} // assigns variable $bar seen in parent templates
|
||||
{block 'buh'}{/block}
|
||||
|
||||
{extends 'foo.tpl'}
|
||||
{$bar} // the output of variable bar is ignored
|
||||
{block 'buh'}{/block}
|
||||
|
||||
{block} tags can be dynamically en/disabled by conditions.
|
||||
|
||||
{block 'root'}
|
||||
{if $foo}
|
||||
{block 'v1'}
|
||||
....
|
||||
{/block}
|
||||
{else}
|
||||
{block 'v1'}
|
||||
....
|
||||
{/block}
|
||||
{/if}
|
||||
{/block}
|
||||
|
||||
{block} tags can have variable names.
|
||||
|
||||
{block $foo}
|
||||
....
|
||||
{/block}
|
||||
|
||||
Starting with 3.1.28 you can mix inheritance by extends resource with the {extends} tag.
|
||||
A template called by extends resource can extend a subtemplate or chain buy the {extends} tag.
|
||||
|
||||
NOTE There is a BC break. If you used the extends resource {extends} tags have been ignored.
|
||||
|
||||
THE FOLLOWING RESTRICTIONS ARE NO LONGER EXISTING:
|
||||
In Smarty 3.1 template inheritance is a compile time process. All the extending of {block} tags
|
||||
is done at compile time and the parent and child templates are compiled in a single compiled template.
|
||||
{include} subtemplate could also {block} tags. Such subtemplate could not compiled by it's own because
|
||||
it could be used in other context where the {block} extended with a different result. For that reasion
|
||||
the compiled code of {include} subtemplates gets also merged in compiled inheritance template.
|
||||
|
||||
Merging the code into a single compile template has some drawbacks.
|
||||
1. You could not use variable file names in {include} Smarty would use the {include} of compilation time.
|
||||
2. You could not use individual compile_id in {include}
|
||||
3. Separate caching of subtemplate was not possible
|
||||
4. Any change of the template directory structure between calls was not necessarily seen.
|
||||
|
||||
Starting with 3.1.15 some of the above conditions got checked and resulted in an exception. It turned out
|
||||
that a couple of users did use some of above and now got exceptions.
|
||||
|
||||
To resolve this starting with 3.1.16 there is a new configuration parameter $inheritance_merge_compiled_includes.
|
||||
For most backward compatibility its default setting is true.
|
||||
With this setting all {include} subtemplate will be merge into the compiled inheritance template, but the above cases
|
||||
could be rejected by exception.
|
||||
|
||||
|
||||
If $smarty->inheritance_merge_compiled_includes = false; {include} subtemplate will not be merged.You must now manually merge all {include} subtemplate which do contain {block} tags. This is done by setting the "inline" option.
|
||||
{include file='foo.bar' inline}
|
||||
|
||||
1. In case of a variable file name like {include file=$foo inline} you must use the variable in a compile_id $smarty->compile_id = $foo;
|
||||
2. If you use individual compile_id in {include file='foo.tpl' compile_id=$bar inline} it must be used in the global compile_id as well $smarty->compile_id = $bar;
|
||||
3. If call templates with different template_dir configurations and a parent could same named child template from different folders
|
||||
you must make the folder name part of the compile_id.
|
||||
|
||||
179
vendor/smarty/smarty/LICENSE
vendored
179
vendor/smarty/smarty/LICENSE
vendored
|
|
@ -1,179 +0,0 @@
|
|||
Smarty: the PHP compiling template engine
|
||||
|
||||
This library is free software; you can redistribute it and/or
|
||||
modify it under the terms of the GNU Lesser General Public
|
||||
License as published by the Free Software Foundation; either
|
||||
version 2.1 of the License, or (at your option) any later version.
|
||||
|
||||
This library is distributed in the hope that it will be useful,
|
||||
but WITHOUT ANY WARRANTY; without even the implied warranty of
|
||||
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE.
|
||||
|
||||
See the GNU Lesser General Public License below for more details.
|
||||
|
||||
|
||||
GNU LESSER GENERAL PUBLIC LICENSE
|
||||
Version 3, 29 June 2007
|
||||
|
||||
Copyright (C) 2007 Free Software Foundation, Inc. <http://fsf.org/>
|
||||
Everyone is permitted to copy and distribute verbatim copies
|
||||
of this license document, but changing it is not allowed.
|
||||
|
||||
|
||||
This version of the GNU Lesser General Public License incorporates
|
||||
the terms and conditions of version 3 of the GNU General Public
|
||||
License, supplemented by the additional permissions listed below.
|
||||
|
||||
0. Additional Definitions.
|
||||
|
||||
As used herein, "this License" refers to version 3 of the GNU Lesser
|
||||
General Public License, and the "GNU GPL" refers to version 3 of the GNU
|
||||
General Public License.
|
||||
|
||||
"The Library" refers to a covered work governed by this License,
|
||||
other than an Application or a Combined Work as defined below.
|
||||
|
||||
An "Application" is any work that makes use of an interface provided
|
||||
by the Library, but which is not otherwise based on the Library.
|
||||
Defining a subclass of a class defined by the Library is deemed a mode
|
||||
of using an interface provided by the Library.
|
||||
|
||||
A "Combined Work" is a work produced by combining or linking an
|
||||
Application with the Library. The particular version of the Library
|
||||
with which the Combined Work was made is also called the "Linked
|
||||
Version".
|
||||
|
||||
The "Minimal Corresponding Source" for a Combined Work means the
|
||||
Corresponding Source for the Combined Work, excluding any source code
|
||||
for portions of the Combined Work that, considered in isolation, are
|
||||
based on the Application, and not on the Linked Version.
|
||||
|
||||
The "Corresponding Application Code" for a Combined Work means the
|
||||
object code and/or source code for the Application, including any data
|
||||
and utility programs needed for reproducing the Combined Work from the
|
||||
Application, but excluding the System Libraries of the Combined Work.
|
||||
|
||||
1. Exception to Section 3 of the GNU GPL.
|
||||
|
||||
You may convey a covered work under sections 3 and 4 of this License
|
||||
without being bound by section 3 of the GNU GPL.
|
||||
|
||||
2. Conveying Modified Versions.
|
||||
|
||||
If you modify a copy of the Library, and, in your modifications, a
|
||||
facility refers to a function or data to be supplied by an Application
|
||||
that uses the facility (other than as an argument passed when the
|
||||
facility is invoked), then you may convey a copy of the modified
|
||||
version:
|
||||
|
||||
a) under this License, provided that you make a good faith effort to
|
||||
ensure that, in the event an Application does not supply the
|
||||
function or data, the facility still operates, and performs
|
||||
whatever part of its purpose remains meaningful, or
|
||||
|
||||
b) under the GNU GPL, with none of the additional permissions of
|
||||
this License applicable to that copy.
|
||||
|
||||
3. Object Code Incorporating Material from Library Header Files.
|
||||
|
||||
The object code form of an Application may incorporate material from
|
||||
a header file that is part of the Library. You may convey such object
|
||||
code under terms of your choice, provided that, if the incorporated
|
||||
material is not limited to numerical parameters, data structure
|
||||
layouts and accessors, or small macros, inline functions and templates
|
||||
(ten or fewer lines in length), you do both of the following:
|
||||
|
||||
a) Give prominent notice with each copy of the object code that the
|
||||
Library is used in it and that the Library and its use are
|
||||
covered by this License.
|
||||
|
||||
b) Accompany the object code with a copy of the GNU GPL and this license
|
||||
document.
|
||||
|
||||
4. Combined Works.
|
||||
|
||||
You may convey a Combined Work under terms of your choice that,
|
||||
taken together, effectively do not restrict modification of the
|
||||
portions of the Library contained in the Combined Work and reverse
|
||||
engineering for debugging such modifications, if you also do each of
|
||||
the following:
|
||||
|
||||
a) Give prominent notice with each copy of the Combined Work that
|
||||
the Library is used in it and that the Library and its use are
|
||||
covered by this License.
|
||||
|
||||
b) Accompany the Combined Work with a copy of the GNU GPL and this license
|
||||
document.
|
||||
|
||||
c) For a Combined Work that displays copyright notices during
|
||||
execution, include the copyright notice for the Library among
|
||||
these notices, as well as a reference directing the user to the
|
||||
copies of the GNU GPL and this license document.
|
||||
|
||||
d) Do one of the following:
|
||||
|
||||
0) Convey the Minimal Corresponding Source under the terms of this
|
||||
License, and the Corresponding Application Code in a form
|
||||
suitable for, and under terms that permit, the user to
|
||||
recombine or relink the Application with a modified version of
|
||||
the Linked Version to produce a modified Combined Work, in the
|
||||
manner specified by section 6 of the GNU GPL for conveying
|
||||
Corresponding Source.
|
||||
|
||||
1) Use a suitable shared library mechanism for linking with the
|
||||
Library. A suitable mechanism is one that (a) uses at run time
|
||||
a copy of the Library already present on the user's computer
|
||||
system, and (b) will operate properly with a modified version
|
||||
of the Library that is interface-compatible with the Linked
|
||||
Version.
|
||||
|
||||
e) Provide Installation Information, but only if you would otherwise
|
||||
be required to provide such information under section 6 of the
|
||||
GNU GPL, and only to the extent that such information is
|
||||
necessary to install and execute a modified version of the
|
||||
Combined Work produced by recombining or relinking the
|
||||
Application with a modified version of the Linked Version. (If
|
||||
you use option 4d0, the Installation Information must accompany
|
||||
the Minimal Corresponding Source and Corresponding Application
|
||||
Code. If you use option 4d1, you must provide the Installation
|
||||
Information in the manner specified by section 6 of the GNU GPL
|
||||
for conveying Corresponding Source.)
|
||||
|
||||
5. Combined Libraries.
|
||||
|
||||
You may place library facilities that are a work based on the
|
||||
Library side by side in a single library together with other library
|
||||
facilities that are not Applications and are not covered by this
|
||||
License, and convey such a combined library under terms of your
|
||||
choice, if you do both of the following:
|
||||
|
||||
a) Accompany the combined library with a copy of the same work based
|
||||
on the Library, uncombined with any other library facilities,
|
||||
conveyed under the terms of this License.
|
||||
|
||||
b) Give prominent notice with the combined library that part of it
|
||||
is a work based on the Library, and explaining where to find the
|
||||
accompanying uncombined form of the same work.
|
||||
|
||||
6. Revised Versions of the GNU Lesser General Public License.
|
||||
|
||||
The Free Software Foundation may publish revised and/or new versions
|
||||
of the GNU Lesser General Public License from time to time. Such new
|
||||
versions will be similar in spirit to the present version, but may
|
||||
differ in detail to address new problems or concerns.
|
||||
|
||||
Each version is given a distinguishing version number. If the
|
||||
Library as you received it specifies that a certain numbered version
|
||||
of the GNU Lesser General Public License "or any later version"
|
||||
applies to it, you have the option of following the terms and
|
||||
conditions either of that published version or of any later version
|
||||
published by the Free Software Foundation. If the Library as you
|
||||
received it does not specify a version number of the GNU Lesser
|
||||
General Public License, you may choose any version of the GNU Lesser
|
||||
General Public License ever published by the Free Software Foundation.
|
||||
|
||||
If the Library as you received it specifies that a proxy can decide
|
||||
whether future versions of the GNU Lesser General Public License shall
|
||||
apply, that proxy's public statement of acceptance of any version is
|
||||
permanent authorization for you to choose that version for the
|
||||
Library.
|
||||
291
vendor/smarty/smarty/NEW_FEATURES.txt
vendored
291
vendor/smarty/smarty/NEW_FEATURES.txt
vendored
|
|
@ -1,291 +0,0 @@
|
|||
|
||||
|
||||
This file contains a brief description of new features which have been added to Smarty 3.1
|
||||
|
||||
Smarty 3.1.33-dev
|
||||
Variable capture name in Smarty special variable
|
||||
================================================
|
||||
{$smarty.capture.$foo} can now be used to access the content of a named
|
||||
capture block
|
||||
|
||||
Smarty 3.1.32
|
||||
New tags for inheritance parent and child
|
||||
=========================================
|
||||
{parent} == {$smarty.block.parent}
|
||||
{child} == {$smarty.block.child}
|
||||
Both tags support the assign attribute like
|
||||
{child assign=foo}
|
||||
|
||||
Deprecate functions Smarty::muteExpectedErrors() and Smarty::unmuteExpectedErrors()
|
||||
===================================================================================
|
||||
These functions to start a special error handler are no longer needed as Smarty does
|
||||
no longer use error suppression like @filemtime().
|
||||
For backward compatibility the functions still can be called.
|
||||
|
||||
Using literals containing Smarty's left and right delimiter
|
||||
===========================================================
|
||||
New Methods
|
||||
$smarty->setLiterals(array $literals)
|
||||
$smarty->addLiterals(array $literals)
|
||||
to define literals containing Smarty delimiter. This can avoid the need for extreme usage
|
||||
of {literal} {/literal} tags.
|
||||
A) Treat '{{' and '}}' as literal
|
||||
If Smarty::$auto_literal is enabled
|
||||
{{ foo }}
|
||||
will be treated now as literal. (This does apply for any number of delimiter repeatations).
|
||||
However {{foo}} is not an literal but will be interpreted as a recursive Smarty tag.
|
||||
If you use
|
||||
$smarty->setLiteral(array('{{','}}'));
|
||||
{{foo}} is now a literal as well.
|
||||
NOTE: In the last example nested Smarty tags starting with '{{' or ending with '}}' will not
|
||||
work any longer, but this should be very very raw occouring restriction.
|
||||
B) Example 2
|
||||
Assume your delimiter are '<-' , '->' and '<--' , '-->' shall be literals
|
||||
$smarty->setLiteral(array('<--','-->'));
|
||||
|
||||
|
||||
The capture buffers can now be accessed as array
|
||||
================================================
|
||||
{capture name='foo'}
|
||||
bah
|
||||
{\capture}
|
||||
{capture name='buh'}
|
||||
blar
|
||||
{\capture}
|
||||
{foreach $smarty.capture as $name => $buffer}
|
||||
....
|
||||
{/foreach}
|
||||
|
||||
Smarty 3.1.31
|
||||
New tags for inheritance parent and child
|
||||
=========================================
|
||||
{block_parent} == {$smarty.block.parent}
|
||||
{block_child} == {$smarty.block.child}
|
||||
|
||||
Smarty 3.1.30
|
||||
|
||||
Loop optimization {foreach} and {section}
|
||||
=========================================
|
||||
Smarty does optimize the {foreach} and {section} loops by removing code for not needed loop
|
||||
properties.
|
||||
The compiler collects needed properties by scanning the current template for $item@property,
|
||||
$smarty.foreach.name.property and $smarty.section.name.property.
|
||||
The compiler does not know if additional properties will be needed outside the current template scope.
|
||||
Additional properties can be generated by adding them with the property attribute.
|
||||
|
||||
Example:
|
||||
index.tpl
|
||||
{foreach $from as $item properties=[iteration, index]}
|
||||
{include 'sub.tpl'}
|
||||
{$item.total}
|
||||
{/foreach}
|
||||
|
||||
sub.tpl
|
||||
{$item.index} {$item.iteration} {$item.total}
|
||||
|
||||
In above example code for the 'total' property is automatically generated as $item.total is used in
|
||||
index.tpl. Code for 'iteration' and 'index' must be added with properties=[iteration, index].
|
||||
|
||||
New tag {make_nocache}
|
||||
======================
|
||||
Syntax: {make_nocache $foo}
|
||||
|
||||
This tag makes a variable which does exists normally only while rendering the compiled template
|
||||
available in the cached template for use in not cached expressions.
|
||||
|
||||
Expample:
|
||||
{foreach from=$list item=item}
|
||||
<li>{$item.name} {make_nocache $item}{if $current==$item.id} ACTIVE{/if}</li>
|
||||
{/foreach}
|
||||
|
||||
The {foreach} loop is rendered while processing the compiled template, but $current is a nocache
|
||||
variable. Normally the {if $current==$item.id} would fail as the $item variable is unknown in the cached template. {make_nocache $item} does make the current $item value known in thee cached template.
|
||||
|
||||
{make_nocache} is ignored when caching is disabled or the variable does exists as nocache variable.
|
||||
|
||||
NOTE: if the variable value does contain objects these must have the __set_state method implemented.
|
||||
|
||||
|
||||
Scope Attributes
|
||||
================
|
||||
The scope handling has been updated to cover all cases of variable assignments in templates.
|
||||
|
||||
The tags {assign}, {append} direct assignments like {$foo = ...}, {$foo[...]= ...} support
|
||||
the following optional scope attributes:
|
||||
scope='parent' - the variable will be assigned in the current template and if the template
|
||||
was included by {include} the calling template
|
||||
scope='tpl_root' - the variable will be assigned in the outermost root template called by $smarty->display()
|
||||
or $smarty->fetch() and is bubbled up all {include} sub-templates to the current template.
|
||||
scope='smarty' - the variable will be assigned in the Smarty object and is bubbled up all {include} sub-templates
|
||||
to the current template.
|
||||
scope='global' - the variable will be assigned as Smarty object global variable and is bubbled up all {include}
|
||||
sub-templates to the current template.
|
||||
scope='root' - the variable will be assigned if a data object was used for variable definitions in the data
|
||||
object or in the Smarty object otherwise and is bubbled up all {include} sub-templates to the
|
||||
current template.
|
||||
scope='local' - this scope has only a meaning if the tag is called within a template {function}.
|
||||
The variable will be assigned in the local scope of the template function and the
|
||||
template which did call the template function.
|
||||
|
||||
|
||||
The {config_load} tag supports all of the above except the global scope.
|
||||
|
||||
The scope attribute can be used also with the {include} tag.
|
||||
Supported scope are parent, tpl_root, smarty, global and root.
|
||||
A scope used together with the {include} tag will cause that with some exceptions any variable
|
||||
assignment within that sub-template will update/assign the variable in other scopes according
|
||||
to the above rules. It does include also variables assigned by plugins, tags supporting the assign=foo attribute and direct assignments in {if} and {while} like {if $foo=$bar}.
|
||||
Excluded are the key and value variables of {foreach}, {for} loop variables , variables passed by attributes
|
||||
in {include} and direct increments/decrements like {$foo++}, {$foo--}
|
||||
|
||||
Note: The scopes should be used only to the extend really need. If a variable value assigned in an included
|
||||
sub-template should be returned to the calling sub-template just use {$foo='bar' scope='parent'}.
|
||||
Use scopes only with variables for which it's realy needed. Avoid general scope settings with the
|
||||
{include} tag as it can have a performance impact.
|
||||
|
||||
The {assign}, {append}, {config_load} and {$foo...=...} tags have a new option flag 'noscope'.Thi
|
||||
Example: {$foo='bar' noscope} This will assign $foo only in the current template and any scope settings
|
||||
at {include} is ignored.
|
||||
|
||||
|
||||
Caching
|
||||
=======
|
||||
Caching does now observe the template_dir setting and will create separate cache files if required
|
||||
|
||||
Compiled Templates
|
||||
==================
|
||||
The template_dir setting is now encoded in the uid of the file name.
|
||||
The content of the compiled template may depend on the template_dir search order
|
||||
{include .... inline} is used or $smarty->merge_compiled_includes is enabled
|
||||
|
||||
APC
|
||||
===
|
||||
If APC is enabled force an apc_compile_file() when compiled or cached template was updated
|
||||
|
||||
Smarty 3.1.28
|
||||
|
||||
OPCACHE
|
||||
=======
|
||||
Smarty does now invalidate automatically updated and cleared compiled or cached template files in OPCACHE.
|
||||
Correct operation is no longer dependent on OPCACHE configuration settings.
|
||||
|
||||
Template inheritance
|
||||
====================
|
||||
Template inheritance is now processed in run time.
|
||||
See the INHERITANCE_RELEASE_NOTES
|
||||
|
||||
Modifier regex_replace
|
||||
======================
|
||||
An optional limit parameter was added
|
||||
|
||||
fetch() and display()
|
||||
=====================
|
||||
The fetch() and display() methods of the template object accept now optionally the same parameter
|
||||
as the corresponding Smarty methods to get the content of another template.
|
||||
Example:
|
||||
$template->display(); Does display template of template object
|
||||
$template->display('foo.tpl'); Does display template 'foo.bar'
|
||||
|
||||
File: resource
|
||||
==============
|
||||
Multiple template_dir entries can now be selected by a comma separated list of indices.
|
||||
The template_dir array is searched in the order of the indices. (Could be used to change the default search order)
|
||||
Example:
|
||||
$smarty->display('[1],[0]foo.bar');
|
||||
|
||||
Filter support
|
||||
==============
|
||||
Optional filter names
|
||||
An optional filter name was added to $smarty->registerFilter(). It can be used to unregister a filter by name.
|
||||
- $smarty->registerFilter('output', $callback, 'name');
|
||||
$smarty->unregister('output', 'name');
|
||||
|
||||
Closures
|
||||
$smarty->registerFilter() does now accept closures.
|
||||
- $smarty->registerFilter('pre', function($source) {return $source;});
|
||||
If no optional filter name was specified it gets the default name 'closure'.
|
||||
If you register multiple closures register each with a unique filter name.
|
||||
- $smarty->registerFilter('pre', function($source) {return $source;}, 'closure_1');
|
||||
- $smarty->registerFilter('pre', function($source) {return $source;}, 'closure_2');
|
||||
|
||||
|
||||
Smarty 3.1.22
|
||||
|
||||
Namespace support within templates
|
||||
==================================
|
||||
Within templates you can now use namespace specifications on:
|
||||
- Constants like foo\bar\FOO
|
||||
- Class names like foo\bar\Baz::FOO, foo\bar\Baz::$foo, foo\bar\Baz::foo()
|
||||
- PHP function names like foo\bar\baz()
|
||||
|
||||
Security
|
||||
========
|
||||
- disable special $smarty variable -
|
||||
The Smarty_Security class has the new property $disabled_special_smarty_vars.
|
||||
It's an array which can be loaded with the $smarty special variable names like
|
||||
'template_object', 'template', 'current_dir' and others which will be disabled.
|
||||
Note: That this security check is performed at compile time.
|
||||
|
||||
- limit template nesting -
|
||||
Property $max_template_nesting of Smarty_Security does set the maximum template nesting level.
|
||||
The main template is level 1. The nesting level is checked at run time. When the maximum will be exceeded
|
||||
an Exception will be thrown. The default setting is 0 which does disable this check.
|
||||
|
||||
- trusted static methods -
|
||||
The Smarty_Security class has the new property $trusted_static_methods to restrict access to static methods.
|
||||
It's an nested array of trusted class and method names.
|
||||
Format:
|
||||
array (
|
||||
'class_1' => array('method_1', 'method_2'), // allowed methods
|
||||
'class_2' => array(), // all methods of class allowed
|
||||
)
|
||||
To disable access for all methods of all classes set $trusted_static_methods = null;
|
||||
The default value is an empty array() which does enables all methods of all classes, but for backward compatibility
|
||||
the setting of $static_classes will be checked.
|
||||
Note: That this security check is performed at compile time.
|
||||
|
||||
- trusted static properties -
|
||||
The Smarty_Security class has the new property $trusted_static_properties to restrict access to static properties.
|
||||
It's an nested array of trusted class and property names.
|
||||
Format:
|
||||
array (
|
||||
'class_1' => array('prop_1', 'prop_2'), // allowed properties listed
|
||||
'class_2' => array(), // all properties of class allowed
|
||||
}
|
||||
To disable access for all properties of all classes set $trusted_static_properties = null;
|
||||
The default value is an empty array() which does enables all properties of all classes, but for backward compatibility
|
||||
the setting of $static_classes will be checked.
|
||||
Note: That this security check is performed at compile time.
|
||||
|
||||
- trusted constants .
|
||||
The Smarty_Security class has the new property $trusted_constants to restrict access to constants.
|
||||
It's an array of trusted constant names.
|
||||
Format:
|
||||
array (
|
||||
'SMARTY_DIR' , // allowed constant
|
||||
}
|
||||
If the array is empty (default) the usage of constants can be controlled with the
|
||||
Smarty_Security::$allow_constants property (default true)
|
||||
|
||||
|
||||
|
||||
Compiled Templates
|
||||
==================
|
||||
Smarty does now automatically detects a change of the $merge_compiled_includes and $escape_html
|
||||
property and creates different compiled templates files depending on the setting.
|
||||
|
||||
Same applies to config files and the $config_overwrite, $config_booleanize and
|
||||
$config_read_hidden properties.
|
||||
|
||||
Debugging
|
||||
=========
|
||||
The layout of the debug window has been changed for better readability
|
||||
|
||||
New class constants
|
||||
Smarty::DEBUG_OFF
|
||||
Smarty::DEBUG_ON
|
||||
Smarty::DEBUG_INDIVIDUAL
|
||||
have been introduced for setting the $debugging property.
|
||||
|
||||
Smarty::DEBUG_INDIVIDUAL will create for each display() and fetch() call an individual debug window.
|
||||
|
||||
575
vendor/smarty/smarty/README
vendored
575
vendor/smarty/smarty/README
vendored
|
|
@ -1,575 +0,0 @@
|
|||
Smarty 3.x
|
||||
|
||||
Author: Monte Ohrt <monte at ohrt dot com >
|
||||
Author: Uwe Tews
|
||||
|
||||
AN INTRODUCTION TO SMARTY 3
|
||||
|
||||
NOTICE FOR 3.1 release:
|
||||
|
||||
Please see the SMARTY_3.1_NOTES.txt file that comes with the distribution.
|
||||
|
||||
NOTICE for 3.0.5 release:
|
||||
|
||||
Smarty now follows the PHP error_reporting level by default. If PHP does not mask E_NOTICE and you try to access an unset template variable, you will now get an E_NOTICE warning. To revert to the old behavior:
|
||||
|
||||
$smarty->error_reporting = E_ALL & ~E_NOTICE;
|
||||
|
||||
NOTICE for 3.0 release:
|
||||
|
||||
IMPORTANT: Some API adjustments have been made between the RC4 and 3.0 release.
|
||||
We felt it is better to make these now instead of after a 3.0 release, then have to
|
||||
immediately deprecate APIs in 3.1. Online documentation has been updated
|
||||
to reflect these changes. Specifically:
|
||||
|
||||
---- API CHANGES RC4 -> 3.0 ----
|
||||
|
||||
$smarty->register->*
|
||||
$smarty->unregister->*
|
||||
$smarty->utility->*
|
||||
$samrty->cache->*
|
||||
|
||||
Have all been changed to local method calls such as:
|
||||
|
||||
$smarty->clearAllCache()
|
||||
$smarty->registerFoo()
|
||||
$smarty->unregisterFoo()
|
||||
$smarty->testInstall()
|
||||
etc.
|
||||
|
||||
Registration of function, block, compiler, and modifier plugins have been
|
||||
consolidated under two API calls:
|
||||
|
||||
$smarty->registerPlugin(...)
|
||||
$smarty->unregisterPlugin(...)
|
||||
|
||||
Registration of pre, post, output and variable filters have been
|
||||
consolidated under two API calls:
|
||||
|
||||
$smarty->registerFilter(...)
|
||||
$smarty->unregisterFilter(...)
|
||||
|
||||
Please refer to the online documentation for all specific changes:
|
||||
|
||||
http://www.smarty.net/documentation
|
||||
|
||||
----
|
||||
|
||||
The Smarty 3 API has been refactored to a syntax geared
|
||||
for consistency and modularity. The Smarty 2 API syntax is still supported, but
|
||||
will throw a deprecation notice. You can disable the notices, but it is highly
|
||||
recommended to adjust your syntax to Smarty 3, as the Smarty 2 syntax must run
|
||||
through an extra rerouting wrapper.
|
||||
|
||||
Basically, all Smarty methods now follow the "fooBarBaz" camel case syntax. Also,
|
||||
all Smarty properties now have getters and setters. So for example, the property
|
||||
$smarty->cache_dir can be set with $smarty->setCacheDir('foo/') and can be
|
||||
retrieved with $smarty->getCacheDir().
|
||||
|
||||
Some of the Smarty 3 APIs have been revoked such as the "is*" methods that were
|
||||
just duplicate functions of the now available "get*" methods.
|
||||
|
||||
Here is a rundown of the Smarty 3 API:
|
||||
|
||||
$smarty->fetch($template, $cache_id = null, $compile_id = null, $parent = null)
|
||||
$smarty->display($template, $cache_id = null, $compile_id = null, $parent = null)
|
||||
$smarty->isCached($template, $cache_id = null, $compile_id = null)
|
||||
$smarty->createData($parent = null)
|
||||
$smarty->createTemplate($template, $cache_id = null, $compile_id = null, $parent = null)
|
||||
$smarty->enableSecurity()
|
||||
$smarty->disableSecurity()
|
||||
$smarty->setTemplateDir($template_dir)
|
||||
$smarty->addTemplateDir($template_dir)
|
||||
$smarty->templateExists($resource_name)
|
||||
$smarty->loadPlugin($plugin_name, $check = true)
|
||||
$smarty->loadFilter($type, $name)
|
||||
$smarty->setExceptionHandler($handler)
|
||||
$smarty->addPluginsDir($plugins_dir)
|
||||
$smarty->getGlobal($varname = null)
|
||||
$smarty->getRegisteredObject($name)
|
||||
$smarty->getDebugTemplate()
|
||||
$smarty->setDebugTemplate($tpl_name)
|
||||
$smarty->assign($tpl_var, $value = null, $nocache = false)
|
||||
$smarty->assignGlobal($varname, $value = null, $nocache = false)
|
||||
$smarty->assignByRef($tpl_var, &$value, $nocache = false)
|
||||
$smarty->append($tpl_var, $value = null, $merge = false, $nocache = false)
|
||||
$smarty->appendByRef($tpl_var, &$value, $merge = false)
|
||||
$smarty->clearAssign($tpl_var)
|
||||
$smarty->clearAllAssign()
|
||||
$smarty->configLoad($config_file, $sections = null)
|
||||
$smarty->getVariable($variable, $_ptr = null, $search_parents = true, $error_enable = true)
|
||||
$smarty->getConfigVariable($variable)
|
||||
$smarty->getStreamVariable($variable)
|
||||
$smarty->getConfigVars($varname = null)
|
||||
$smarty->clearConfig($varname = null)
|
||||
$smarty->getTemplateVars($varname = null, $_ptr = null, $search_parents = true)
|
||||
$smarty->clearAllCache($exp_time = null, $type = null)
|
||||
$smarty->clearCache($template_name, $cache_id = null, $compile_id = null, $exp_time = null, $type = null)
|
||||
|
||||
$smarty->registerPlugin($type, $tag, $callback, $cacheable = true, $cache_attr = array())
|
||||
|
||||
$smarty->registerObject($object_name, $object_impl, $allowed = array(), $smarty_args = true, $block_methods = array())
|
||||
|
||||
$smarty->registerFilter($type, $function_name)
|
||||
$smarty->registerResource($resource_type, $function_names)
|
||||
$smarty->registerDefaultPluginHandler($function_name)
|
||||
$smarty->registerDefaultTemplateHandler($function_name)
|
||||
|
||||
$smarty->unregisterPlugin($type, $tag)
|
||||
$smarty->unregisterObject($object_name)
|
||||
$smarty->unregisterFilter($type, $function_name)
|
||||
$smarty->unregisterResource($resource_type)
|
||||
|
||||
$smarty->compileAllTemplates($extension = '.tpl', $force_compile = false, $time_limit = 0, $max_errors = null)
|
||||
$smarty->clearCompiledTemplate($resource_name = null, $compile_id = null, $exp_time = null)
|
||||
$smarty->testInstall()
|
||||
|
||||
// then all the getters/setters, available for all properties. Here are a few:
|
||||
|
||||
$caching = $smarty->getCaching(); // get $smarty->caching
|
||||
$smarty->setCaching(true); // set $smarty->caching
|
||||
$smarty->setDeprecationNotices(false); // set $smarty->deprecation_notices
|
||||
$smarty->setCacheId($id); // set $smarty->cache_id
|
||||
$debugging = $smarty->getDebugging(); // get $smarty->debugging
|
||||
|
||||
|
||||
FILE STRUCTURE
|
||||
|
||||
The Smarty 3 file structure is similar to Smarty 2:
|
||||
|
||||
/libs/
|
||||
Smarty.class.php
|
||||
/libs/sysplugins/
|
||||
internal.*
|
||||
/libs/plugins/
|
||||
function.mailto.php
|
||||
modifier.escape.php
|
||||
...
|
||||
|
||||
A lot of Smarty 3 core functionality lies in the sysplugins directory; you do
|
||||
not need to change any files here. The /libs/plugins/ folder is where Smarty
|
||||
plugins are located. You can add your own here, or create a separate plugin
|
||||
directory, just the same as Smarty 2. You will still need to create your own
|
||||
/cache/, /templates/, /templates_c/, /configs/ folders. Be sure /cache/ and
|
||||
/templates_c/ are writable.
|
||||
|
||||
The typical way to use Smarty 3 should also look familiar:
|
||||
|
||||
require('Smarty.class.php');
|
||||
$smarty = new Smarty;
|
||||
$smarty->assign('foo','bar');
|
||||
$smarty->display('index.tpl');
|
||||
|
||||
|
||||
However, Smarty 3 works completely different on the inside. Smarty 3 is mostly
|
||||
backward compatible with Smarty 2, except for the following items:
|
||||
|
||||
*) Smarty 3 is PHP 5 only. It will not work with PHP 4.
|
||||
*) The {php} tag is disabled by default. Enable with $smarty->allow_php_tag=true.
|
||||
*) Delimiters surrounded by whitespace are no longer treated as Smarty tags.
|
||||
Therefore, { foo } will not compile as a tag, you must use {foo}. This change
|
||||
Makes Javascript/CSS easier to work with, eliminating the need for {literal}.
|
||||
This can be disabled by setting $smarty->auto_literal = false;
|
||||
*) The Smarty 3 API is a bit different. Many Smarty 2 API calls are deprecated
|
||||
but still work. You will want to update your calls to Smarty 3 for maximum
|
||||
efficiency.
|
||||
|
||||
|
||||
There are many things that are new to Smarty 3. Here are the notable items:
|
||||
|
||||
LEXER/PARSER
|
||||
============
|
||||
|
||||
Smarty 3 now uses a lexing tokenizer for its parser/compiler. Basically, this
|
||||
means Smarty has some syntax additions that make life easier such as in-template
|
||||
math, shorter/intuitive function parameter options, infinite function recursion,
|
||||
more accurate error handling, etc.
|
||||
|
||||
|
||||
WHAT IS NEW IN SMARTY TEMPLATE SYNTAX
|
||||
=====================================
|
||||
|
||||
Smarty 3 allows expressions almost anywhere. Expressions can include PHP
|
||||
functions as long as they are not disabled by the security policy, object
|
||||
methods and properties, etc. The {math} plugin is no longer necessary but
|
||||
is still supported for BC.
|
||||
|
||||
Examples:
|
||||
{$x+$y} will output the sum of x and y.
|
||||
{$foo = strlen($bar)} function in assignment
|
||||
{assign var=foo value= $x+$y} in attributes
|
||||
{$foo = myfunct( ($x+$y)*3 )} as function parameter
|
||||
{$foo[$x+3]} as array index
|
||||
|
||||
Smarty tags can be used as values within other tags.
|
||||
Example: {$foo={counter}+3}
|
||||
|
||||
Smarty tags can also be used inside double quoted strings.
|
||||
Example: {$foo="this is message {counter}"}
|
||||
|
||||
You can define arrays within templates.
|
||||
Examples:
|
||||
{assign var=foo value=[1,2,3]}
|
||||
{assign var=foo value=['y'=>'yellow','b'=>'blue']}
|
||||
Arrays can be nested.
|
||||
{assign var=foo value=[1,[9,8],3]}
|
||||
|
||||
There is a new short syntax supported for assigning variables.
|
||||
Example: {$foo=$bar+2}
|
||||
|
||||
You can assign a value to a specific array element. If the variable exists but
|
||||
is not an array, it is converted to an array before the new values are assigned.
|
||||
Examples:
|
||||
{$foo['bar']=1}
|
||||
{$foo['bar']['blar']=1}
|
||||
|
||||
You can append values to an array. If the variable exists but is not an array,
|
||||
it is converted to an array before the new values are assigned.
|
||||
Example: {$foo[]=1}
|
||||
|
||||
You can use a PHP-like syntax for accessing array elements, as well as the
|
||||
original "dot" notation.
|
||||
Examples:
|
||||
{$foo[1]} normal access
|
||||
{$foo['bar']}
|
||||
{$foo['bar'][1]}
|
||||
{$foo[$x+$x]} index may contain any expression
|
||||
{$foo[$bar[1]]} nested index
|
||||
{$foo[section_name]} smarty section access, not array access!
|
||||
|
||||
The original "dot" notation stays, and with improvements.
|
||||
Examples:
|
||||
{$foo.a.b.c} => $foo['a']['b']['c']
|
||||
{$foo.a.$b.c} => $foo['a'][$b]['c'] with variable index
|
||||
{$foo.a.{$b+4}.c} => $foo['a'][$b+4]['c'] with expression as index
|
||||
{$foo.a.{$b.c}} => $foo['a'][$b['c']] with nested index
|
||||
|
||||
note that { and } are used to address ambiguties when nesting the dot syntax.
|
||||
|
||||
Variable names themselves can be variable and contain expressions.
|
||||
Examples:
|
||||
$foo normal variable
|
||||
$foo_{$bar} variable name containing other variable
|
||||
$foo_{$x+$y} variable name containing expressions
|
||||
$foo_{$bar}_buh_{$blar} variable name with multiple segments
|
||||
{$foo_{$x}} will output the variable $foo_1 if $x has a value of 1.
|
||||
|
||||
Object method chaining is implemented.
|
||||
Example: {$object->method1($x)->method2($y)}
|
||||
|
||||
{for} tag added for looping (replacement for {section} tag):
|
||||
{for $x=0, $y=count($foo); $x<$y; $x++} .... {/for}
|
||||
Any number of statements can be used separated by comma as the first
|
||||
initial expression at {for}.
|
||||
|
||||
{for $x = $start to $end step $step} ... {/for}is in the SVN now .
|
||||
You can use also
|
||||
{for $x = $start to $end} ... {/for}
|
||||
In this case the step value will be automatically 1 or -1 depending on the start and end values.
|
||||
Instead of $start and $end you can use any valid expression.
|
||||
Inside the loop the following special vars can be accessed:
|
||||
$x@iteration = number of iteration
|
||||
$x@total = total number of iterations
|
||||
$x@first = true on first iteration
|
||||
$x@last = true on last iteration
|
||||
|
||||
|
||||
The Smarty 2 {section} syntax is still supported.
|
||||
|
||||
New shorter {foreach} syntax to loop over an array.
|
||||
Example: {foreach $myarray as $var}...{/foreach}
|
||||
|
||||
Within the foreach loop, properties are access via:
|
||||
|
||||
$var@key foreach $var array key
|
||||
$var@iteration foreach current iteration count (1,2,3...)
|
||||
$var@index foreach current index count (0,1,2...)
|
||||
$var@total foreach $var array total
|
||||
$var@first true on first iteration
|
||||
$var@last true on last iteration
|
||||
|
||||
The Smarty 2 {foreach} tag syntax is still supported.
|
||||
|
||||
NOTE: {$bar[foo]} still indicates a variable inside of a {section} named foo.
|
||||
If you want to access an array element with index foo, you must use quotes
|
||||
such as {$bar['foo']}, or use the dot syntax {$bar.foo}.
|
||||
|
||||
while block tag is now implemented:
|
||||
{while $foo}...{/while}
|
||||
{while $x lt 10}...{/while}
|
||||
|
||||
Direct access to PHP functions:
|
||||
Just as you can use PHP functions as modifiers directly, you can now access
|
||||
PHP functions directly, provided they are permitted by security settings:
|
||||
{time()}
|
||||
|
||||
There is a new {function}...{/function} block tag to implement a template function.
|
||||
This enables reuse of code sequences like a plugin function. It can call itself recursively.
|
||||
Template function must be called with the new {call name=foo...} tag.
|
||||
|
||||
Example:
|
||||
|
||||
Template file:
|
||||
{function name=menu level=0}
|
||||
<ul class="level{$level}">
|
||||
{foreach $data as $entry}
|
||||
{if is_array($entry)}
|
||||
<li>{$entry@key}</li>
|
||||
{call name=menu data=$entry level=$level+1}
|
||||
{else}
|
||||
<li>{$entry}</li>
|
||||
{/if}
|
||||
{/foreach}
|
||||
</ul>
|
||||
{/function}
|
||||
|
||||
{$menu = ['item1','item2','item3' => ['item3-1','item3-2','item3-3' =>
|
||||
['item3-3-1','item3-3-2']],'item4']}
|
||||
|
||||
{call name=menu data=$menu}
|
||||
|
||||
|
||||
Generated output:
|
||||
* item1
|
||||
* item2
|
||||
* item3
|
||||
o item3-1
|
||||
o item3-2
|
||||
o item3-3
|
||||
+ item3-3-1
|
||||
+ item3-3-2
|
||||
* item4
|
||||
|
||||
The function tag itself must have the "name" attribute. This name is the tag
|
||||
name when calling the function. The function tag may have any number of
|
||||
additional attributes. These will be default settings for local variables.
|
||||
|
||||
New {nocache} block function:
|
||||
{nocache}...{/nocache} will declare a section of the template to be non-cached
|
||||
when template caching is enabled.
|
||||
|
||||
New nocache attribute:
|
||||
You can declare variable/function output as non-cached with the nocache attribute.
|
||||
Examples:
|
||||
|
||||
{$foo nocache=true}
|
||||
{$foo nocache} /* same */
|
||||
|
||||
{foo bar="baz" nocache=true}
|
||||
{foo bar="baz" nocache} /* same */
|
||||
|
||||
{time() nocache=true}
|
||||
{time() nocache} /* same */
|
||||
|
||||
Or you can also assign the variable in your script as nocache:
|
||||
$smarty->assign('foo',$something,true); // third param is nocache setting
|
||||
{$foo} /* non-cached */
|
||||
|
||||
$smarty.current_dir returns the directory name of the current template.
|
||||
|
||||
You can use strings directly as templates with the "string" resource type.
|
||||
Examples:
|
||||
$smarty->display('string:This is my template, {$foo}!'); // php
|
||||
{include file="string:This is my template, {$foo}!"} // template
|
||||
|
||||
|
||||
|
||||
VARIABLE SCOPE / VARIABLE STORAGE
|
||||
=================================
|
||||
|
||||
In Smarty 2, all assigned variables were stored within the Smarty object.
|
||||
Therefore, all variables assigned in PHP were accessible by all subsequent
|
||||
fetch and display template calls.
|
||||
|
||||
In Smarty 3, we have the choice to assign variables to the main Smarty object,
|
||||
to user-created data objects, and to user-created template objects.
|
||||
These objects can be chained. The object at the end of a chain can access all
|
||||
variables belonging to that template and all variables within the parent objects.
|
||||
The Smarty object can only be the root of a chain, but a chain can be isolated
|
||||
from the Smarty object.
|
||||
|
||||
All known Smarty assignment interfaces will work on the data and template objects.
|
||||
|
||||
Besides the above mentioned objects, there is also a special storage area for
|
||||
global variables.
|
||||
|
||||
A Smarty data object can be created as follows:
|
||||
$data = $smarty->createData(); // create root data object
|
||||
$data->assign('foo','bar'); // assign variables as usual
|
||||
$data->config_load('my.conf'); // load config file
|
||||
|
||||
$data= $smarty->createData($smarty); // create data object having a parent link to
|
||||
the Smarty object
|
||||
|
||||
$data2= $smarty->createData($data); // create data object having a parent link to
|
||||
the $data data object
|
||||
|
||||
A template object can be created by using the createTemplate method. It has the
|
||||
same parameter assignments as the fetch() or display() method.
|
||||
Function definition:
|
||||
function createTemplate($template, $cache_id = null, $compile_id = null, $parent = null)
|
||||
|
||||
The first parameter can be a template name, a smarty object or a data object.
|
||||
|
||||
Examples:
|
||||
$tpl = $smarty->createTemplate('mytpl.tpl'); // create template object not linked to any parent
|
||||
$tpl->assign('foo','bar'); // directly assign variables
|
||||
$tpl->config_load('my.conf'); // load config file
|
||||
|
||||
$tpl = $smarty->createTemplate('mytpl.tpl',$smarty); // create template having a parent link to the Smarty object
|
||||
$tpl = $smarty->createTemplate('mytpl.tpl',$data); // create template having a parent link to the $data object
|
||||
|
||||
The standard fetch() and display() methods will implicitly create a template object.
|
||||
If the $parent parameter is not specified in these method calls, the template object
|
||||
is will link back to the Smarty object as it's parent.
|
||||
|
||||
If a template is called by an {include...} tag from another template, the
|
||||
subtemplate links back to the calling template as it's parent.
|
||||
|
||||
All variables assigned locally or from a parent template are accessible. If the
|
||||
template creates or modifies a variable by using the {assign var=foo...} or
|
||||
{$foo=...} tags, these new values are only known locally (local scope). When the
|
||||
template exits, none of the new variables or modifications can be seen in the
|
||||
parent template(s). This is same behavior as in Smarty 2.
|
||||
|
||||
With Smarty 3, we can assign variables with a scope attribute which allows the
|
||||
availablility of these new variables or modifications globally (ie in the parent
|
||||
templates.)
|
||||
|
||||
Possible scopes are local, parent, root and global.
|
||||
Examples:
|
||||
{assign var=foo value='bar'} // no scope is specified, the default 'local'
|
||||
{$foo='bar'} // same, local scope
|
||||
{assign var=foo value='bar' scope='local'} // same, local scope
|
||||
|
||||
{assign var=foo value='bar' scope='parent'} // Values will be available to the parent object
|
||||
{$foo='bar' scope='parent'} // (normally the calling template)
|
||||
|
||||
{assign var=foo value='bar' scope='root'} // Values will be exported up to the root object, so they can
|
||||
{$foo='bar' scope='root'} // be seen from all templates using the same root.
|
||||
|
||||
{assign var=foo value='bar' scope='global'} // Values will be exported to global variable storage,
|
||||
{$foo='bar' scope='global'} // they are available to any and all templates.
|
||||
|
||||
|
||||
The scope attribute can also be attached to the {include...} tag. In this case,
|
||||
the specified scope will be the default scope for all assignments within the
|
||||
included template.
|
||||
|
||||
|
||||
PLUGINS
|
||||
=======
|
||||
|
||||
Smarty 3 plugins follow the same coding rules as in Smarty 2.
|
||||
The main difference is that the template object is now passed in place of the smarty object.
|
||||
The smarty object can be still be accessed through $template->smarty.
|
||||
|
||||
smarty_plugintype_name (array $params, Smarty_Internal_Template $template)
|
||||
|
||||
The Smarty 2 plugins are still compatible as long as they do not make use of specific Smarty 2 internals.
|
||||
|
||||
|
||||
TEMPLATE INHERITANCE:
|
||||
=====================
|
||||
|
||||
With template inheritance you can define blocks, which are areas that can be
|
||||
overridden by child templates, so your templates could look like this:
|
||||
|
||||
parent.tpl:
|
||||
<html>
|
||||
<head>
|
||||
<title>{block name='title'}My site name{/block}</title>
|
||||
</head>
|
||||
<body>
|
||||
<h1>{block name='page-title'}Default page title{/block}</h1>
|
||||
<div id="content">
|
||||
{block name='content'}
|
||||
Default content
|
||||
{/block}
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
child.tpl:
|
||||
{extends file='parent.tpl'}
|
||||
{block name='title'}
|
||||
Child title
|
||||
{/block}
|
||||
|
||||
grandchild.tpl:
|
||||
{extends file='child.tpl'}
|
||||
{block name='title'}Home - {$smarty.block.parent}{/block}
|
||||
{block name='page-title'}My home{/block}
|
||||
{block name='content'}
|
||||
{foreach $images as $img}
|
||||
<img src="{$img.url}" alt="{$img.description}" />
|
||||
{/foreach}
|
||||
{/block}
|
||||
|
||||
We redefined all the blocks here, however in the title block we used {$smarty.block.parent},
|
||||
which tells Smarty to insert the default content from the parent template in its place.
|
||||
The content block was overridden to display the image files, and page-title has also be
|
||||
overridden to display a completely different title.
|
||||
|
||||
If we render grandchild.tpl we will get this:
|
||||
<html>
|
||||
<head>
|
||||
<title>Home - Child title</title>
|
||||
</head>
|
||||
<body>
|
||||
<h1>My home</h1>
|
||||
<div id="content">
|
||||
<img src="/example.jpg" alt="image" />
|
||||
<img src="/example2.jpg" alt="image" />
|
||||
<img src="/example3.jpg" alt="image" />
|
||||
</div>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
NOTE: In the child templates everything outside the {extends} or {block} tag sections
|
||||
is ignored.
|
||||
|
||||
The inheritance tree can be as big as you want (meaning you can extend a file that
|
||||
extends another one that extends another one and so on..), but be aware that all files
|
||||
have to be checked for modifications at runtime so the more inheritance the more overhead you add.
|
||||
|
||||
Instead of defining the parent/child relationships with the {extends} tag in the child template you
|
||||
can use the resource as follow:
|
||||
|
||||
$smarty->display('extends:parent.tpl|child.tpl|grandchild.tpl');
|
||||
|
||||
Child {block} tags may optionally have a append or prepend attribute. In this case the parent block content
|
||||
is appended or prepended to the child block content.
|
||||
|
||||
{block name='title' append} My title {/block}
|
||||
|
||||
|
||||
PHP STREAMS:
|
||||
============
|
||||
|
||||
(see online documentation)
|
||||
|
||||
VARIBLE FILTERS:
|
||||
================
|
||||
|
||||
(see online documentation)
|
||||
|
||||
|
||||
STATIC CLASS ACCESS AND NAMESPACE SUPPORT
|
||||
=========================================
|
||||
|
||||
You can register a class with optional namespace for the use in the template like:
|
||||
|
||||
$smarty->register->templateClass('foo','name\name2\myclass');
|
||||
|
||||
In the template you can use it like this:
|
||||
{foo::method()} etc.
|
||||
|
||||
|
||||
=======================
|
||||
|
||||
Please look through it and send any questions/suggestions/etc to the forums.
|
||||
|
||||
http://www.phpinsider.com/smarty-forum/viewtopic.php?t=14168
|
||||
|
||||
Monte and Uwe
|
||||
72
vendor/smarty/smarty/README.md
vendored
72
vendor/smarty/smarty/README.md
vendored
|
|
@ -1,72 +0,0 @@
|
|||
# Smarty 3 template engine
|
||||
[smarty.net](https://www.smarty.net/)
|
||||
|
||||
## Documentation
|
||||
|
||||
For documentation see
|
||||
[www.smarty.net/docs/en/](https://www.smarty.net/docs/en/)
|
||||
|
||||
## Distribution repository
|
||||
|
||||
> Smarty 3.1.28 introduces run time template inheritance
|
||||
|
||||
> Read the NEW_FEATURES and INHERITANCE_RELEASE_NOTES file for recent extensions to Smarty 3.1 functionality
|
||||
|
||||
Smarty versions 3.1.11 or later are now on github and can be installed with Composer.
|
||||
|
||||
|
||||
The "smarty/smarty" package will start at libs/.... subfolder.
|
||||
|
||||
To get the latest stable version of Smarty 3.1 use:
|
||||
|
||||
```json
|
||||
"require": {
|
||||
"smarty/smarty": "~3.1"
|
||||
}
|
||||
```
|
||||
|
||||
in your composer.json file.
|
||||
|
||||
To get the trunk version use:
|
||||
|
||||
```json
|
||||
"require": {
|
||||
"smarty/smarty": "~3.1@dev"
|
||||
}
|
||||
```
|
||||
|
||||
For a specific version use something like:
|
||||
|
||||
```json
|
||||
"require": {
|
||||
"smarty/smarty": "3.1.19"
|
||||
}
|
||||
```
|
||||
|
||||
PHPUnit test can be installed by corresponding composer entries like:
|
||||
|
||||
```json
|
||||
"require": {
|
||||
"smarty/smarty-phpunit": "3.1.19"
|
||||
}
|
||||
```
|
||||
|
||||
Similar applies for the lexer/parser generator.
|
||||
|
||||
```json
|
||||
"require": {
|
||||
"smarty/smarty-lexer": "3.1.19"
|
||||
}
|
||||
```
|
||||
|
||||
Or you could use:
|
||||
|
||||
```json
|
||||
"require": {
|
||||
"smarty/smarty-dev": "3.1.19"
|
||||
}
|
||||
```
|
||||
|
||||
Which is a wrapper to install all 3 packages.
|
||||
|
||||
Composer can also be used for Smarty2 versions 2.6.24 to 2.6.30.
|
||||
109
vendor/smarty/smarty/SMARTY_2_BC_NOTES.txt
vendored
109
vendor/smarty/smarty/SMARTY_2_BC_NOTES.txt
vendored
|
|
@ -1,109 +0,0 @@
|
|||
= Known incompatibilities with Smarty 2 =
|
||||
|
||||
== Syntax ==
|
||||
|
||||
Smarty 3 API has a new syntax. Much of the Smarty 2 syntax is supported
|
||||
by a wrapper but deprecated. See the README that comes with Smarty 3 for more
|
||||
information.
|
||||
|
||||
The {$array|@mod} syntax has always been a bit confusing, where an "@" is required
|
||||
to apply a modifier to an array instead of the individual elements. Normally you
|
||||
always want the modifier to apply to the variable regardless of its type. In Smarty 3,
|
||||
{$array|mod} and {$array|@mod} behave identical. It is safe to drop the "@" and the
|
||||
modifier will still apply to the array. If you really want the modifier to apply to
|
||||
each array element, you must loop the array in-template, or use a custom modifier that
|
||||
supports array iteration. Most smarty functions already escape values where necessary
|
||||
such as {html_options}
|
||||
|
||||
== PHP Version ==
|
||||
Smarty 3 is PHP 5 only. It will not work with PHP 4.
|
||||
|
||||
== {php} Tag ==
|
||||
The {php} tag is disabled by default. The use of {php} tags is
|
||||
deprecated. It can be enabled with $smarty->allow_php_tag=true.
|
||||
|
||||
But if you scatter PHP code which belongs together into several
|
||||
{php} tags it may not work any longer.
|
||||
|
||||
== Delimiters and whitespace ==
|
||||
Delimiters surrounded by whitespace are no longer treated as Smarty tags.
|
||||
Therefore, { foo } will not compile as a tag, you must use {foo}. This change
|
||||
Makes Javascript/CSS easier to work with, eliminating the need for {literal}.
|
||||
This can be disabled by setting $smarty->auto_literal = false;
|
||||
|
||||
== Unquoted Strings ==
|
||||
Smarty 2 was a bit more forgiving (and ambiguous) when it comes to unquoted strings
|
||||
in parameters. Smarty3 is more restrictive. You can still pass strings without quotes
|
||||
so long as they contain no special characters. (anything outside of A-Za-z0-9_)
|
||||
|
||||
For example filename strings must be quoted
|
||||
<source lang="smarty">
|
||||
{include file='path/foo.tpl'}
|
||||
</source>
|
||||
|
||||
== Extending the Smarty class ==
|
||||
Smarty 3 makes use of the __construct method for initialization. If you are extending
|
||||
the Smarty class, its constructor is not called implicitly if the your child class defines
|
||||
its own constructor. In order to run Smarty's constructor, a call to parent::__construct()
|
||||
within your child constructor is required.
|
||||
|
||||
<source lang="php">
|
||||
class MySmarty extends Smarty {
|
||||
function __construct() {
|
||||
parent::__construct();
|
||||
|
||||
// your initialization code goes here
|
||||
|
||||
}
|
||||
}
|
||||
</source>
|
||||
|
||||
== Autoloader ==
|
||||
Smarty 3 does register its own autoloader with spl_autoload_register. If your code has
|
||||
an existing __autoload function then this function must be explicitly registered on
|
||||
the __autoload stack. See http://us3.php.net/manual/en/function.spl-autoload-register.php
|
||||
for further details.
|
||||
|
||||
== Plugin Filenames ==
|
||||
Smarty 3 optionally supports the PHP spl_autoloader. The autoloader requires filenames
|
||||
to be lower case. Because of this, Smarty plugin file names must also be lowercase.
|
||||
In Smarty 2, mixed case file names did work.
|
||||
|
||||
== Scope of Special Smarty Variables ==
|
||||
In Smarty 2 the special Smarty variables $smarty.section... and $smarty.foreach...
|
||||
had global scope. If you had loops with the same name in subtemplates you could accidentally
|
||||
overwrite values of parent template.
|
||||
|
||||
In Smarty 3 these special Smarty variable have only local scope in the template which
|
||||
is defining the loop. If you need their value in a subtemplate you have to pass them
|
||||
as parameter.
|
||||
<source lang="smarty">
|
||||
{include file='path/foo.tpl' index=$smarty.section.foo.index}
|
||||
</source>
|
||||
|
||||
== SMARTY_RESOURCE_CHAR_SET ==
|
||||
Smarty 3 sets the constant SMARTY_RESOURCE_CHAR_SET to utf-8 as default template charset.
|
||||
This is now used also on modifiers like escape as default charset. If your templates use
|
||||
other charsets make sure that you define the constant accordingly. Otherwise you may not
|
||||
get any output.
|
||||
|
||||
== newline at {if} tags ==
|
||||
A \n was added to the compiled code of the {if},{else},{elseif},{/if} tags to get output of newlines as expected by the template source.
|
||||
If one of the {if} tags is at the line end you will now get a newline in the HTML output.
|
||||
|
||||
== trigger_error() ==
|
||||
The API function trigger_error() has been removed because it did just map to PHP trigger_error.
|
||||
However it's still included in the Smarty2 API wrapper.
|
||||
|
||||
== Smarty constants ==
|
||||
The constants
|
||||
SMARTY_PHP_PASSTHRU
|
||||
SMARTY_PHP_QUOTE
|
||||
SMARTY_PHP_REMOVE
|
||||
SMARTY_PHP_ALLOW
|
||||
have been replaced with class constants
|
||||
Smarty::PHP_PASSTHRU
|
||||
Smarty::PHP_QUOTE
|
||||
Smarty::PHP_REMOVE
|
||||
Smarty::PHP_ALLOW
|
||||
|
||||
24
vendor/smarty/smarty/SMARTY_3.0_BC_NOTES.txt
vendored
24
vendor/smarty/smarty/SMARTY_3.0_BC_NOTES.txt
vendored
|
|
@ -1,24 +0,0 @@
|
|||
== Smarty2 backward compatibility ==
|
||||
All Smarty2 specific API functions and deprecated functionality has been moved
|
||||
to the SmartyBC class.
|
||||
|
||||
== {php} Tag ==
|
||||
The {php} tag is no longer available in the standard Smarty calls.
|
||||
The use of {php} tags is deprecated and only available in the SmartyBC class.
|
||||
|
||||
== {include_php} Tag ==
|
||||
The {include_php} tag is no longer available in the standard Smarty calls.
|
||||
The use of {include_php} tags is deprecated and only available in the SmartyBC class.
|
||||
|
||||
== php template resource ==
|
||||
The support of the php template resource is removed.
|
||||
|
||||
== $cache_dir, $compile_dir, $config_dir, $template_dir access ==
|
||||
The mentioned properties can't be accessed directly any longer. You must use
|
||||
corresponding getter/setters like addConfigDir(), setConfigDir(), getConfigDir()
|
||||
|
||||
== obsolete Smarty class properties ==
|
||||
The following no longer used properties are removed:
|
||||
$allow_php_tag
|
||||
$allow_php_template
|
||||
$deprecation_notices
|
||||
306
vendor/smarty/smarty/SMARTY_3.1_NOTES.txt
vendored
306
vendor/smarty/smarty/SMARTY_3.1_NOTES.txt
vendored
|
|
@ -1,306 +0,0 @@
|
|||
Smarty 3.1 Notes
|
||||
================
|
||||
|
||||
Smarty 3.1 is a departure from 2.0 compatibility. Most notably, all
|
||||
backward compatibility has been moved to a separate class file named
|
||||
SmartyBC.class.php. If you require compatibility with 2.0, you will
|
||||
need to use this class.
|
||||
|
||||
Some differences from 3.0 are also present. 3.1 begins the journey of
|
||||
requiring setters/getters for property access. So far this is only
|
||||
implemented on the five directory properties: template_dir,
|
||||
plugins_dir, configs_dir, compile_dir and cache_dir. These properties
|
||||
are now protected, it is required to use the setters/getters instead.
|
||||
That said, direct property access will still work, however slightly
|
||||
slower since they will now fall through __set() and __get() and in
|
||||
turn passed through the setter/getter methods. 3.2 will exhibit a full
|
||||
list of setter/getter methods for all (currently) public properties,
|
||||
so code-completion in your IDE will work as expected.
|
||||
|
||||
There is absolutely no PHP allowed in templates any more. All
|
||||
deprecated features of Smarty 2.0 are gone. Again, use the SmartyBC
|
||||
class if you need any backward compatibility.
|
||||
|
||||
Internal Changes
|
||||
|
||||
Full UTF-8 Compatibility
|
||||
|
||||
The plugins shipped with Smarty 3.1 have been rewritten to fully
|
||||
support UTF-8 strings if Multibyte String is available. Without
|
||||
MBString UTF-8 cannot be handled properly. For those rare cases where
|
||||
templates themselves have to juggle encodings, the new modifiers
|
||||
to_charset and from_charset may come in handy.
|
||||
|
||||
Plugin API and Performance
|
||||
|
||||
All Plugins (modifiers, functions, blocks, resources,
|
||||
default_template_handlers, etc) are now receiving the
|
||||
Smarty_Internal_Template instance, where they were supplied with the
|
||||
Smarty instance in Smarty 3.0. *. As The Smarty_Internal_Template
|
||||
mimics the behavior of Smarty, this API simplification should not
|
||||
require any changes to custom plugins.
|
||||
|
||||
The plugins shipped with Smarty 3.1 have been rewritten for better
|
||||
performance. Most notably {html_select_date} and {html_select_time}
|
||||
have been improved vastly. Performance aside, plugins have also been
|
||||
reviewed and generalized in their API. {html_select_date} and
|
||||
{html_select_time} now share almost all available options.
|
||||
|
||||
The escape modifier now knows the $double_encode option, which will
|
||||
prevent entities from being encoded again.
|
||||
|
||||
The capitalize modifier now know the $lc_rest option, which makes sure
|
||||
all letters following a capital letter are lower-cased.
|
||||
|
||||
The count_sentences modifier now accepts (.?!) as
|
||||
legitimate endings of a sentence - previously only (.) was
|
||||
accepted
|
||||
|
||||
The new unescape modifier is there to reverse the effects of the
|
||||
escape modifier. This applies to the escape formats html, htmlall and
|
||||
entity.
|
||||
|
||||
default_template_handler_func
|
||||
|
||||
The invocation of $smarty->$default_template_handler_func had to be
|
||||
altered. Instead of a Smarty_Internal_Template, the fifth argument is
|
||||
now provided with the Smarty instance. New footprint:
|
||||
|
||||
|
||||
/**
|
||||
* Default Template Handler
|
||||
*
|
||||
* called when Smarty's file: resource is unable to load a requested file
|
||||
*
|
||||
* @param string $type resource type (e.g. "file", "string", "eval", "resource")
|
||||
* @param string $name resource name (e.g. "foo/bar.tpl")
|
||||
* @param string &$content template's content
|
||||
* @param integer &$modified template's modification time
|
||||
* @param Smarty $smarty Smarty instance
|
||||
* @return string|boolean path to file or boolean true if $content and $modified
|
||||
* have been filled, boolean false if no default template
|
||||
* could be loaded
|
||||
*/
|
||||
function default_template_handler_func($type, $name, &$content, &$modified, Smarty $smarty) {
|
||||
if (false) {
|
||||
// return corrected filepath
|
||||
return "/tmp/some/foobar.tpl";
|
||||
} elseif (false) {
|
||||
// return a template directly
|
||||
$content = "the template source";
|
||||
$modified = time();
|
||||
return true;
|
||||
} else {
|
||||
// tell smarty that we failed
|
||||
return false;
|
||||
}
|
||||
}
|
||||
|
||||
Stuff done to the compiler
|
||||
|
||||
Many performance improvements have happened internally. One notable
|
||||
improvement is that all compiled templates are now handled as PHP
|
||||
functions. This speeds up repeated templates tremendously, as each one
|
||||
calls an (in-memory) PHP function instead of performing another file
|
||||
include/scan.
|
||||
|
||||
New Features
|
||||
|
||||
Template syntax
|
||||
|
||||
{block}..{/block}
|
||||
|
||||
The {block} tag has a new hide option flag. It does suppress the block
|
||||
content if no corresponding child block exists.
|
||||
EXAMPLE:
|
||||
parent.tpl
|
||||
{block name=body hide} child content "{$smarty.block.child}" was
|
||||
inserted {block}
|
||||
In the above example the whole block will be suppressed if no child
|
||||
block "body" is existing.
|
||||
|
||||
{setfilter}..{/setfilter}
|
||||
|
||||
The new {setfilter} block tag allows the definition of filters which
|
||||
run on variable output.
|
||||
SYNTAX:
|
||||
{setfilter filter1|filter2|filter3....}
|
||||
Smarty3 will lookup up matching filters in the following search order:
|
||||
1. variable filter plugin in plugins_dir.
|
||||
2. a valid modifier. A modifier specification will also accept
|
||||
additional parameter like filter2:'foo'
|
||||
3. a PHP function
|
||||
{/setfilter} will turn previous filter setting off again.
|
||||
{setfilter} tags can be nested.
|
||||
EXAMPLE:
|
||||
{setfilter filter1}
|
||||
{$foo}
|
||||
{setfilter filter2}
|
||||
{$bar}
|
||||
{/setfilter}
|
||||
{$buh}
|
||||
{/setfilter}
|
||||
{$blar}
|
||||
In the above example filter1 will run on the output of $foo, filter2
|
||||
on $bar, filter1 again on $buh and no filter on $blar.
|
||||
NOTES:
|
||||
- {$foo nofilter} will suppress the filters
|
||||
- These filters will run in addition to filters defined by
|
||||
registerFilter('variable',...), autoLoadFilter('variable',...) and
|
||||
defined default modifier.
|
||||
- {setfilter} will effect only the current template, not included
|
||||
subtemplates.
|
||||
|
||||
Resource API
|
||||
|
||||
Smarty 3.1 features a new approach to resource management. The
|
||||
Smarty_Resource API allows simple, yet powerful integration of custom
|
||||
resources for templates and configuration files. It offers simple
|
||||
functions for loading data from a custom resource (e.g. database) as
|
||||
well as define new template types adhering to the special
|
||||
non-compiling (e,g, plain php) and non-compile-caching (e.g. eval:
|
||||
resource type) resources.
|
||||
|
||||
See demo/plugins/resource.mysql.php for an example custom database
|
||||
resource.
|
||||
|
||||
Note that old-fashioned registration of callbacks for resource
|
||||
management has been deprecated but is still possible with SmartyBC.
|
||||
|
||||
CacheResource API
|
||||
|
||||
In line with the Resource API, the CacheResource API offers a more
|
||||
comfortable handling of output-cache data. With the
|
||||
Smarty_CacheResource_Custom accessing databases is made simple. With
|
||||
the introduction of Smarty_CacheResource_KeyValueStore the
|
||||
implementation of resources like memcache or APC became a no-brainer;
|
||||
simple hash-based storage systems are now supporting hierarchical
|
||||
output-caches.
|
||||
|
||||
See demo/plugins/cacheresource.mysql.php for an example custom
|
||||
database CacheResource.
|
||||
See demo/plugins/cacheresource.memcache.php for an example custom
|
||||
memcache CacheResource using the KeyValueStore helper.
|
||||
|
||||
Note that old-fashioned registration of $cache_handler is not possible
|
||||
anymore. As the functionality had not been ported to Smarty 3.0.x
|
||||
properly, it has been dropped from 3.1 completely.
|
||||
|
||||
Locking facilities have been implemented to avoid concurrent cache
|
||||
generation. Enable cache locking by setting
|
||||
$smarty->cache_locking = true;
|
||||
|
||||
Relative Paths in Templates (File-Resource)
|
||||
|
||||
As of Smarty 3.1 {include file="../foo.tpl"} and {include
|
||||
file="./foo.tpl"} will resolve relative to the template they're in.
|
||||
Relative paths are available with {include file="..."} and
|
||||
{extends file="..."}. As $smarty->fetch('../foo.tpl') and
|
||||
$smarty->fetch('./foo.tpl') cannot be relative to a template, an
|
||||
exception is thrown.
|
||||
|
||||
Addressing a specific $template_dir
|
||||
|
||||
Smarty 3.1 introduces the $template_dir index notation.
|
||||
$smarty->fetch('[foo]bar.tpl') and {include file="[foo]bar.tpl"}
|
||||
require the template bar.tpl to be loaded from $template_dir['foo'];
|
||||
Smarty::setTemplateDir() and Smarty::addTemplateDir() offer ways to
|
||||
define indexes along with the actual directories.
|
||||
|
||||
Mixing Resources in extends-Resource
|
||||
|
||||
Taking the php extends: template resource one step further, it is now
|
||||
possible to mix resources within an extends: call like
|
||||
$smarty->fetch("extends:file:foo.tpl|db:bar.tpl");
|
||||
|
||||
To make eval: and string: resources available to the inheritance
|
||||
chain, eval:base64:TPL_STRING and eval:urlencode:TPL_STRING have been
|
||||
introduced. Supplying the base64 or urlencode flags will trigger
|
||||
decoding the TPL_STRING in with either base64_decode() or urldecode().
|
||||
|
||||
extends-Resource in template inheritance
|
||||
|
||||
Template based inheritance may now inherit from php's extends:
|
||||
resource like {extends file="extends:foo.tpl|db:bar.tpl"}.
|
||||
|
||||
New Smarty property escape_html
|
||||
|
||||
$smarty->escape_html = true will autoescape all template variable
|
||||
output by calling htmlspecialchars({$output}, ENT_QUOTES,
|
||||
SMARTY_RESOURCE_CHAR_SET).
|
||||
NOTE:
|
||||
This is a compile time option. If you change the setting you must make
|
||||
sure that the templates get recompiled.
|
||||
|
||||
New option at Smarty property compile_check
|
||||
|
||||
The automatic recompilation of modified templates can now be
|
||||
controlled by the following settings:
|
||||
$smarty->compile_check = COMPILECHECK_OFF (false) - template files
|
||||
will not be checked
|
||||
$smarty->compile_check = COMPILECHECK_ON (true) - template files will
|
||||
always be checked
|
||||
$smarty->compile_check = COMPILECHECK_CACHEMISS - template files will
|
||||
be checked if caching is enabled and there is no existing cache file
|
||||
or it has expired
|
||||
|
||||
Automatic recompilation on Smarty version change
|
||||
|
||||
Templates will now be automatically recompiled on Smarty version
|
||||
changes to avoide incompatibillities in the compiled code. Compiled
|
||||
template checked against the current setting of the SMARTY_VERSION
|
||||
constant.
|
||||
|
||||
default_config_handler_func()
|
||||
|
||||
Analogous to the default_template_handler_func()
|
||||
default_config_handler_func() has been introduced.
|
||||
|
||||
default_plugin_handler_func()
|
||||
|
||||
An optional default_plugin_handler_func() can be defined which gets called
|
||||
by the compiler on tags which can't be resolved internally or by plugins.
|
||||
The default_plugin_handler() can map tags to plugins on the fly.
|
||||
|
||||
New getters/setters
|
||||
|
||||
The following setters/getters will be part of the official
|
||||
documentation, and will be strongly recommended. Direct property
|
||||
access will still work for the foreseeable future... it will be
|
||||
transparently routed through the setters/getters, and consequently a
|
||||
bit slower.
|
||||
|
||||
array|string getTemplateDir( [string $index] )
|
||||
replaces $smarty->template_dir; and $smarty->template_dir[$index];
|
||||
Smarty setTemplateDir( array|string $path )
|
||||
replaces $smarty->template_dir = "foo"; and $smarty->template_dir =
|
||||
array("foo", "bar");
|
||||
Smarty addTemplateDir( array|string $path, [string $index])
|
||||
replaces $smarty->template_dir[] = "bar"; and
|
||||
$smarty->template_dir[$index] = "bar";
|
||||
|
||||
array|string getConfigDir( [string $index] )
|
||||
replaces $smarty->config_dir; and $smarty->config_dir[$index];
|
||||
Smarty setConfigDir( array|string $path )
|
||||
replaces $smarty->config_dir = "foo"; and $smarty->config_dir =
|
||||
array("foo", "bar");
|
||||
Smarty addConfigDir( array|string $path, [string $index])
|
||||
replaces $smarty->config_dir[] = "bar"; and
|
||||
$smarty->config_dir[$index] = "bar";
|
||||
|
||||
array getPluginsDir()
|
||||
replaces $smarty->plugins_dir;
|
||||
Smarty setPluginsDir( array|string $path )
|
||||
replaces $smarty->plugins_dir = "foo";
|
||||
Smarty addPluginsDir( array|string $path )
|
||||
replaces $smarty->plugins_dir[] = "bar";
|
||||
|
||||
string getCompileDir()
|
||||
replaces $smarty->compile_dir;
|
||||
Smarty setCompileDir( string $path )
|
||||
replaces $smarty->compile_dir = "foo";
|
||||
|
||||
string getCacheDir()
|
||||
replaces $smarty->cache_dir;
|
||||
Smarty setCacheDir( string $path )
|
||||
replaces $smarty->cache_dir;
|
||||
3384
vendor/smarty/smarty/change_log.txt
vendored
3384
vendor/smarty/smarty/change_log.txt
vendored
File diff suppressed because it is too large
Load diff
42
vendor/smarty/smarty/composer.json
vendored
42
vendor/smarty/smarty/composer.json
vendored
|
|
@ -1,42 +0,0 @@
|
|||
{
|
||||
"name": "smarty/smarty",
|
||||
"type": "library",
|
||||
"description": "Smarty - the compiling PHP template engine",
|
||||
"keywords": [
|
||||
"templating"
|
||||
],
|
||||
"homepage": "http://www.smarty.net",
|
||||
"license": "LGPL-3.0",
|
||||
"authors": [
|
||||
{
|
||||
"name": "Monte Ohrt",
|
||||
"email": "monte@ohrt.com"
|
||||
},
|
||||
{
|
||||
"name": "Uwe Tews",
|
||||
"email": "uwe.tews@googlemail.com"
|
||||
},
|
||||
{
|
||||
"name": "Rodney Rehm",
|
||||
"email": "rodney.rehm@medialize.de"
|
||||
}
|
||||
],
|
||||
"support": {
|
||||
"irc": "irc://irc.freenode.org/smarty",
|
||||
"issues": "https://github.com/smarty-php/smarty/issues",
|
||||
"forum": "http://www.smarty.net/forums/"
|
||||
},
|
||||
"require": {
|
||||
"php": ">=5.2"
|
||||
},
|
||||
"autoload": {
|
||||
"files": [
|
||||
"libs/bootstrap.php"
|
||||
]
|
||||
},
|
||||
"extra": {
|
||||
"branch-alias": {
|
||||
"dev-master": "3.1.x-dev"
|
||||
}
|
||||
}
|
||||
}
|
||||
5
vendor/smarty/smarty/demo/configs/test.conf
vendored
5
vendor/smarty/smarty/demo/configs/test.conf
vendored
|
|
@ -1,5 +0,0 @@
|
|||
title = Welcome to Smarty!
|
||||
cutoff_size = 40
|
||||
|
||||
[setup]
|
||||
bold = true
|
||||
Some files were not shown because too many files have changed in this diff Show more
Loading…
Add table
Add a link
Reference in a new issue